㈠HTML基本结构
一张网页就是一个HTML文档,一个HTML文档由4个基本部分组成。
①文档声明:<!DOCTYPE html>
②html标签对:<html></html>
③head标签对:<head></head>
④body标签对:<body></body>

㈡head标签
在<head></head>标签对内部只能定义一些特殊的内容。
一般来说,只有6个标签能放在head标签内:①<title>②<meta>③<link>④<style>⑤<script>⑥<base>
⑴head标签内的title标签
在HTML中,title标签唯一的作用就是定义网页的标题,这个标题指的是浏览器上栏的标题,而不是网页文章的标题。
⑵head标签内的meta标签
meta标签又叫“元信息标签”,是head标签内的一个辅助性标签。meta标签内的信息不显示在页面中,一般用来定义页面的关键字,页面描述等,以便搜索引擎蜘蛛来搜索到这个页面的信息。
❶meta标签的name属性
属性值 说明
keywords 网页的关键字(关键字可以是多个,而不仅仅是一个,用英文逗号隔开)
description 网页的描述
author 网页的作者
copyright 版权信息
❷meta标签的http—equiv属性
☆定义页面所使用的语言
☆实现页面的自动刷新跳转
<head>
<meta http-equiv="refresh" content="秒数";url="网址"/>
<head>
"秒数"是一个整数,表示经过多少秒进行刷新跳转。
“网址”是刷新跳转的地址。
⑶head标签内的style标签
在head标签中,style标签用于定义元素的CSS样式
⑷head标签内的script标签
在head标签中,script标签用于定义页面的Javascript代码。
⑸head标签内的link标签
在head标签中,link标签都是用于引用外部CSS样式文件。CSS样式文件都是以“.CSS”为扩展名。
⑹head标签内的base标签
在head标签中,base标签用于定义页面所有链接的基础定位(用的很少)
㈢段落与文字
⑴标题标签
在HTML中,一共有6个级别的标签:<h1>~<h6>,字母h是英文header的简称。
<h1>标题的重要性最高,<h6>标题最低。一般来说,一般一个页面只能有一个<h1>,而<h2>~<h6>可以有多个。标题标签的级别越高,字体越大。
⑵段落标签<p></p>
在HTML中,可以使用段落p标签来标记一段文字。段落标签会自动换行,并且段落与段落之间有一定的空隙。
⑶换行标签<br/>
段落标签可以自动换行,那如果像随意地进行换行,使用<br/>标签,此标签不会导致两文字段之间有一定的空隙。此标签是闭合标签,br指“break”(换行)
⑷文本格式化标签
文本格式化标签指的是针对文本进行各种“格式化"的一类标签,如加粗,斜体,上标,下标等。
①粗体标签 b strong
b标签和strong标签的加粗效果是一样的,但在实际开发中,想要对文本进行加粗,尽量使用strong标签,因为此标签更具有语义化。
②斜体标签 i cite em
对于要对文本进行斜体设置,尽量使用<em>标签。
③上标标签 sup
要将某个数字或文本变成上标形式的效果,就把这个数字或文本放在<sup></sup>标签对内。
<body>
<p>(a+b)<sup>2</sup>=a<sup>2</sup>+b<sup>2</sup>+2ab</p>
</body>

④下标标签 sub
在HTML中,想要实现文本变成下标的效果,可以使用sub标签,同样放在标签对中。
<body>
<p>H<sub>2</sub>SO<sub>4</sub>指的是硫酸分子式</p>
</body>

⑤大字号标签big和小字号标签small
在HTML中,想要对文本实现大字号可以使用big标签,如果想对文本实现小字号可以使用small标签。
为了网页的语义化,small标签也有一个非常强大的用途,就是用于网页底部的版权声明。
⑥删除线标签 S
在HTML中,S标签用来呈现那些不在准确或不在相关的内容。在实际开发中,删除线效果多见于商品标价中。
<body>
<p>新鲜的富士苹果</p>
<p><s>原价:¥6.5/kg</s></p>
<p><strong>现在售价:¥4/kg</strong></p>
</body>

⑦下划线标签 u
在HTML中,对文本实现下划线效果使用的是u标签。
⑸水平线标签 <hr />
在HTML中,水平线标签是<hr />,它是一个自闭合标签。hr指的是horizon(水平线)
⑹div标签
div标签,主要用来为HTML文档内大块的内容提供结构和CSS样式控制。div即“division”(分区),用来划分一个区域。div标签又叫做“区隔标签”
div标签内可以放入body标签的任何内部标签:段落文字,表格,列表,图像等。
⑺网页中的空格
默认情况下,p标签内的段落文字首行是不会缩进两个字符的,为了使得每个段落首行缩进,要在段落前加入空格,代码是:“ ;”。
⑻自闭合标签
①在HTML中,标签分为两种:一般标签和自闭合标签。
那么两者之间有什么区别呢?
❶一般标签由于有开始符号和结束符号,可以在标签内部插入其他标签或文字。
❷自闭合标签由于没有结束符号,没办法在内部插入其他标签或文字,只能定义自身的一些属性。
②常见的自闭合标签
①<meta /> ②<link /> ③<base /> ④<br /> ⑤<hr /> ⑥<input /> ⑦<img />
⑼块元素
❶块元素在浏览器默认显示状态下将占据整行,排斥其他元素与其位于同一行。块元素一般为矩形,可以容纳行元素和其他的块元素。
❷常见的块元素
<div>,<h1>~<h6>,<p>,<hr/>,<ol>,<ul>
⑽行内元素
❶行内元素可以与其他行内元素位于同一行。行内内部可以容纳其他行内元素,但不可以容纳块元素。
❷常见的行内元素
<strong>,<em>,<s>,<u>,<a>,<img>,<input>,<span>--常用行级,可定义文档中的行内元素。
㈣列表
列表是网页中一种常见的数据排列方式,在HTML中,列表有三种:有序列表,无序列表,定义列表。
⑴有序列表 ol
①有序列表的各个列表项都是有顺序的。有序列表从<ol>开始,到</ol>结束,中间的列表项是<li>标签的内容。有序列表的列表项是有先后顺序的,一般采用数字或字母作为顺序,默认是采用数字顺序。
注意:<ol>标签和<li>标签是配合使用的,没有单独使用,而且<ol>标签内部不能存在任何其他标签,一般情况下只能存在<li>标签。
②有序列表type属性
☆默认情况下,有序列表使用数字作为列表项符号,不过可以通过有序列表type属性来改变列表项符号。
☆有序列表type属性取值
属性值 列表项的序号类型
1 数字1,2,3,4,……
a 小写英文字母a,b,c,d……
A 大写英文字母A,B,C,D, ……
i 小写罗马数字ⅰⅱⅲⅳ……
Ⅰ 大写罗马数字ⅠⅡⅢⅣ……
③代码示例
1 <html>
2 <body>
3
4 <h4>数字列表:</h4>
5 <ol>
6 <li>苹果</li>
7 <li>香蕉</li>
8 <li>柠檬</li>
9 <li>桔子</li>
10 </ol>
11
12 <h4>字母列表:</h4>
13 <ol type="A">
14 <li>苹果</li>
15 <li>香蕉</li>
16 <li>柠檬</li>
17 <li>桔子</li>
18 </ol>
19
20 <h4>小写字母列表:</h4>
21 <ol type="a">
22 <li>苹果</li>
23 <li>香蕉</li>
24 <li>柠檬</li>
25 <li>桔子</li>
26 </ol>
27
28 <h4>罗马字母列表:</h4>
29 <ol type="I">
30 <li>苹果</li>
31 <li>香蕉</li>
32 <li>柠檬</li>
33 <li>桔子</li>
34 </ol>
35
36 <h4>小写罗马字母列表:</h4>
37 <ol type="i">
38 <li>苹果</li>
39 <li>香蕉</li>
40 <li>柠檬</li>
41 <li>桔子</li>
42 </ol>
43
44 </body>
45 </html>
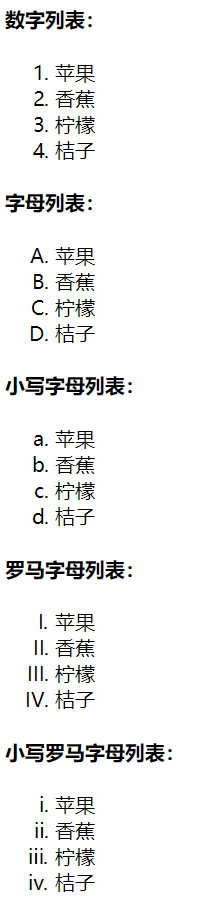
效果图:

⑵无序列表 ul
①无序列表的列表项是没有顺序的。默认情况下,无序列表的项目符号是●,不过可以通过无序列表的type属性来改变列表项符号。
在该语法中,使用<ul></ul>标签表示一个无序列表的开始和结束,<li>表示这是一个列表项,在一个无序列表中可以包含多个列表项。
注意:<ul>标签和<li>标签是配合使用的,没有单独使用,而且<ul>标签内部不能存在任何其他标签,一般情况下只能存在<li>标签。
②无序列表的type属性
属性值 列表项的序号类型
disc 默认值,实心圆“●”
circle 空心圆“○”
square 实心正方形“■”
③示例
1 <html>
2 <body>
3
4 <h4>Disc 项目符号列表:</h4>
5 <ul type="disc">
6 <li>苹果</li>
7 <li>香蕉</li>
8 <li>柠檬</li>
9 <li>桔子</li>
10 </ul>
11
12 <h4>Circle 项目符号列表:</h4>
13 <ul type="circle">
14 <li>苹果</li>
15 <li>香蕉</li>
16 <li>柠檬</li>
17 <li>桔子</li>
18 </ul>
19
20 <h4>Square 项目符号列表:</h4>
21 <ul type="square">
22 <li>苹果</li>
23 <li>香蕉</li>
24 <li>柠檬</li>
25 <li>桔子</li>
26 </ul>
27
28 </body>
29 </html>
效果图:

④嵌套列表示例:
1 <html>
2
3 <body>
4
5 <h4>一个嵌套列表:</h4>
6 <ul>
7 <li>咖啡</li>
8 <li>茶
9 <ul>
10 <li>红茶</li>
11 <li>绿茶
12 <ul>
13 <li>中国茶</li>
14 <li>非洲茶</li>
15 </ul>
16 </li>
17 </ul>
18 </li>
19 <li>牛奶</li>
20 </ul>
21
22 </body>
23 </html>
效果图:

⑶定义列表
①定义列表由两部分组成:定义条件和定义描述。
②自定义列表不仅仅是一列项目,而是项目及其注释的组合。
③自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
④dl即“definition list”(定义列表),dt即“definition term”(定义名词),dd即“definition description”(定义描述)。
⑤演示一个定义列表:
1 <html>
2
3 <body>
4
5 <h2>一个定义列表:</h2>
6
7 <dl>
8 <dt>计算机</dt>
9 <dd>用来计算的仪器 ... ...</dd>
10 <dt>显示器</dt>
11 <dd>以视觉方式显示信息的装置 ... ...</dd>
12 </dl>
13
14 </body>
15 </html>
效果图:

以上就是HTML的部分知识点总结,未完待续。。。。。。