作为《关于一次前后端同时开发的体验---从写接口开始》的升级版,这次花掉一个星期,把前后端统统写了一遍,一来近期时间不再奢侈,项目维护期哈哈;二来算是java的入门,这次彻底的被检验了一番。同时感谢强哥在百忙之中抽空对我进行的指导。下面是这个功能点的全部开发过程:
【业务描述】
需求:客户增加产品黑名单规则;
配置规则:针对需要限制的客户,配置需要限制的产品(如有必要也可以配置相应的国家;默认不配置,限制客户通过该产品走所有国家);
接口协议:
customerCode String T 客户编码
productCode String T 限制的产品编码
countries String 限制的国家编码
forbiddenAllCountries Bool T 是否限制所有国家
【前端需求分析】
1、index.jsx 纯函数组件 :显示当前客户的产品黑名单列表信息,有新增/编辑/删除功能;
2、form.jsx 类组件 :实现黑名单列表信息的新增/编辑功能;
3、customerBlacklist.js :分别对应到 model/service;
【前端需求总结】
在实际开发的过程中还是很顺利的,index.jsx页面使用自定义组件 <FormModal/> 装载新增和编辑子页面,使用antd提供的 <Table/> 装载列表信息;form.jsx页面使用antd提供的<Modal/>显示子页面 , <Form/>转载数据,另外使用自定义组件<CountryFromItem/>来处理一个复杂的自动匹配实现;
其中遇到2个坑:
1、产品名称检验;
2、国家名称校验;
【后端需求分析】
0、列表获取接口;
1、新增接口;
2、编辑接口;
3、删除接口;
4、产品验证接口,验证productCode是否存在与产品列表中,同时是否已存在与黑名单列表中;
【后端需求总结】
为了加深记忆,列表获取接口纯手工打造,自己写了select语句去表中查,其余的增删改接口用了java工具库提供的方法进行实现,例如:
insert:customerBlacklistService.insert(customerBlacklist);
update:customerBlacklistService.updateById(customerBlacklist);
delete:customerBlacklistService.deleteById(id);
验证:使用比较判断;
其中遇到3个难点:
0、如何建表结构,从一开始分两张表,到实际开发使用一张表;
1、写入日志;
2、新增是id如何自增长;
3、如何加入新增/修改/删除的时间信息;
4、将国家名称字符串转化为国家code字符串进行储存;
【前端代码】
1、index.jsx 纯函数组件
1 <div style={{marginTop: 16, marginBottom: 18}}> 2 <Row> 3 <div style={{textAlign: "right", marginBottom: 16}}> 4 {elementAuth(location, "新增产品黑名单", resource.currentResources) && <FormModal 5 title="新增产品黑名单" 6 confirmLoading={loading.effects["customerBlacklist/create"]} 7 record={{}} 8 selectProduct={selectProduct} 9 selectRegion={selectRegion} 10 customer={customer} 11 dispatch={dispatch} 12 > 13 <Button size="large" type="primary">新增产品黑名单</Button> 14 </FormModal>} 15 </div> 16 </Row> 17 <Table 18 {...listProps} 19 columns={columns} 20 bordered 21 pagination={false} 22 rowKey={record => record.productCode} 23 /> 24 </div>
2、输入产品校验代码
1 checkProductNames = async (rule, value, callback) => { 2 const {customer} = this.props 3 const reg = /^+?[1-9][0-9]*$/ 4 if (this.props.record.id) { // 编辑处理 5 callback() 6 } 7 if (reg.test(value)) { // 数字处理 8 const param = {productCode: value, customerCode: customer.currentCustomer.customerCode} 9 const {data} = await blacklistService.verifyProductCode(param) 10 if (!data) { 11 callback("黑名单中已存在该产品或该产品不存在") 12 } else { 13 callback() 14 } 15 } else if (!value) { // 无值处理 16 callback("请选择产品名称") 17 } else { // 文字处理 18 callback("该产品非法") 19 } 20 }
【后端代码】
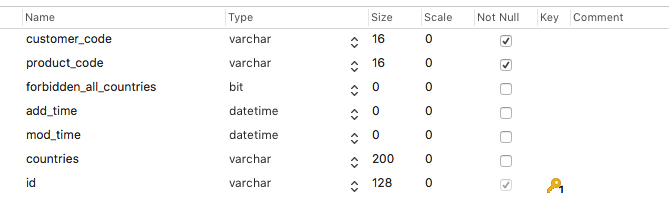
1、建表
对应刚开始使用两张表对方案,最终为什么只用一张表:因为产品对应国家是一对多的关系,因此想着将产品和国家的对应关系新建表进行存储,考虑到黑名单业务一旦设定之后修改的操作相对较少且对应关系并不复杂,可以在一张表中进行维护。

【总结】
1、开发完之后,对于java接口开发更加熟练,对于类,接口的理解更加深入;
2、从业务出发,转化成需求,到前端需求分解和实现,后端需求分解和实现,到前后端联调,最后代码的push,熟悉整个开发控制,进度控制,bug修复等一整套开发流,逐渐形成一套开发规范,在今后的开发中得以运用;