㈠背景色 background-color
⑴background-color 属性设置元素的背景颜色。
⑵元素背景的范围:
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。
如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
⑶可能会用到的值:

㈡背景图像 background-image
⑴background-image 属性为元素设置背景图像。
⑵元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
⑶默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
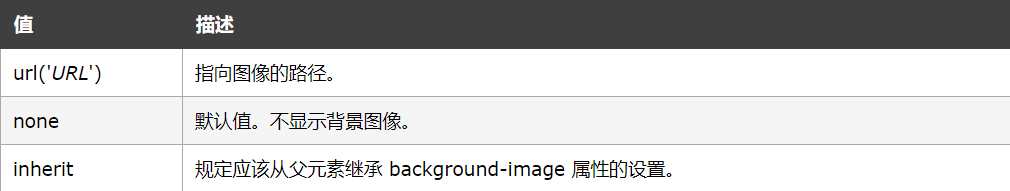
⑷可能会用到的值:

㈢背景重复 background-repeat
⑴background-repeat 属性设置是否及如何重复背景图像。
⑵默认地,背景图像在水平和垂直方向上重复。
⑶可能会用到的值:

㈣背景定位 background-position
⑴关键字
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
如果只出现一个关键字,则认为另一个关键字是 center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top:
}
⑵百分数值
百分数值同时应用于元素和图像。
图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺
⑶长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上
⑷可能会用到的值:

㈤背景关联 background-attachment
⑴如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
⑵background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
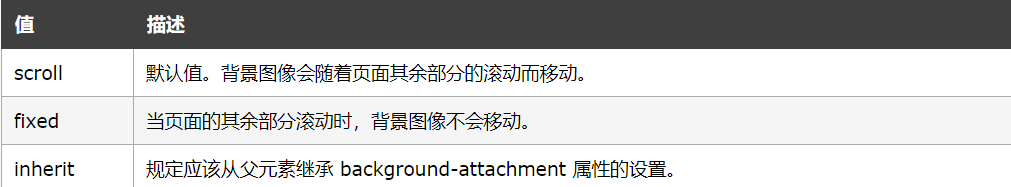
⑶可能会用到的值:

㈥CSS 背景属性

㈦代码示例区
⑴本例演示如何为元素设置背景颜色。
代码:

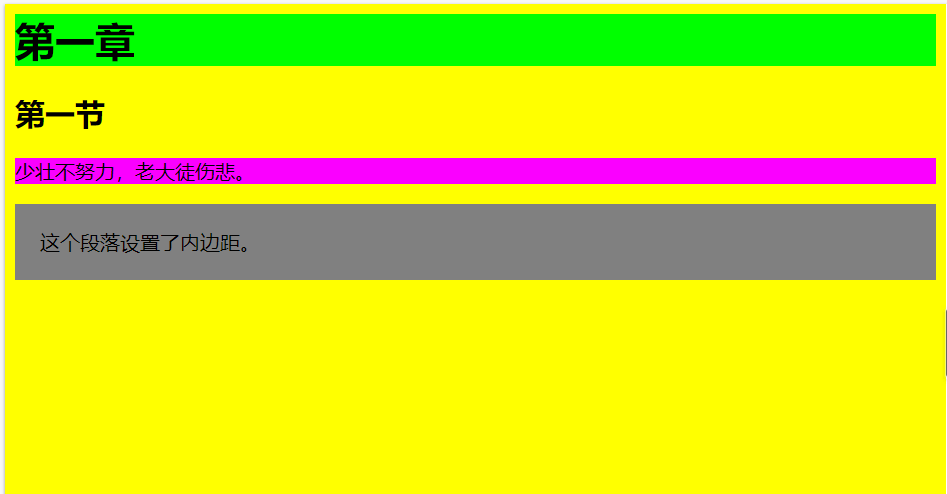
效果图:

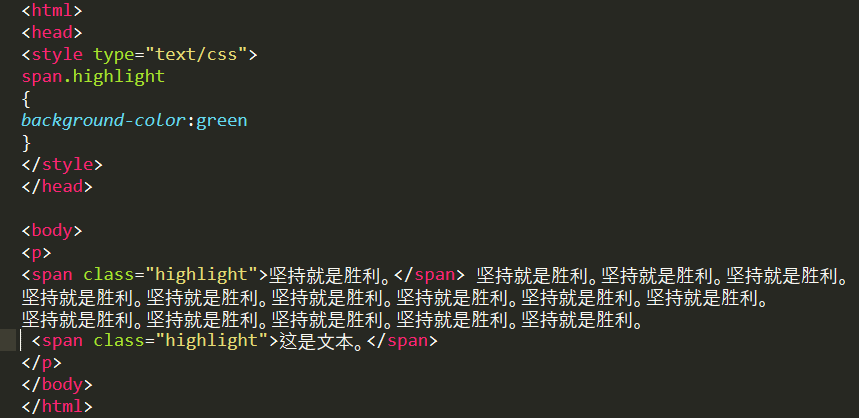
⑵本例颜色如何设置部分文本的背景颜色。
代码:

效果图:

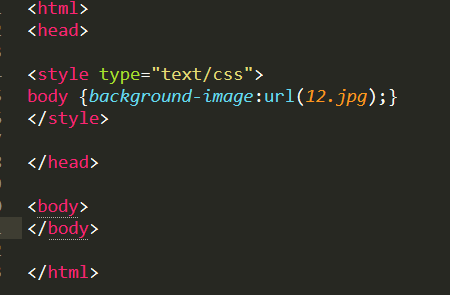
⑶本例演示如何将图像设置为背景。
代码

效果图:

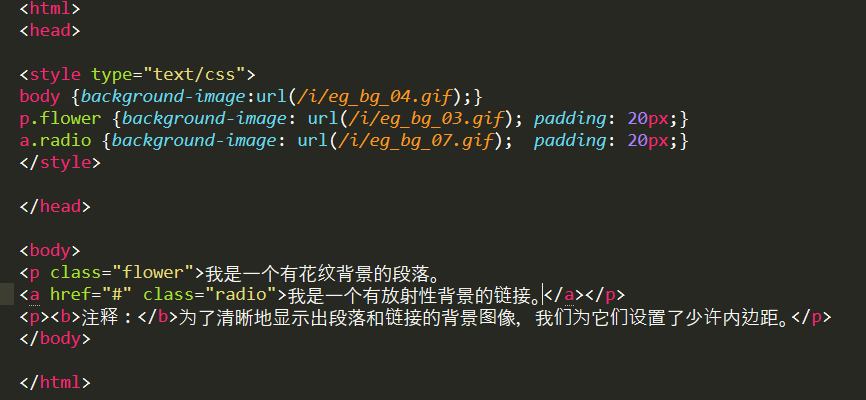
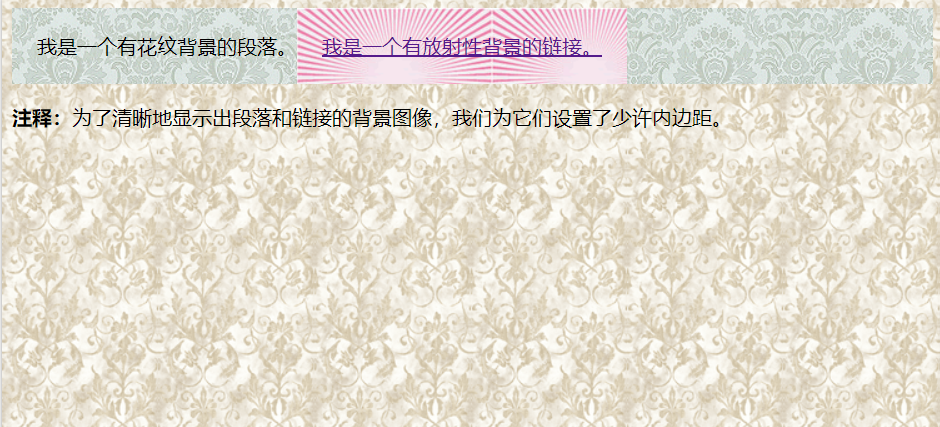
⑷本例演示如何为多个元素同时设置背景图像。
代码:

效果图:

⑸本例演示如何重复背景图像。
代码:

效果图:

⑹本例演示如何垂直地重复背景图像。
代码

效果图:

⑺本例演示如何垂直地重复背景图像。
代码:

效果图:

⑻本例演示如何仅显示一次背景图像。
代码:

效果图:

⑼本例演示如何在页面上放置背景图像。
代码:

效果图:

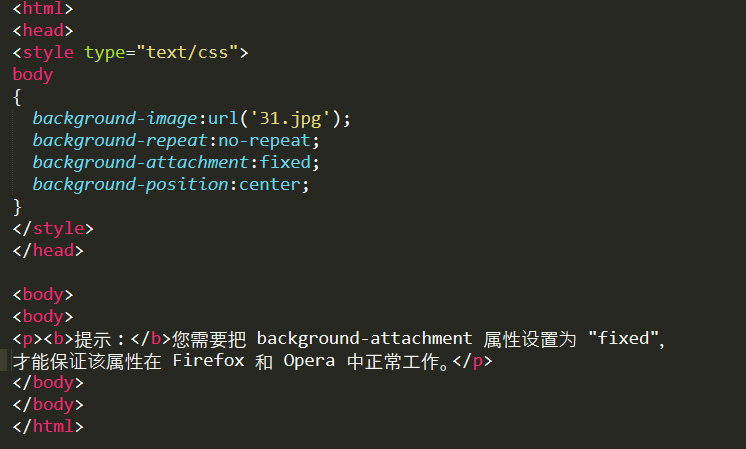
⑽本例演示如何设置固定的背景图像。图像不会随着页面的其他部分滚动。
代码:

效果图:

(11)本例演示如何使用简写属性来将所有背景属性设置在一个声明之中。
代码:

效果图:

希望有所帮助