介绍如何在 Silverlight 中处理图像。
首先创建图像:
为了呈现图像,我们可以使用Image或ImageBrush对象。
来看代码:
<Image Source="image001.jpg" />
也可用后台C#代码的方式:
Image myImage = new Image();
myImage.Source = new BitmapImage(new Uri("image001.jpg",UriKind.RelativeOrAbsolute));
LayoutRoot.Children.Add(myImage);
注意:这边BitmapImage类需要引用using System.Windows.Media.Imaging;命名空间。BitmapImage 可用于引用 JPEG 和 PNG 文件格式的图像。如果将 Image.Source 属性设置为无效格式,或者指定为无法解析的 URI,将引发 ImageFailed 事件。
在本例中,Source 属性用于指定要显示的图像的位置。可以通过指定绝对 URL(例如,http://xxx.com/ image001.jpg)来设置 Source,也可以指定相对于应用程序的 XAP 文件的 URL。对于前一示例,我们需要将 XAP 文件放置于 myPicture.png 所在的文件夹。
拉伸图像:
如果我们没有设置 Image 的 Width 或 Height 值(如上例所示),则它将使用 Source 指定的图像的自然尺寸显示。设置 Height 和 Width 将创建一个包含矩形区域,图像将显示在该区域中。可以通过使用 Stretch 属性指定图像如何填充此包含区域。Stretch 属性接受 Stretch 枚举定义的下列值:
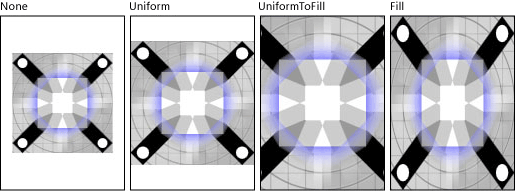
· None:图像不拉伸以适合输出尺寸。
· Uniform:图像进行缩放,以适合输出尺寸。但保留该内容的纵横比。这是默认值。
· UniformToFill:对图像进行缩放,从而可以完全填充输出区域,但保持其原始纵横比。
· Fill:视频进行缩放,以适合输出尺寸。由于内容的高度和宽度是独立缩放的,因此图像的原始纵横比可能不会保留。也就是说,为了完全填充输出区域,图像可能会失真。
下面的插图显示了不同的 Stretch 设置。
拉伸设置

注意:
在只设置一个约束属性时(例如只设置 Height),其他属性(Width)将基于自然图像的纵横比自动计算。由于此行为,设置 Stretch 属性并不更改该行为,除非它设置为 None。
裁切图像:
可以通过使用 Clip 属性裁切掉图像输出的某个区域来裁切图像。您将 Clip 属性设置为 Geometry,这意味着可以从图像中裁切掉各种几何形状(例如,椭圆、直线或复杂路径)。
下面的示例演示如何将 EllipseGeometry 用作图像的剪辑区域。在此示例中,用 Width 200 和 Height 150 定义了一个 Image 对象。一个 RadiusX 值为 100、RadiusY 值为 75、Center 值为 100,75 的 EllipseGeometry 设置为图像的 Clip 属性。只有位于椭圆区域内部的图像部分才会显示。
<Grid x:Name="LayoutRoot" Background="White">
<Image Source="Water_lilies.jpg" Width="200" Height="150">
<Image.Clip>
<EllipseGeometry RadiusX="100" RadiusY="75" Center="100,75"/>
</Image.Clip>
</Image>
</Grid>
下图显示此示例的输出。
用于剪辑图像的 EllipseGeometry

除 Image 外的多种对象均可被剪辑。
创建裁切效果的另一种方法是通过使用渐变来应用 OpacityMask。在此情况下,因为您使用的是 Opacity,所以可以在裁切中创建模糊边缘。
这里大概给大家看一个效果:

使用图像绘制 (ImageBrush):
您使用 ImageBrush 来使用图像绘制采用画笔的区域。
下面的 XAML 示例显示如何将 Foreground 属性设置为 ImageBrush,其图像将用作 TextBlock 呈现文本的填充。
<TextBlock FontFamily="Verdana" FontSize="72" FontStyle="Italic" FontWeight="Bold">
SHRUBBERY
<TextBlock.Foreground>
<ImageBrush ImageSource="image001.jpg"/>
</TextBlock.Foreground>
</TextBlock>
下面显示效果:

缩放和平移图像:
我们还可以使用称作 Deep Zoom(后面会介绍) 的技术来实现对大型图像或高分辨率图像的集合的缩放和平移。
使用 Deep Zoom 的一个例子是 Hard Rock Memorabilia 站点。您可以使用鼠标滚轮进行缩放并通过拖动四处移动图像。
通常,加载大型图像并非用户的最佳体验,因为需要等待图像加载。Deep Zoom 通过以渐进方式加载较高分辨率的图像,可帮助解决这一难题。这为用户带来"焕然一新"的体验。此外,用户可以利用 Deep Zoom 的功能更改其图像的视图,并且使用带给用户围绕图像平滑"移动"印象的弹簧动画。下面是使用 Deep Zoom 的示例:
· 探究非常大或高分辨率图像:有关于此的一个典型示例就是放大一幅大型地图的各部分,以便看到不同级别的细节,然后使用鼠标围绕地图图面移动视图。随着用户移动视图,将使用动画增强在视图上从一个地方移到另一个地方的印象。另一个例子就是探究构成高分辨率图形的专业照片合成。
· 三维摄影:拍摄某一房间的照片,连续拍摄将创建构成该房间的 360 度画面的照片的集合。现在,用户可以围绕房间平移,每张照片都与其他照片混合。
· 广告:您可以创建分辨率相对较低的图像以表达广告的整个主题,然后,逐渐增加更高分辨率的图像以容纳加深用户印象的效果以及与产品有关的数据。在首次加载嵌入该广告的页面时,通过不断加载更高分辨率的图像,广告将平滑锐化并吸引读者的注意。此外,如果用户的鼠标指针进入广告,广告的不同部分将放大。