Prometheus是什么
Prometheus是一套开源的系统监控和报警框架,灵感源自Google的Borgmon监控系统。2012年,SoundCloud的Google前员工创造了Prometheus,并作为社区开源项目进行开发。2015年,该项目正式发布。2016年,Prometheus加入云原生计算基金会,成为受欢迎度仅次于Kubernetes的项目。
Prometheus具有以下特性:
- 多维的数据模型(基于时间序列的Key、Value键值对)
- 灵活的查询和聚合语言PromQL
- 提供本地存储和分布式存储
- 通过基于HTTP的Pull模型采集时间序列数据
- 可利用Pushgateway(Prometheus的可选中间件)实现Push模式
- 可通过动态服务发现或静态配置发现目标机器
- 支持多种图表和数据大盘
Prometheus官网:https://prometheus.io/

Grafana是什么

下载及安装
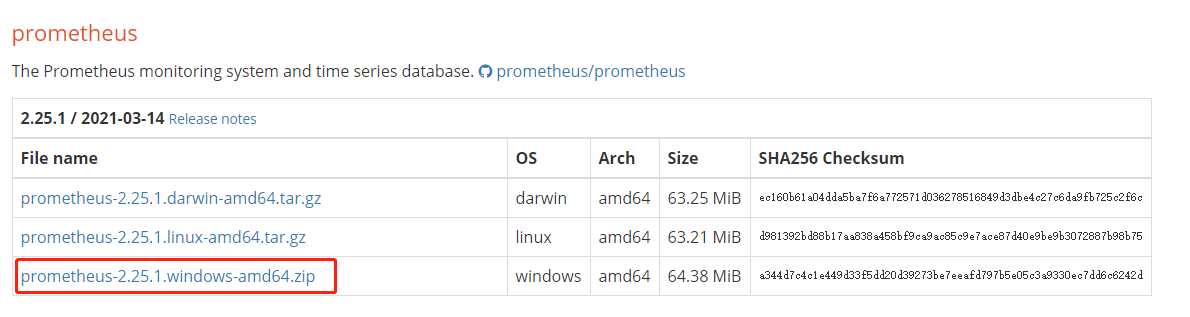
1、prometheus下载地址:https://prometheus.io/download,我下载的是windows版本

2、grafana下载地址:https://grafana.com/grafana/download,同样下载windows版本

3、prometheus安装
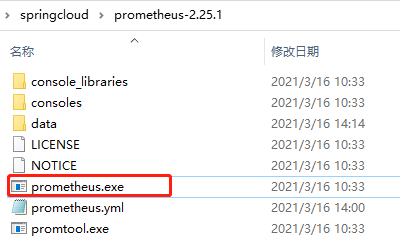
prometheus下载后解压,进入解压目录运行prometheus.exe启动

4、prometheus验证
启动后,在浏览器中访问http://localhost:9090/classic/targets,可以正常访问如下页面说明启动成功

5、grafana安装
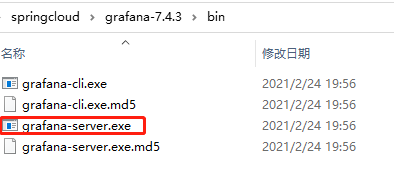
grafana下载后解压,进入解压目录运行grafana-server.exe启动

6、grafana验证
启动后在浏览器中访问:http://localhost:3000/,用户名密码默认都是admin。如下图

7、grafana datasouce配置
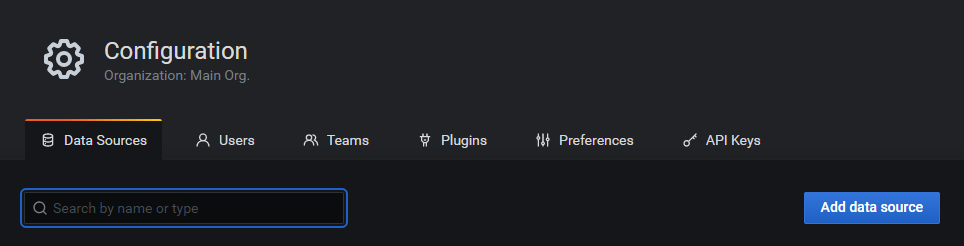
7.1 点击左侧设置-->Data Sources

7.2 进入到Data Sources配置页面

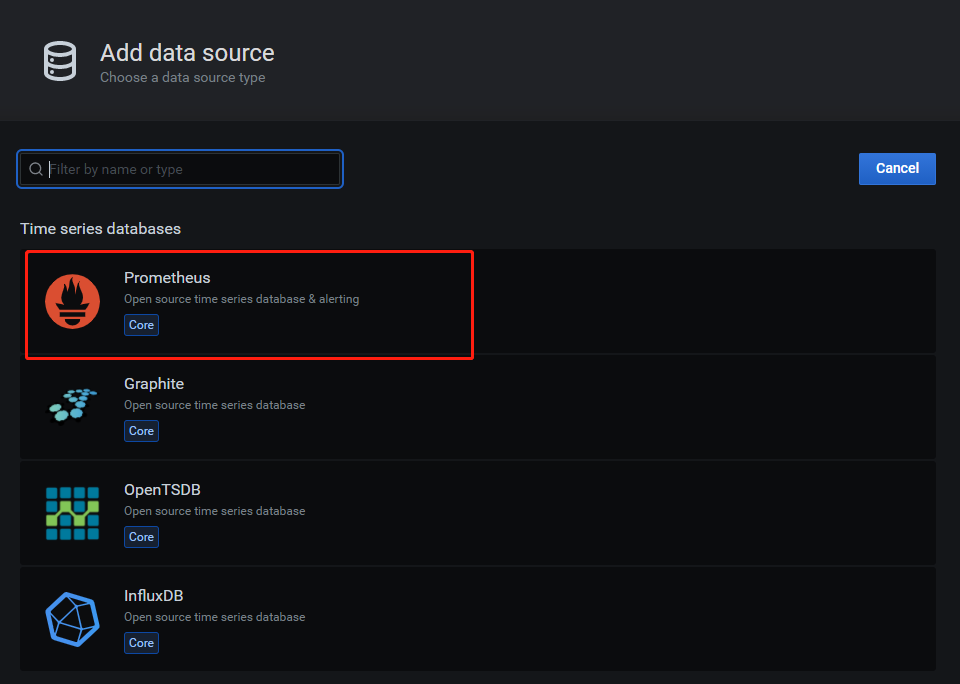
7.3 点击add data souce按钮,进入添加监控数据源配置页面,数据源类型选择Prometheus(因为grafana UI的数据来源于Prometheus)

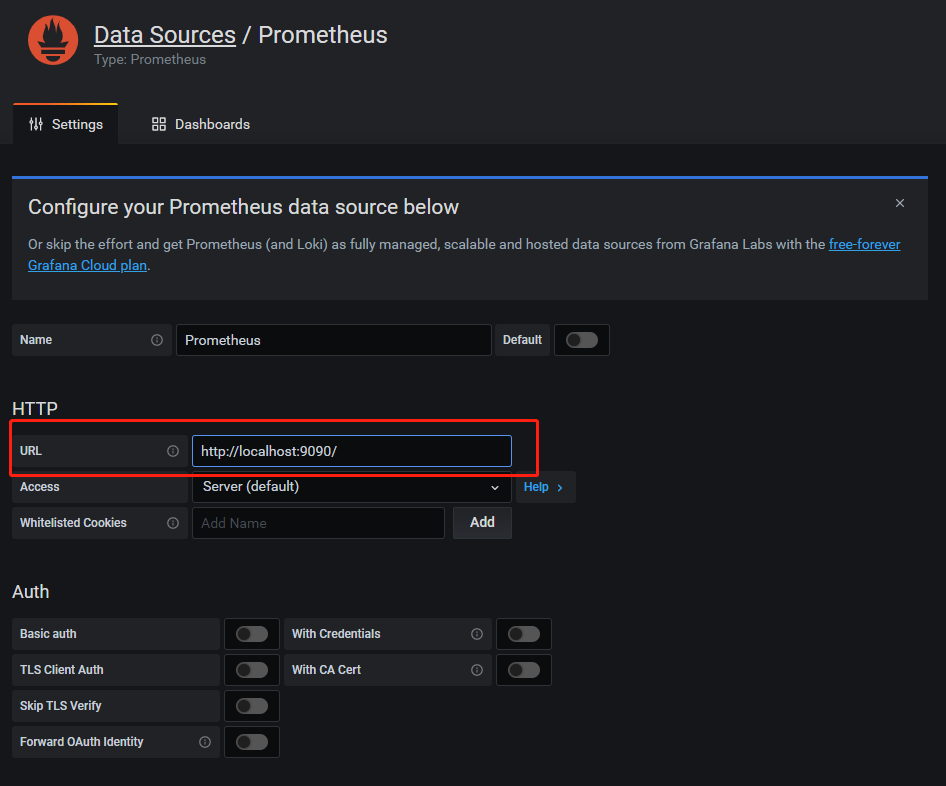
7.4 如下图,URL填写Prometheus地址:http://localhost:9090/

7.5 填写URL后,点击页面最下方的save & Test按钮。

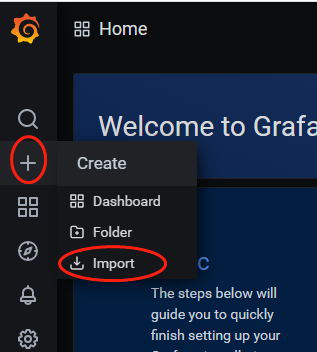
7.6 点击左侧import按钮

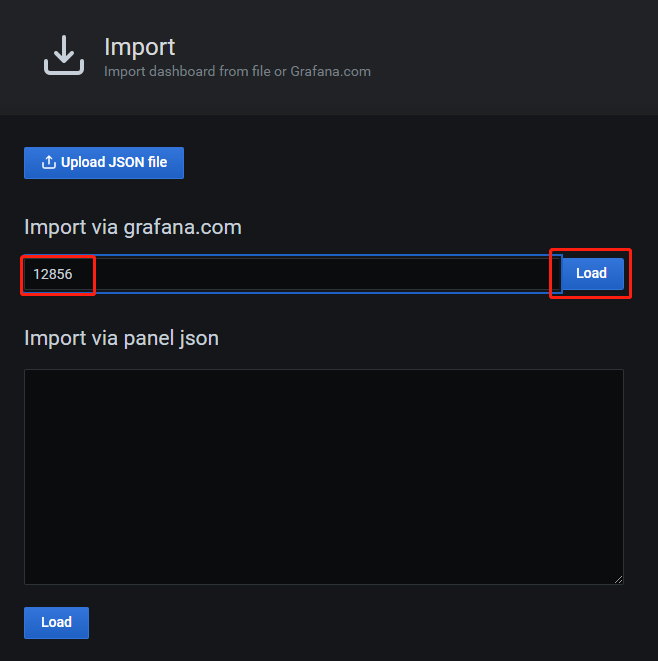
7.7 在输入框中填写12856,然后点击load。12856是Grafana模板ID,更多模板请参考:https://grafana.com/grafana/dashboards

7.8 进入DashBoard,就可以查看JVM监控大盘了。当然我们还需对SpringBoot做一些改造才能看到这些监控数据,请继续往下看......

8、SpringBoot应用改造
若要看到上面的监控大盘,我们还需要对prometheus.yml和x-demo-springcloud-order-service应用做一些改造。
8.1 修改x-demo-springcloud-order-service的build.gradle文件
增加micrometer-registry-prometheus依赖
dependencies { compile("org.springframework.cloud:spring-cloud-starter-netflix-eureka-client") compile("org.springframework.cloud:spring-cloud-starter-zipkin") compile("org.springframework.cloud:spring-cloud-starter-netflix-ribbon") compile("org.springframework.cloud:spring-cloud-stream-binder-rabbit") compile("io.micrometer:micrometer-registry-prometheus") }
8.2 修改bootstrap.yml配置文件,增加metrics配置
这里 management.endpoints.web.exposure.include=* 配置为开启 Actuator 服务,因为Spring Boot Actuator 会自动配置一个 URL 为 /actuator/Prometheus 的 HTTP 服务来供 Prometheus 抓取数据,不过默认该服务是关闭的,该配置将打开所有的 Actuator 服务。management.metrics.tags.application 配置会将该工程应用名称添加到Grafana UI,方便后边根据应用名称来区分不同的服务。
management: endpoints: web: exposure: include: '*' endpoint: health: show-details: ALWAYS metrics: tags: application: ${spring.application.name}
8.3 修改启动类
/** * @author Leo */ @SpringBootApplication @EnableEurekaClient @RestController public class OrderServerApplication { public static void main(String[] args) { SpringApplication.run(OrderServerApplication.class, args); } @Bean MeterRegistryCustomizer<MeterRegistry> configurer(@Value("${spring.application.name}") String applicationName) { return registry -> registry.config().commonTags("application", applicationName); } @RequestMapping(value = "makeOrder", method = RequestMethod.GET) public String makeOrder() { return "下单成功"; } }
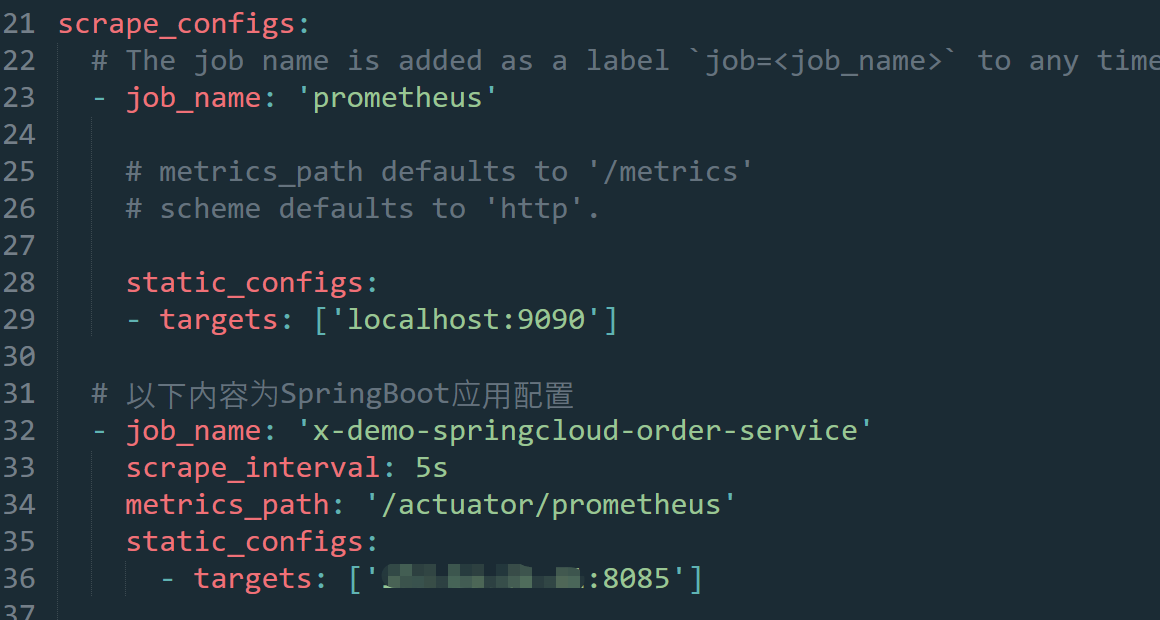
8.4 修改prometheus.yml配置文件
原有的配置不用修改,增加x-demo-springcloud-order-service应用配置,然后重启prometheus和x-demo-springcloud-order-service,就OK。

到此。所有配置已完成。