Material Design 摘要

- 字体
这里面太繁杂了,官方给出了一个大概,我这里仔细的做个整理
英文字体用Roboto 中文用Noto
这里还有一个尺寸单位的问题,
这里使用的单位为DP
原话为:“在为安卓系统开发程序时,可扩展的像素(SP)提供和DP一样的功能,但只是在字体上。一个 SP 的默认值和 DP 上的默认值一样。
文本大小的偏好匹配。1dp 和 160 dpi 屏幕的一个物理像素相等计算 dp 的方法:*dp =(宽度像素 160)/ dpi** ”
至于SP,文中言曰可扩展像素,不太理解
原话为:“ SP 和 DP 之间的主要区别在于 SP 保留着用户的字体设置。具有较大文本设置的用户可以看到字体大小与“ ”
汇总字体层级对照表

- 颜色
为了有效地传达信息的视觉层次,应该使用深浅不同的文本。对于白色背景上的文字,标准 alpha 值为 87%(#000000)。视觉层次偏低的次要文字,应该使用 54%(#000000)的 alpha 值。而像正文和标签中用于提示用户的文字,视觉层次更低,应该使用26%(#000000)的 alpha 值。
其它元素,如图标和分隔线,也应该具有黑色的 alpha 值,而不是实心颜色,以确保他们能适应任何颜色的背景。
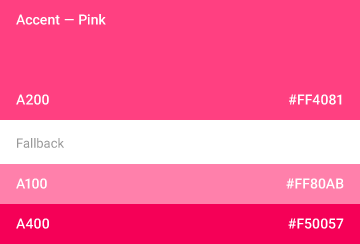
对于彩色背景上白色或黑色文字,可以通过表格中的调色板找到合适的色彩对比度和 alpha 值。

我们十分鼓励在 UI 中的大块区域内使用醒目的颜色。 UI 中不同的元素适合主题中不同的色彩。工具栏和大色块适合使用饱和度 500 的基础色,这也是你应用的主要颜色。状态栏适合使用更深一些的饱和度 700 的基础色。


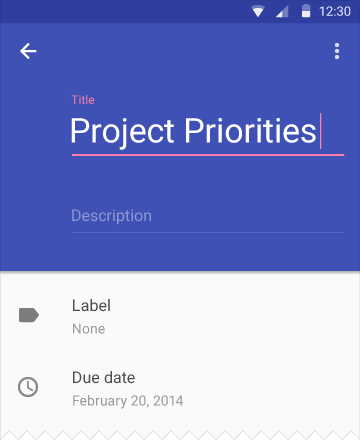
- 主题

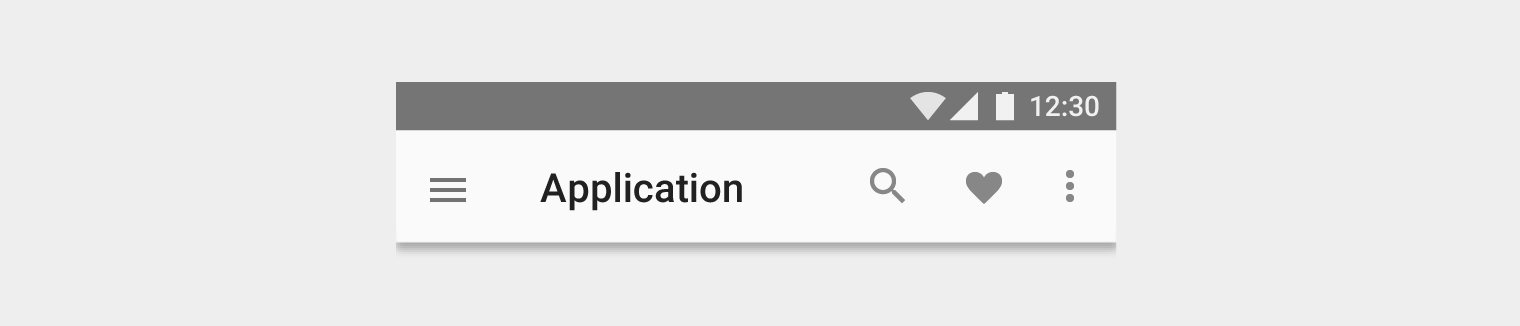
每个位置的名字如下图所示:

要在较低版本上面使用Material Design风格,则需要使用最新的support library(version 21)
设置主题为 Theme.AppCompat.Light
- 度量和间距
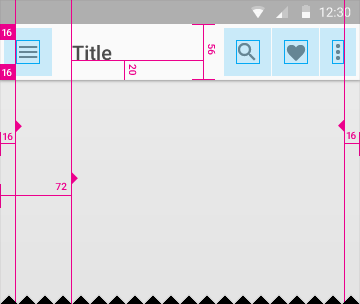
所有组件都与间隔为 8dp 的基准网格对齐。排版/文字(Type)与间隔为 4dp 的基准网格对齐。在工具条中的图标同样与间隔为 4dp 的基准网格对齐。这些规则适用于移动设备、平板设备以及桌面应用程序。



- 24dp
- 56dp
- 48dp
- 72dp


- 24dp
- 56dp
- 48dp
- 72dp
appBar的水平和垂直间距

最小触摸目标大小为48dp。在布局时,请记住图标(24 dp)头像(40 dp)。触摸目标不应该重叠。

- 元素参考阴影
下面的元素阴影应被用于标准参考。如果在说明中涉及任何关于下面的参考阴影和元素阴影的不同情况出现,那么都归于参考阴影。
应用条
4dp

浮动按钮
静态:2dp
敲击状态:8dp

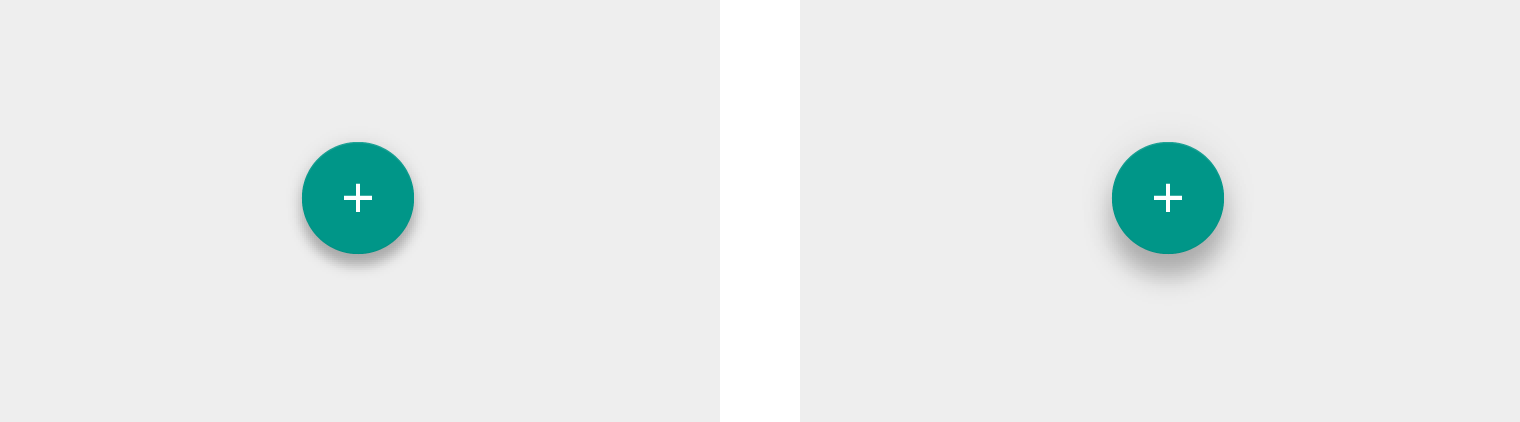
浮动动作按钮(FAB)
静态:6dp
敲击状态:12dp

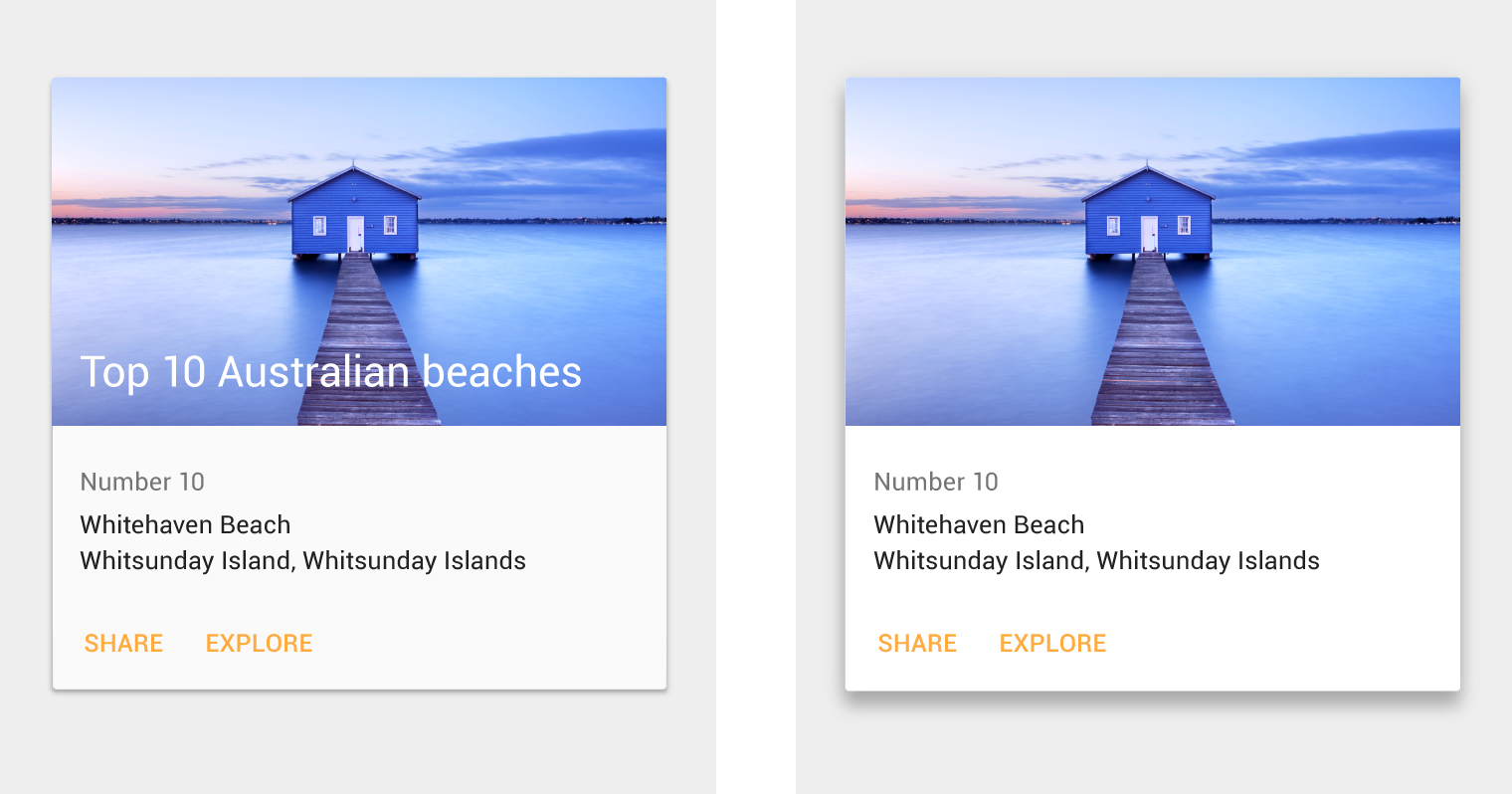
卡片
静态:2dp
选中状态:8dp

菜单和子菜单
菜单:8dp
子菜单:9dp(为子菜单增加 1dp)

对话框
24dp

导航抽屉和右抽屉
16dp

底部单页
16dp

刷新按钮
3dp

快速查询/搜索条
静止状态:2dp
滚动状态:3dp

Snackbar
6dp

切换按钮
1dp
