网上找了很多帖子,希望是CSS控制的,但是在bootstrap环境下, 控制方式上有点问题。达不到想要的效果。
项目中需要实现的效果:
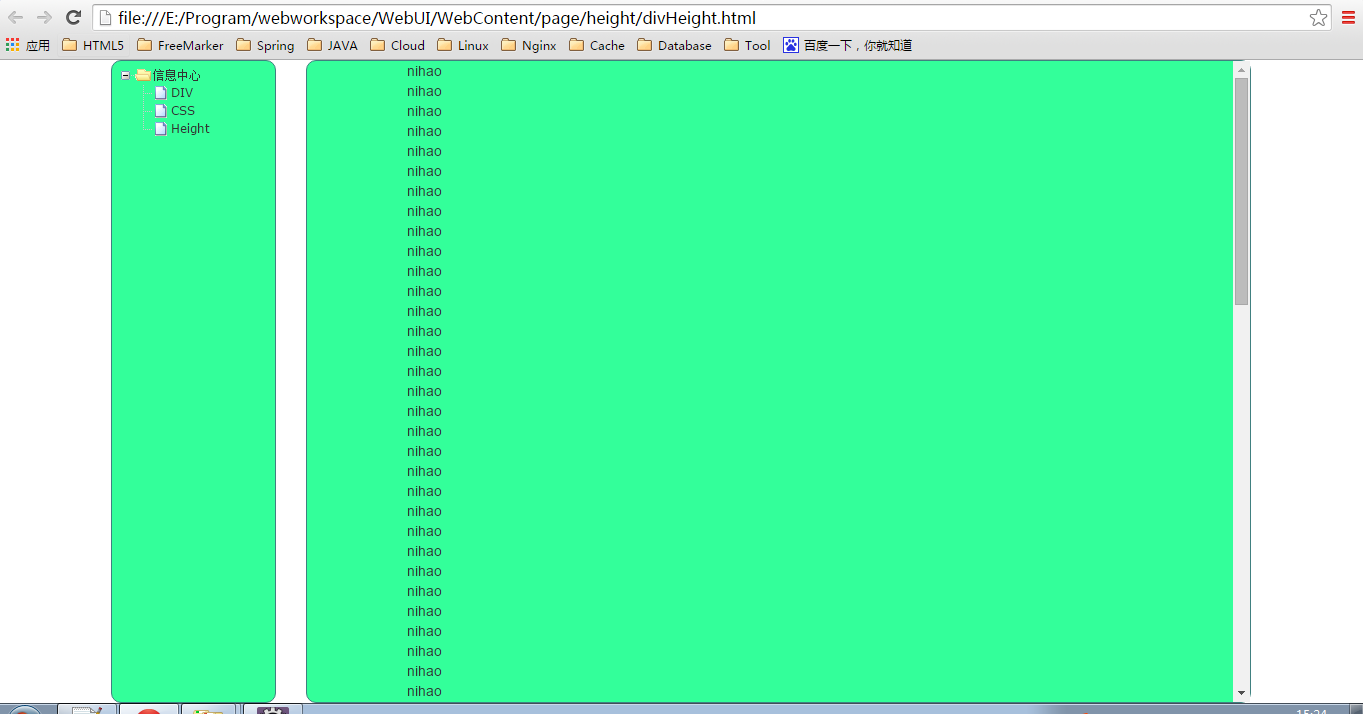
DIV区域占满当前窗口的高度。且在ctrl+鼠标滚轮调整窗口大小的时候,依然占满窗口高度。且,不论DIV区域内容到底多少,都是占满窗口高度,内容多的时候,显示垂直滚动条。左右窗口显示的是一个信息树,ztree实现, 右边窗口将用datatable实现表格。这里重点是DIV高度占满窗口的高度。。。
研究了很多方式,最终还是选择了通过js的方式控制DIV占满当前窗口的功能。代码如下(demo.html):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>DIV Height Full</title> 6 <link href="../../css/bootstrap.min.css" rel="stylesheet"> 7 <script src="../../js/jquery-2.1.1.min.js"></script> 8 <script src="../../js/bootstrap.min.js"></script> 9 10 <link href="../../lib/zTree/css/zTreeStyle/zTreeStyle.css" rel="stylesheet"> 11 <link href="height.css" rel="stylesheet"> 12 <script src="../../lib/zTree/js/jquery.ztree.core.js"></script> 13 <script src="../../lib/zTree/js/jquery.ztree.excheck.js"></script> 14 <script src="mytree.js"></script> 15 </head> 16 <body> 17 <div class="container"> 18 <div class="row"> 19 <div class="col-md-2"> 20 <div class="sub-border"> 21 <div id="treePanel" class="form-group"> 22 <ul id="myTree" class="ztree" style="overflow: hidden;"> 23 </ul> 24 </div> 25 </div> 26 </div> 27 <div class="col-md-10"> 28 <div class="sub-border"> 29 <div class="form-group"> 30 <p>nihao</p> 31 <p>nihao</p> 32 <p>nihao</p> 33 <p>nihao</p> 34 <p>nihao</p><p>nihao</p> 35 <p>nihao</p> 36 <p>nihao</p> 37 <p>nihao</p> 38 <p>nihao</p><p>nihao</p> 39 <p>nihao</p> 40 <p>nihao</p> 41 <p>nihao</p> 42 <p>nihao</p><p>nihao</p> 43 <p>nihao</p> 44 <p>nihao</p> 45 <p>nihao</p> 46 <p>nihao</p><p>nihao</p> 47 <p>nihao</p> 48 <p>nihao</p> 49 <p>nihao</p> 50 <p>nihao</p><p>nihao</p> 51 <p>nihao</p> 52 <p>nihao</p> 53 <p>nihao</p> 54 <p>nihao</p><p>nihao</p> 55 <p>nihao</p> 56 <p>nihao</p> 57 <p>nihao</p> 58 <p>nihao</p><p>nihao</p> 59 <p>nihao</p> 60 <p>nihao</p> 61 <p>nihao</p> 62 <p>nihao</p><p>nihao</p> 63 <p>nihao</p> 64 <p>nihao</p> 65 <p>nihao</p> 66 <p>nihao</p><p>nihao</p> 67 <p>nihao</p> 68 <p>nihao</p> 69 <p>nihao</p> 70 <p>nihao</p><p>nihao</p> 71 <p>nihao</p> 72 <p>nihao</p> 73 <p>nihao</p> 74 <p>nihao</p><p>nihao</p> 75 <p>nihao</p> 76 <p>nihao</p> 77 <p>nihao</p> 78 <p>nihao</p><p>nihao</p> 79 <p>nihao</p> 80 <p>nihao</p> 81 <p>nihao</p> 82 <p>nihao</p><p>nihao</p> 83 <p>nihao</p> 84 <p>nihao</p> 85 <p>nihao</p> 86 <p>nihao</p><p>nihao</p> 87 <p>nihao</p> 88 <p>nihao</p> 89 <p>nihao</p> 90 <p>nihao</p><p>nihao</p> 91 <p>nihao</p> 92 <p>nihao</p> 93 <p>nihao</p> 94 <p>nihao</p><p>nihao</p> 95 <p>nihao</p> 96 <p>nihao</p> 97 <p>nihao</p> 98 <p>nihao</p> 99 </div> 100 </div> 101 </div> 102 </div> 103 </div> 104 </body> 105 </html>
下面是sub-border及p的样式内容height.css文件:
1 .sub-border{ 2 border: 1px solid #408080; 3 border-radius: 10px; 4 background-color: #33ff9a; 5 overflow-y:auto; 6 overflow-x:hidden; 7 } 8 9 p{ 10 margin: 0 100px; 11 }
最后看看demo.html中的mytee.js的内容:
1 (function($){ 2 var setting = { 3 // check: { 4 // enable: true, 5 // chkboxType:{ "Y":'ps', "N":'ps'} 6 // }, 7 data: { 8 simpleData: { 9 enable: true , 10 idKey:"id", 11 pIdKey:"parentId", 12 rootPId:-1 13 } 14 } 15 }; 16 var zNodes = [{"id" : 0, "name": "信息中心", "parentId": -1}, 17 {"id" : 1, "name": "DIV", "parentId": 0}, 18 {"id" : 2, "name": "CSS", "parentId": 0}, 19 {"id" : 3, "name": "Height", "parentId": 0}]; 20 var mTree; 21 $(function(){ 22 $.fn.zTree.init($("#myTree"), setting, zNodes); 23 mTree = $.fn.zTree.getZTreeObj("myTree"); 24 }) 25 26 $(function(){ 27 var hw = $(window).height(); 28 var hs = window.screen.height; 29 var hd = document.documentElement.clientHeight; 30 console.log(hw); 31 console.log(hs); 32 console.log(hd); 33 $(".sub-border").css("height", hw); 34 35 $(window).resize(function() { 36 hw = $(window).height(); 37 $(".sub-border").css("height", hw); 38 }); 39 }) 40 41 })(jQuery)
js的重点,就是通过css调整DIV的高度。当ctrl+鼠标滚轮调整窗口大小的时候,用jquery的resize事件调整DIV的高度。
最终的效果如下: