㈠搜索框的知识
⑴输入文字,回车完成搜索
①问题:在搜索栏输入文字,点击键盘上的回车键,就会完成搜索,这是如何做到的呢?
②方法1:通过JavaScript代码进行完成
③方法2:给input元素外面套一个form表单元素,利用form元素把input元素包起来,再加上一个提交按钮,这样,只要是一回车,就相当于点了提交按钮,就完成了搜索。
④具体代码如下:
<div class="search left">
<form>
<input type="text">
<button>
<i class="iconfont iconsousuo" ></i><!--字体图标-->
</button> </form> </div>
⑵重置文本框
/*重置文本框*/
input{
border:none;
outline:none;
outline-offset: 0;
}
⑶重置按钮
/*重置按钮*/
button{
border:none;
outline:none;
outline-offset: 0;
background: initial;
padding: 0px;
}
㈡页面中的小知识点
⑴vertical-align属性
①设置垂直对齐时,可采用vertical-align 属性设置元素的垂直对齐方式。
②属性说明:
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。
这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
③具体参数如下:

⑵position定位
父元素:相对定位(position: relative)
子元素:绝对定位(position: absolute)
⑶创建页面的三栏布局
①创建一个盒子,分为三个部分,左区域,右区域,中间区域
设置左区域:左浮动,宽度:自己调整,右外边距:自己调整
设置由区域:右浮动,宽度:自己调整,右外边距:自己调整
设置中间区域:创建BFC,自适应
②具体代码如下:
HTML部分代码
<!--注意高度塌陷-->
<div class="container clearfix">
<!--左边栏-->
<div class="aside-left">
左边栏
</div>
<!--右边栏-->
<div class="aside-right">
右边栏
</div>
<!--中间区域-->
<div class="main">
中间区域
</div>
</div>
CSS部分代码
/*解决高度坍塌*/
.clearfix::after{
content:"";
display:block;
clear:both;
}
.aside-left{
float: left;
width: 100px;
margin-right: 20px;
}
.aside-right{
float: right;
width: 265px;
margin-right: 30px;
}
.main{
/*创建BFC*/
overflow: hidden;
}
⑷页面背景颜色
在设置整体页面中每个区域的页面背景颜色时遇到的问题:
单数区域一个背景颜色,双数区域一个背景颜色;这时候我们可以采用:nth-child来解决;
但是这个属性,会随着我们在设置其他区域时增加div元素,而出现单双数背景颜色受影响的问题;
我们可以通过以下的方法进行解决:在这个区域的外层套一个div盒子,这样就不会受上面代码的影响了。
⑸超链接部分的小知识
在页面中会出现在超链接的左右有小括号括起来的样式:例如(a超链接文字);我们可以采用两种方法设置。
①第一:在页面的HTML代码中a标签的前后直接写上“(” 与 “)”,简单直接粗暴。
HTML部分代码
<div class="section-title">
(
<a href="">去话题广场</a>
)
</div>
②第二:在超链接中利用伪元素进行设置
HTML部分代码
<div class="section-title">
<a href="" class="link">去话题广场</a>
</div>
CSS部分代码
.section-title .link::before{
content: "(";
}
.section-title .link::after{
content: ")";
}
但是这有一个问题:就是当我们设置超链接鼠标移入和点击样式时,这个利用伪元素设置的()也会被选中,如何处理呢?
方法:在超链接的外面套一个span元素,就可以了。
<div class="section-title">
<span class="link">
<a href="">去话题广场</a>
</span>
</div>
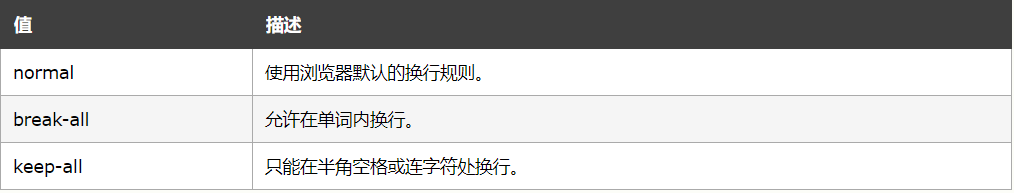
⑹word-break属性
①定义和用法:word-break 属性规定自动换行的处理方法。
②提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
③属性值:

⑺网页中页面区域的知识
下面问题的示例图片:

①问题1:在双栏布局的左边栏中,设置了固定的宽度,里面需要放置四个小区域(li),每个小区域里包括文字和图片,需要这四个小区域分上下两部分放置好。如何做呢(提示:使用列表(ul)进行的分区)?
⑴首先说明:如果选择使用浮动,因为每个小区域的高度是不固定的,如果一个小区域的文字过多,则会造成上部分区域文字过多的部分整体高度过高;而文字少的部分高度过低,造成下部分的元素跑到高度过低部分的下面。因此不推荐使用。
⑵推荐使用:display: inline-block (但是会出现空白折叠);
②问题2:上下两部分中,每部分都有两个小区域,那么如何让这两个区域的元素,一个靠左一个靠右呢?
方法:给列表(ul)设置:text-align: justify(表示适应宽度);
③问题3:使用text-align: justify,它只会影响除最后一行的其他行,最后一行是不受影响的,如何解决这个问题?
方法:给列表(ul)加一个伪元素选择器after,具体css样式设计如下:
.hot-main ul::after{
content: "";
display: inline-block;
width: 100%;
}
非常巧妙的解决了上面的问题。
⑻无序列表添加顺序的数字
示例:HTML代码
<ul class="order-movie-list">
<li><a href="">1917</a></li>
<li><a href="">寄生虫</a></li>
<li><a href="">小妇人</a></li>
<li><a href="">囧妈</a></li>
<li><a href="">乔乔的异想世界</a></li>
<li><a href="">小丑</a></li>
<li><a href="">阳光普照</a></li>
<li><a href="">半个喜剧</a></li>
<li><a href="">爱尔兰人</a></li>
<li><a href="">婚姻故事</a></li>
</ul>
CSS代码
.order-movie-list li{
list-style-type: decimal;
list-style-position: inside;
border-bottom: 1px solid #eaeaea;
}
效果图:

①list-style 属性
⑴定义和用法:list-style 简写属性在一个声明中设置所有的列表属性。
⑵说明:该属性是一个简写属性,涵盖了所有其他列表样式属性。
由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,
不过实际上它可以应用到任何元素,并由 list-item 元素继承。
⑶可以按顺序设置如下属性:
- list-style-type:设置列表项标记的类型。
- list-style-position:设置在何处放置列表项标记。
- list-style-image:使用图像来替换列表项的标记。
⑷可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
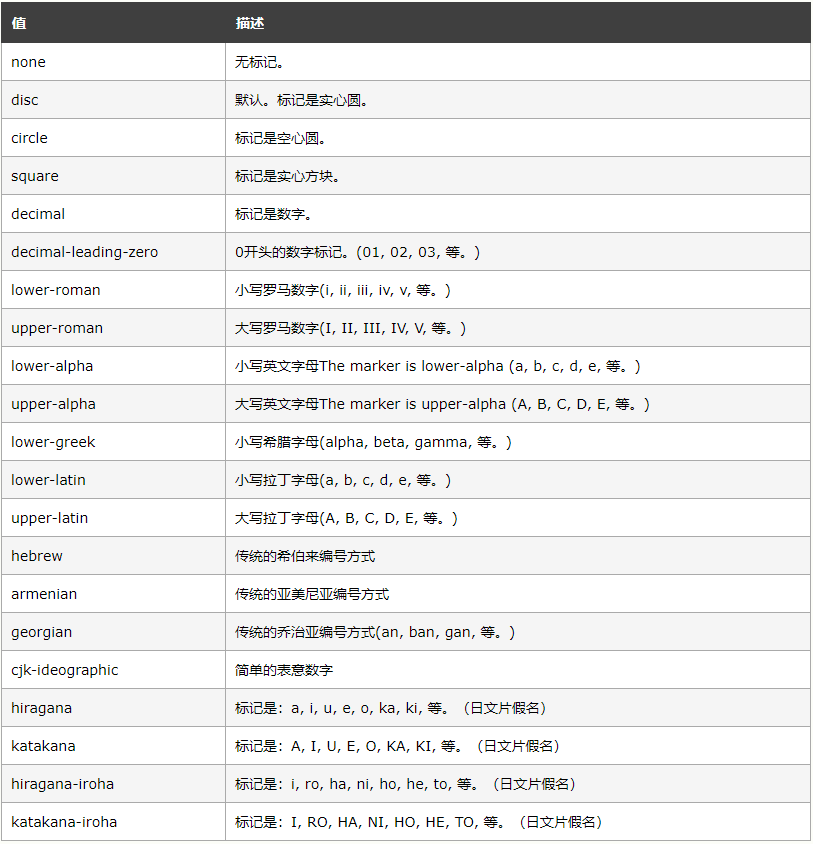
②list-style-type 属性
⑴定义和用法:list-style-type 属性设置列表项标记的类型。
⑵可能的值:CSS2 的值:

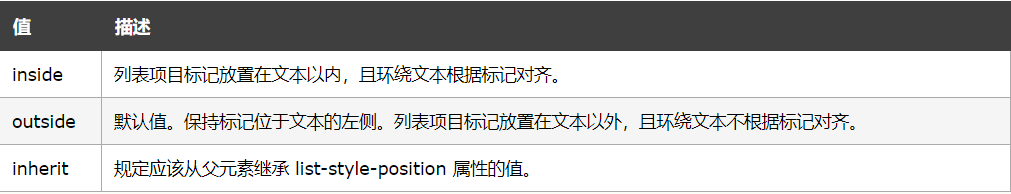
③list-style-position 属性
⑴定义和用法:list-style-position 属性设置在何处放置列表项标记。
⑵说明:该属性用于声明列表标志相对于列表项内容的位置。
外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。
内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
⑶可能的值:

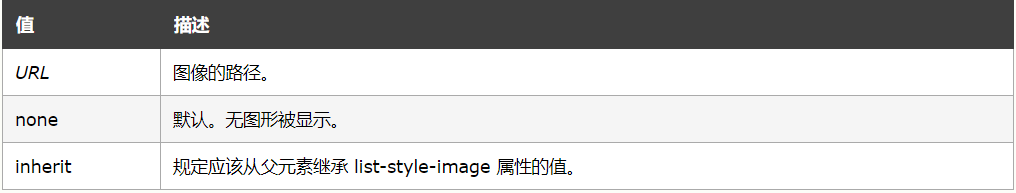
④list-style-image 属性
⑴定义和用法:list-style-image 属性使用图像来替换列表项的标记。
⑵说明:这个属性指定作为一个有序或无序列表项标志的图像。
图像相对于列表项内容的放置位置通常使用 list-style-position 属性控制。
⑶可能的值:

⑼文字隐藏
①方法:给a元素设置一个最大的宽度,它不能超过这个宽度,如果文字超过这个宽度,使用溢出隐藏,文字超过部分使用三个点,并且文字不能换行。
②具体代码如下:
.movie-area .item-list li .words a{
/*转换元素属性,让a元素可以设置宽度*/
display: inline-block;
/*最大宽度*/
max-width: 100%;
/*空白的处理方式是不换行*/
white-space: nowrap;
/*溢出隐藏*/
overflow: hidden;
/*隐藏部分用3个点表示*/
text-overflow: ellipsis;
}
效果图:

③涉及的属性知识补充
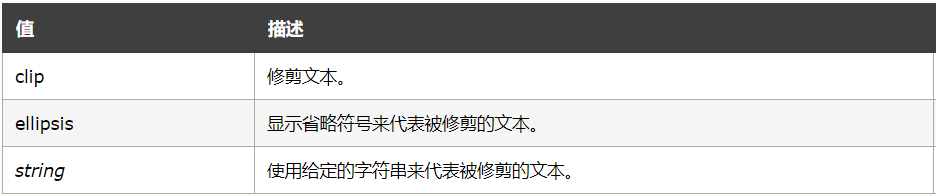
⑴text-overflow 属性
①定义和用法:text-overflow 属性规定当文本溢出包含元素时发生的事情。
②可能的值:

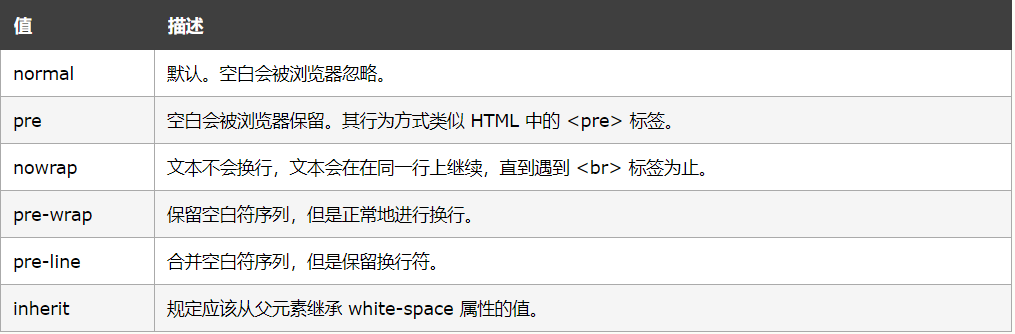
⑵white-space 属性
①定义和用法:white-space 属性设置如何处理元素内的空白。
②可能的值:

⑽!important用法
①语法:Selector{sRule!important;}
②说明:提升指定样式规则的应用优先权。
IE6及以下浏览器有个比较显式的支持问题存在,!important并不覆盖掉在同一条样式的后面的规则。
③详见:http://www.w3chtml.com/css3/rules/!important.html
⑾列表最后一个边款样式设置
①在设置列表时,每一个列表项底部之间都有一个像素灰色实线的边框,但是最后一项没有,如何设置?
②利用伪类选择器:last-child设置为:border-bottom:none;
③具体代码:
.book-area .group{
border-bottom: 1px solid #eaeaea;
padding:10px 0;
}
.book-area .group:last-child{
border-bottom:none;
}
效果图:

⑿列表中的列表项设置
①每四个列表项,自动换行,如何书写CSS样式?
②利用伪类选择器:nth-child(4n),设置右外边距为0
③具体代码如下:
.book-area .item-list li:nth-child(4n){
margin-right: 0;
}
④效果图:
