Leangoo此次更新,对于阶段类型项目,我们新增了项目甘特图,卡片前置任务,卡片后置任务,卡片进度,卡片估算工时,卡片实际工时功能。具体详情如下:
甘特图
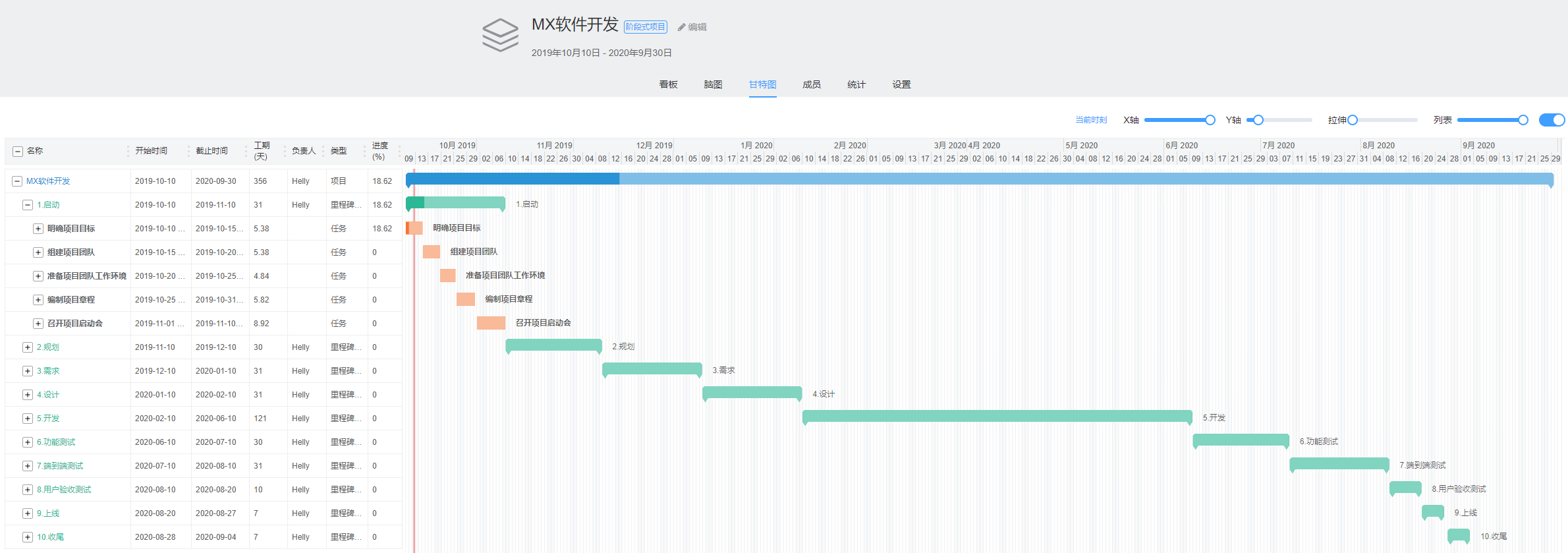
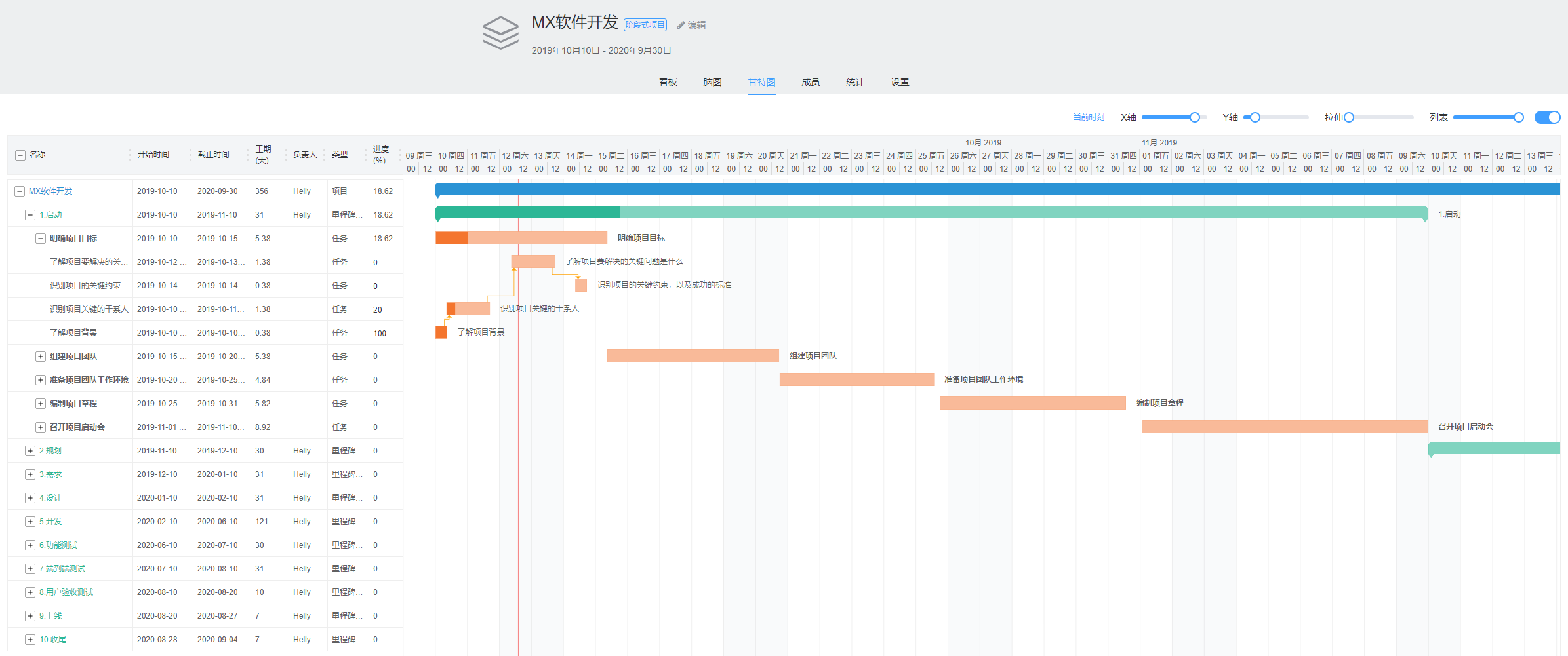
甘特图(Gantt chart)也称为横道图、条状图(Bar chart),是展示进度信息的一种图表方式。它按照WBS的结构罗列相关任务,相对易读,且比较常用。在Leangoo的阶段类型项目中,我们可以通过甘特图来了解项目、里程碑、目标、普通任务的进展情况,以及任务的开始、截止时间和任务间的依赖情况。

如图,甘特图左侧蓝色名称是项目,绿色名称是阶段看板(里程碑),黑色加粗字体是阶段看板内的目标,目标下面的任务是由目标拆分的具体任务。

在甘特图上,项目管理员可以为阶段看板内的目标以及目标拆分的任务添加前置任务或后置任务依赖,依赖关系可以设置为开始即开始或完成才开始。(也可以再阶段看板内卡片上添加依赖。)
注意
在甘特图上,只有项目管理员可以进行编辑,可以在左侧列表内添加 开始时间 , 截止时间 , 进度 ,可以在右侧图表拖拽目标、任务,改变开始、截止时间,为目标或任务添加关联。
任务依赖
在阶段项目内的阶段看板上,我们可以为每个目标拆分的任务添加任务依赖,从而可以确定任务间的执行顺序和任务的关联性。
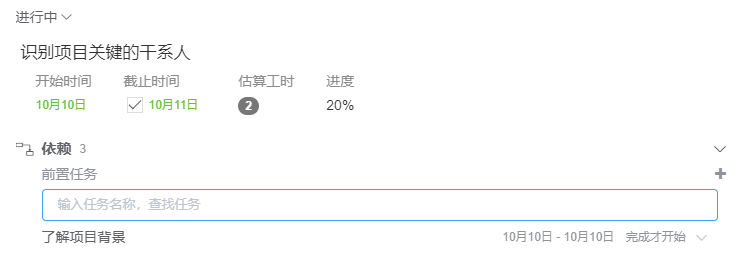
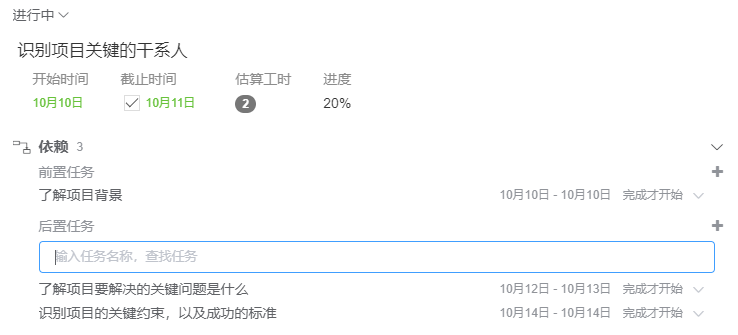
任务的依赖以前置和后置任务体现,在卡片弹框内的更多菜单中添加前后置任务。

前置任务
需要在当前任务之前完成的任务称为前置任务。如果一个任务完成后才能进行这个任务,那么我们可以将这个任务设置为当前任务的前置任务。

对于前置任务,默认是前置任务“完成才开始”当前任务,如果需要同时开始,则选择“开始才开始”。
后置任务
需要在当前任务之后去完成的任务称为后置任务。如果一个任务完成后需要紧接着进行下一个相关的任务,那么我们可以将这个任务设置为当前任务的后置任务。

后置任务也支持添加多个。
对于后置任务,默认是当前任务“完成才开始”后置任务,如果需要同时开始,则选择“开始才开始”。
进度
在阶段看板内,我们可以给已添加估算工时的任务设置进度,以便显示此任务的进展情况。在任务同时添加估算工时和进度后,其对应的目标,所在的阶段看板、项目也会更新进度。

目标进度的计算规则: 目标进度 = 所有任务已完成的估算工时 ÷ 所有任务总估算工时 单个任务已完成的估算工时 = 单个任务的估算工时 × 单个任务的进度
阶段(里程碑)进度的计算规则: 阶段进度 = 看板内所有任务已完成的估算工时 ÷ 看板内所有任务总估算工时
阶段项目进度的计算规则: 项目进度 = 项目内所有阶段内任务已完成的估算工时 ÷ 项目内所有阶段内任务总估算工时
注意
团队成员在完成任务的过程中既可以手动设置任务的进度,也可以由系统自动更新进度。如果在阶段看板燃尽图内设置了完成列,则任务卡片移动到完成列时,说明此任务已经完成,系统则会自动更新其进度为100%。(如果阶段看板是由模板创建的,一般系统已默认为此阶段看板设置好了完成列,您可以在看板->统计->燃尽图内查看。)
工时
估算工时
在阶段看板内,我们可以给目标拆分的任务(这里简称任务)添加估算工时。任务添加估算工时后,其对应的目标就会统计并显示其下所有任务的总估算工时。

目标估算工时的计算规则: 目标估算工时 = 由目标拆分的任务的估算工时之和
实际工时
在阶段项目内的看板内,我们也可以给普通任务添加实际工时。通过估算工时和实际工时的对比,可以了解任务估算的准确性,以便于后续改进。