㈠什么是 Emmet?
你可以使用类似于 CSS 选择器的语法来描述生成的树和元素属性中的元素位置。
㈡嵌套运算符(Nesting Operator)
嵌套运算符用于在生成的树内定位缩写元素:它是否应该放置在上下文元素内部或附近。
⑴子代操作符(Child):>
div 下有一个子代的 div,紧接着在此子代中又有一个 p 标签。
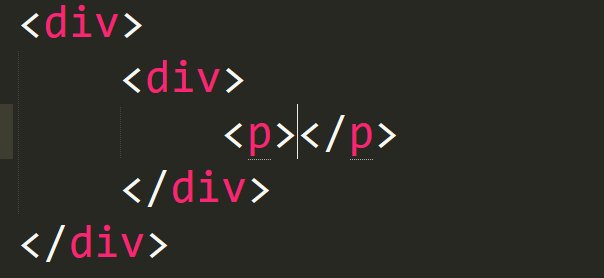
编辑器中输入:div>div>p
效果如下:

⑵兄弟操作符(Sibling):+
子代中的 div 不再包含 p 标签,而是与它成为同一级,都是父级 div 的子代。
编辑器中输入:div>div+p
效果如下:

⑶返回上级操作符(Climb-up):^
我想要在父级元素的 div 的同级再创建一个 div 怎么办呢?这时候,我们就需要用到返回上级选择器了。
在编辑器中输入:div>div+p^div
效果如下:

一层层的嵌套后,这时候要怎么才能返回到最初的父级元素呢?这时候我们就可以多次的使用这个操作符。
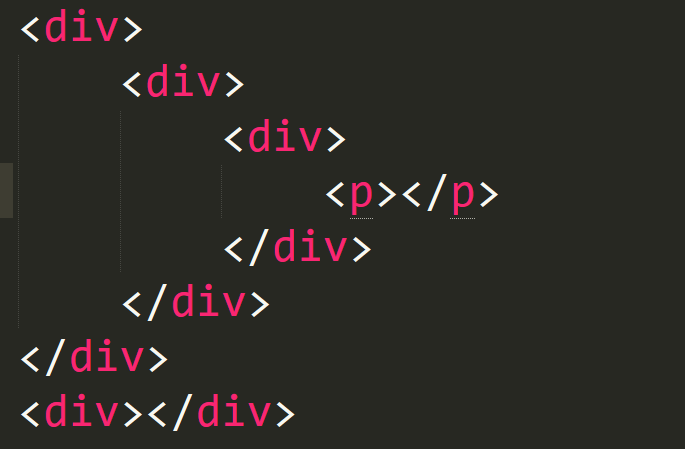
在编辑器中输入:div>div>div>p^^^div
效果如下:

⑷乘法操作符(Multiplication):*
用到重复元素最多的地方要数 ul 中的 li 了,我们可以使用乘法来解决它。
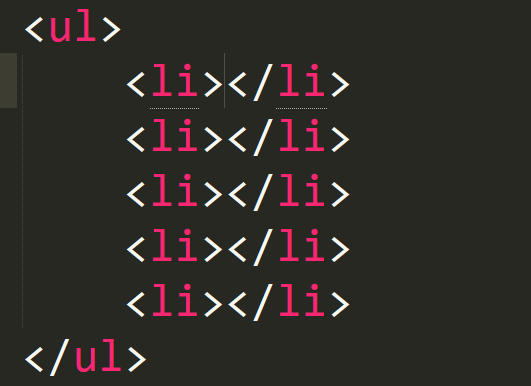
在编辑器中输入:ul>li*5 生成5个li
效果如下:

(5)分组操作符(Grouping):()
这个分组是什么意思呢?很好理解,比如我们在创建一个页面结构,如果一个一个往下这么写,最后再使用 ^ 一层一层的返回上去,恐怕数数都要数晕了吧。
使用这个分组来个布局,将其分为了 header、main 和 footer 三个页面结构。
在编辑器中输入:(header>h1+div>p)+(main>p)+(footer>ul>li*3)
效果如下:

我们上面还有使用 ^ 操作符来进行返回上一级的元素,使用分组,将其分为一个个的部分。
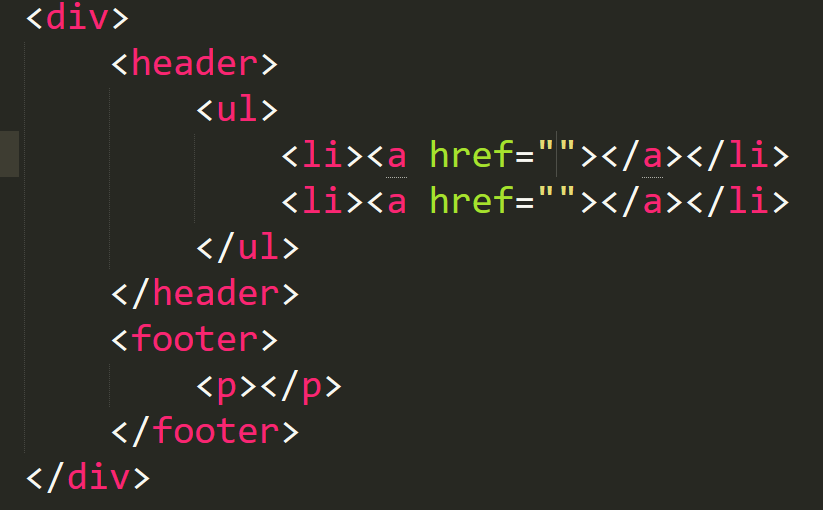
在编辑器中输入:div>(header>ul>li*2>a)+footer>p
效果如下:

㈢属性操作符(Attribute Operators)
属性运算符用于修改输出元素的属性。
1)ID 和 Class(ID and CLASS)
在编辑器中输入:div#header>p.news*3
效果如下:

如果 Class 属性不止一个,使用并列书写的原则。
在编辑器中输入:div#wrapper>div.news.news-tip.+div.news.news-content
效果如下:

(2)定制属性(Custom attributes)
定制的属性,使用中括号[] 来将其括起来
比如 a 标签,它默认只有 href 属性,如果我们还需要别的呢:
在编辑器中输入:a[target='' title='hello world']*3
效果如下:

(3)数值计算操作符(Item numbering):$
在给 class 添加它的属性时,希望它是按照一定的数字进行排列,那么我们就可以使用这个操作符。
在编辑器中输入:div>ul>li.item-$*3
效果如下:

如果你想倒着写数值的话呢,可以在 $ 操作符后面再加上 @-。
在编辑器中输入:div>ul>li.item-$@-*3
效果如下:

你想指定数字是从几开始,那么你需要在 $ 后面加上 @N,这里的 N 为开始的数值。
在编辑器中输入:div>ul>li.item-$@3*3
效果如下:

(4)文本操作符(Text):{}
使用大括号 {} 来对其输入一定的内容。
在编辑器中输入:div#news>p{Hello,World!}
效果如下:

当然你也可以连着别的标签写。
在编辑器中输入:p{What's your name?}+p{My name is Alice}
效果如下:

最后呢 ~ 希望大家以后在书写 HTML 格式的时候使用 Emmet 语法,这样我们就可以快速地输出我们需要的模板。
以上只是比较常用的emmet的常用语法,如果想了解更多可以去官网查看,下面是官网的网址:
emmet官方文档 : https://docs.emmet.io/cheat-sheet/
有关sublime text3 快捷键的相关知识可以进下面的网址了解:
https://blog.csdn.net/mrchengzp/article/details/78508509
参考:https://www.jianshu.com/p/9e2f55776bc0
希望有所帮助!