㈠对象分类
⑴内建对象
⑵宿主对象
⑶自定义对象
㈡数组(Array)
⑴简单介绍
①数组也是一个对象
②它和我们普通对象功能类似,也是用来存储一些值的
③不同的是普通对象是使用字符串作为属性名的,
④而数组是使用数字来作为索引操作元素
⑵索引(index)
①从0开始的整数就是索引
②数组的存储性能比普通对象更好,在开发中我们经常使用数组来存储一些数据
⑶创建数组对象
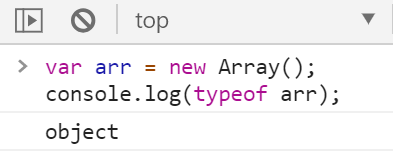
var arr = new Array();
//使用typeof检查一个数组时,会返回object
//console.log(typeof arr);
示例:

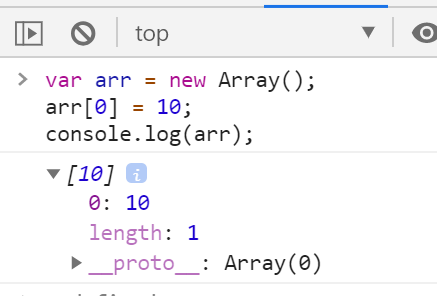
⑷添加元素
①向数组中添加元素
②语法:数组[索引] = 值
③示例:

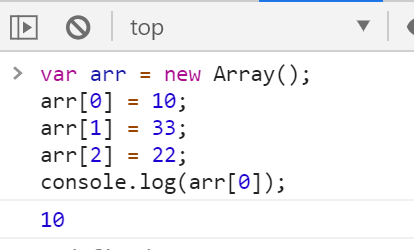
⑸读取元素
①读取数组中的元素
②语法:数组 [索引]
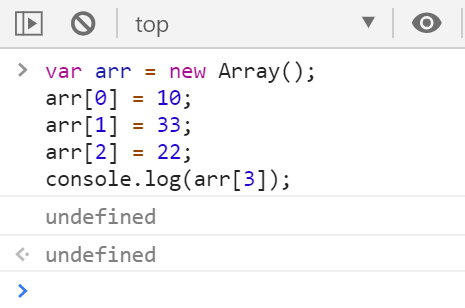
③如果读取不存在的索引,它不会报错,而是返回undefined
④示例1:

⑤示例2:

⑹获取长度
①获取数组的长度
②可以使用length属性来获取数组的长度(元素的个数)
③语法:数组.length
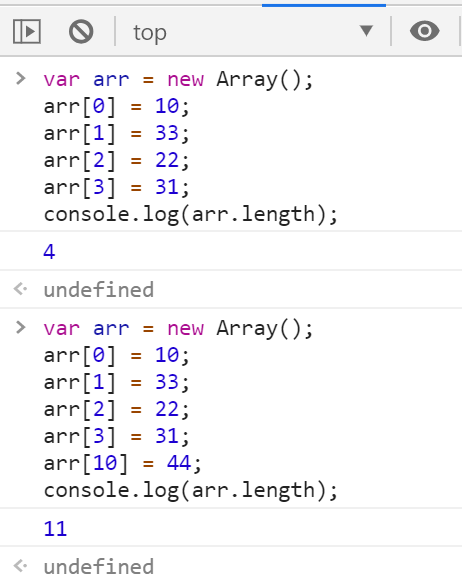
④对于连续的数组,使用length可以获取到数组的长度(元素的个数)
⑤对于非连续的数组,使用length会获取到数组的最大索引+1
⑥尽量不要创建非连续的数组
⑦示例:

⑺修改length
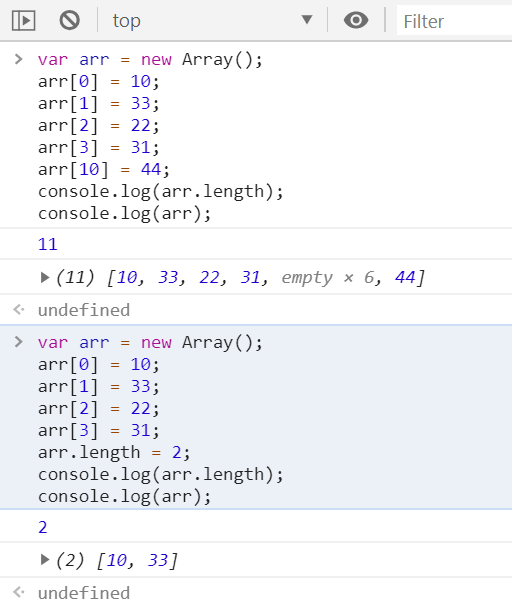
①如果修改的length大于原长度,则多出部分会空出来
②如果修改的length小于原长度,则多出的元素会被删除
③ 示例:

⑻最后位置添加元素
①向数组的最后一个位置添加元素
②语法:数组[数组.length] = 值;
③示例:
