<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>儒通软件Tab示例</title>
<style type="text/css">
*{margin:0; padding:0}
body{text-align:center; background-color:#666; font-size:12px; color:#000;}
#container{text-align:left; width:760px; height:400px; background-color:#FFF; padding:20px;margin:10px auto;}
#container #title{height:28px}
#container #title li{float:left; list-style-type:none; height:28px; line-height:28px; text-align:center; margin-right:1px}
#container #title ul{background-color:#FFF; height:28px}
#container #title a{text-decoration:none; color:#000; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -29px}
#container #title a span{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -29px; padding:0 15px}
#container #content ul{margin:10px}
#container #content li{margin:5px}
#container #content li img{display:block; margin:5px}
#container #content{height:300px; padding:10px}
.content1{background-color:#DFEBF7; border-color:#3A81C8; border-style:solid; border-width:3px 1px 1px}
.content2{background-color:#FFECD2; border-color:#ff950b; border-style:solid; border-width:3px 1px 1px}
.content3{height:300px; background-color:#FFECF5; border-color:#FE74B8; border-style:solid; border-width:3px 1px 1px; padding:10px}
.content4{height:300px; background-color:#E8FFFD; border-color:#00988B; border-style:solid; border-width:3px 1px 1px; padding:10px}
.content5{height:300px; background-color:#F7FAE2; border-color:#A8BC1F; border-style:solid; border-width:3px 1px 1px; padding:10px}
.hidecontent{display:none}
#container #title #tag1 a:hover, #container #title .selectli1{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -87px}
#container #title #tag1 a:hover span, #container #title a .selectspan1{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -87px; padding:0 15px}
#container #title #tag2 a:hover, #container #title .selectli2{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left 0}
#container #title #tag2 a:hover span, #container #title a .selectspan2{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right 0; padding:0 15px}
#container #title #tag3 a:hover, #container #title .selectli3{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -58px}
#container #title #tag3 a:hover span, #container #title a .selectspan3{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -58px; padding:0 15px}
#container #title #tag4 a:hover, #container #title .selectli4{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -145px}
#container #title #tag4 a:hover span, #container #title a .selectspan4{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -145px; padding:0 15px}
#container #title #tag5 a:hover, #container #title .selectli5{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -174px}
#container #title #tag5 a:hover span, #container #title a .selectspan5{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -174px; padding:0 15px}
</style>
<script language="javascript" type="text/javascript">
function switchTag(tag,content)
{
for(i=1; i <6; i++)
{
if ("tag"+i==tag)
{
document.getElementById(tag).getElementsByTagName("a")[0].className="selectli"+i;
document.getElementById(tag).getElementsByTagName("a")[0].getElementsByTagName("span")[0].className="selectspan"+i;
}else{
document.getElementById("tag"+i).getElementsByTagName("a")[0].className="";
document.getElementById("tag"+i).getElementsByTagName("a")[0].getElementsByTagName("span")[0].className="";
}
if ("content"+i==content)
{
document.getElementById(content).className="";
}else{
document.getElementById("content"+i).className="hidecontent";
}
document.getElementById("content").className=content;
}
}
</script>
</head>
<body>
<div id="container">
<div id="title">
<ul>
<li id="tag1"><a href="#" onclick="switchTag('tag1','content1');this.blur();" class="selectli1"><span class="selectspan1">首页</span></a></li>
<li id="tag2"><a href="#" onclick="switchTag('tag2','content2');this.blur();"><span>下载中心</span></a></li>
<li id="tag3"><a href="#" onclick="switchTag('tag3','content3');this.blur();"><span>产品介绍</span></a></li>
<li id="tag4"><a href="#" onclick="switchTag('tag4','content4');this.blur();"><span>会员注册与登录</span></a></li>
<li id="tag5"><a href="#" onclick="switchTag('tag5','content5');this.blur();"><span>联系我们</span></a></li>
</ul>
</div>
<div id="content" class="content1">
<div id="content1"><p>仿淘宝网站的导航效果。此方法有几个优点:</p>1、根据字数自适应项目长度</div>
<div id="content2" class="hidecontent">2、不同的项目使用不同的颜色来区分</div>
<div id="content3" class="hidecontent">3、这回需要使用到js了,呵呵</div>
<div id="content4" class="hidecontent">4、背景图片只需要两个图片文件就足够,减少服务器负担</div>
<div id="content5" class="hidecontent">5、这是使用到的两个图片:
<table width="58%" border="1" cellspacing="2" cellpadding="0">
<tr>
<td width="70%" align="center"><img alt="儒通软件" src="http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif" width="250" height="290" /></td>
<td width="30%" align="center"><img alt="儒通软件" src="http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif" width="15" height="290" /></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>儒通软件Tab示例</title>
<style type="text/css">
*{margin:0; padding:0}
body{text-align:center; background-color:#666; font-size:12px; color:#000;}
#container{text-align:left; width:760px; height:400px; background-color:#FFF; padding:20px;margin:10px auto;}
#container #title{height:28px}
#container #title li{float:left; list-style-type:none; height:28px; line-height:28px; text-align:center; margin-right:1px}
#container #title ul{background-color:#FFF; height:28px}
#container #title a{text-decoration:none; color:#000; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -29px}
#container #title a span{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -29px; padding:0 15px}
#container #content ul{margin:10px}
#container #content li{margin:5px}
#container #content li img{display:block; margin:5px}
#container #content{height:300px; padding:10px}
.content1{background-color:#DFEBF7; border-color:#3A81C8; border-style:solid; border-width:3px 1px 1px}
.content2{background-color:#FFECD2; border-color:#ff950b; border-style:solid; border-width:3px 1px 1px}
.content3{height:300px; background-color:#FFECF5; border-color:#FE74B8; border-style:solid; border-width:3px 1px 1px; padding:10px}
.content4{height:300px; background-color:#E8FFFD; border-color:#00988B; border-style:solid; border-width:3px 1px 1px; padding:10px}
.content5{height:300px; background-color:#F7FAE2; border-color:#A8BC1F; border-style:solid; border-width:3px 1px 1px; padding:10px}
.hidecontent{display:none}
#container #title #tag1 a:hover, #container #title .selectli1{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -87px}
#container #title #tag1 a:hover span, #container #title a .selectspan1{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -87px; padding:0 15px}
#container #title #tag2 a:hover, #container #title .selectli2{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left 0}
#container #title #tag2 a:hover span, #container #title a .selectspan2{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right 0; padding:0 15px}
#container #title #tag3 a:hover, #container #title .selectli3{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -58px}
#container #title #tag3 a:hover span, #container #title a .selectspan3{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -58px; padding:0 15px}
#container #title #tag4 a:hover, #container #title .selectli4{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -145px}
#container #title #tag4 a:hover span, #container #title a .selectspan4{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -145px; padding:0 15px}
#container #title #tag5 a:hover, #container #title .selectli5{text-decoration:none; color:#fff; display:block; width:auto; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif) no-repeat left -174px}
#container #title #tag5 a:hover span, #container #title a .selectspan5{display:block; background:url(http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif) no-repeat right -174px; padding:0 15px}
</style>
<script language="javascript" type="text/javascript">
function switchTag(tag,content)
{
for(i=1; i <6; i++)
{
if ("tag"+i==tag)
{
document.getElementById(tag).getElementsByTagName("a")[0].className="selectli"+i;
document.getElementById(tag).getElementsByTagName("a")[0].getElementsByTagName("span")[0].className="selectspan"+i;
}else{
document.getElementById("tag"+i).getElementsByTagName("a")[0].className="";
document.getElementById("tag"+i).getElementsByTagName("a")[0].getElementsByTagName("span")[0].className="";
}
if ("content"+i==content)
{
document.getElementById(content).className="";
}else{
document.getElementById("content"+i).className="hidecontent";
}
document.getElementById("content").className=content;
}
}
</script>
</head>
<body>
<div id="container">
<div id="title">
<ul>
<li id="tag1"><a href="#" onclick="switchTag('tag1','content1');this.blur();" class="selectli1"><span class="selectspan1">首页</span></a></li>
<li id="tag2"><a href="#" onclick="switchTag('tag2','content2');this.blur();"><span>下载中心</span></a></li>
<li id="tag3"><a href="#" onclick="switchTag('tag3','content3');this.blur();"><span>产品介绍</span></a></li>
<li id="tag4"><a href="#" onclick="switchTag('tag4','content4');this.blur();"><span>会员注册与登录</span></a></li>
<li id="tag5"><a href="#" onclick="switchTag('tag5','content5');this.blur();"><span>联系我们</span></a></li>
</ul>
</div>
<div id="content" class="content1">
<div id="content1"><p>仿淘宝网站的导航效果。此方法有几个优点:</p>1、根据字数自适应项目长度</div>
<div id="content2" class="hidecontent">2、不同的项目使用不同的颜色来区分</div>
<div id="content3" class="hidecontent">3、这回需要使用到js了,呵呵</div>
<div id="content4" class="hidecontent">4、背景图片只需要两个图片文件就足够,减少服务器负担</div>
<div id="content5" class="hidecontent">5、这是使用到的两个图片:
<table width="58%" border="1" cellspacing="2" cellpadding="0">
<tr>
<td width="70%" align="center"><img alt="儒通软件" src="http://pics.taobao.com/2k5/sys/component/tab_selected_left_bk2.gif" width="250" height="290" /></td>
<td width="30%" align="center"><img alt="儒通软件" src="http://pics.taobao.com/2k5/sys/component/tab_selected_right_bk2.gif" width="15" height="290" /></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
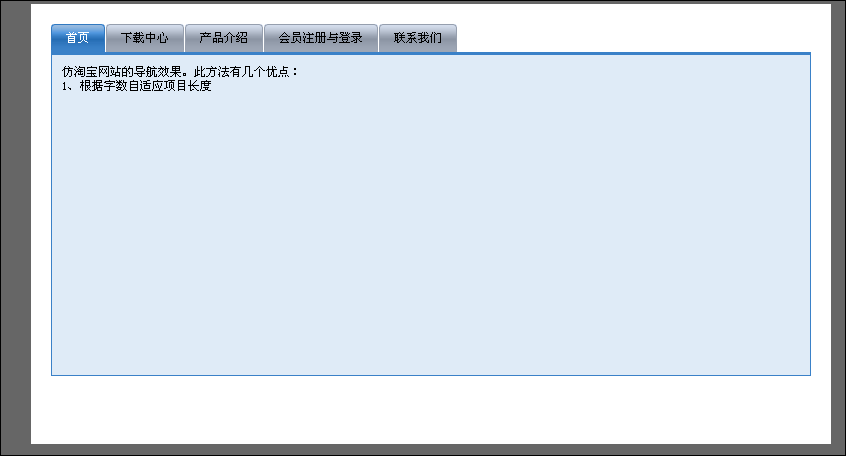
兼容性良好,直接复制过去好用。见效果图: