■ 定义
<h1~6>为标题标签,用来定义网页中的标题
h表示单词head的缩写,意为头部,标题
■ 使用说明
标题标签是通过<h1> - <h6> 标签来定义的
<h1>是最大标题,<h6>是最小标题,一共6级
从语义层面看,<h1>标题重要性最高,逐次递减,<h6>的重要性最低
从显示结果看,<h1>~<h6>对应的标题都有字体加粗效果,<h1>标题字号最大,逐次递减,<h6>标题字号最小
标题会单独另起一行单独显示,不会紧接在其他标签后显示,或者有其他标签紧接在它后面显示
■ 作用
搜索引擎会使用标题为网页的结构和内容编制索引
用户通过标题可以快速浏览网页,所以用标题可以很好的呈现文档结构
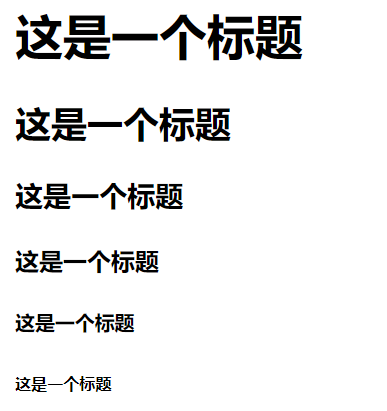
■ 示例
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3> <h4>这是一个标题</h4> <h5>这是一个标题</h5> <h6>这是一个标题</h6>

■ 注意
▶ 请确保将 HTML 标题标签只用于标题,不要仅仅是为了生成粗体或大号的文本而使用标题
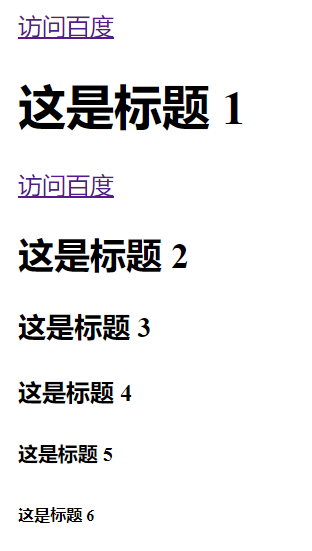
▶ 虽然访问百度链接是直接写在了标题1的前面和后面,但标题1却是单独一行显示的,因为浏览器会自动地在标题的前后添加空行
<a href="https://www.baidu.com/">访问百度</a><h1>这是标题 1</h1><a href="https://www.baidu.com/">访问百度</a> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6
效果: