在敏捷开发的实践当中,通过可视化的任务看板来实现团队协同和透明化管理是必不可少的一个实践。通过可视化的任务看板我们可以达到如下几个目的:
1. 可视化管理团队的目标;
2. 明确目标的优先级;
3. 明确目标分解后的任务项;
4. 可视化管理任务的进展状况。
敏捷的任务看板通常每个迭代一个,看板的结构通常包括如下几个列:
- Story — 这一列代表的是用户故事,用户故事是敏捷开发中的需求表达方式,每个用户故事代表了从产品的用户视角表达的一条用户需求。用户故事这一列放的是这个迭代需要完成的所有用户故事,这些故事加在一起就是这个迭代的目标。这些故事通常按照优先级从上到下排列。
- Todo — 这一列代表的是待办任务项,用户故事会被分解为对应的技术任务,这些待办的技术任务放到Todo列。
- Doing — 进行中的任务,放正在进行的任务。
- Done — 完成的任务,放已经完成的任务和用户故事。
在任务看板上除了有4个列之外,我们还要为每个用户故事建立一个泳道,通过泳道来管理故事和任务的对应关系。
一个标准的任务看板看起来如图-1所示:
图-1
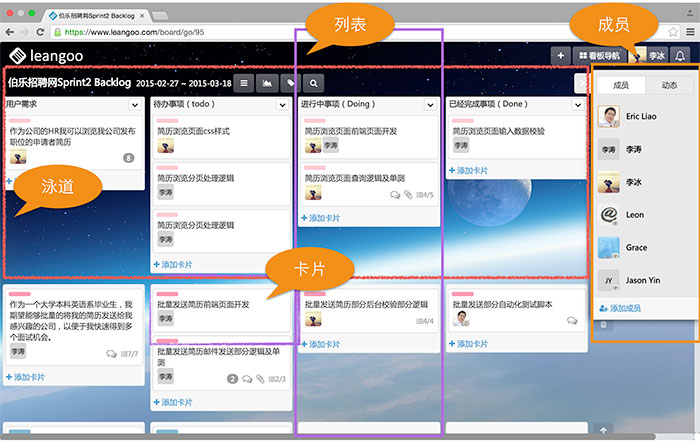
在最近发布的leangoo版本中,我们新增了一个泳道的功能,有了这个功能我们就可以非常方便的创建泳道并且使用它管理故事和任务的对应关系了。下图(图-2)是使用leangoo实现带泳道的敏捷开发迭代看板示例,供参考:
图-2
关于作者:
廖靖斌,国际Scrum联盟认证CSP,CSM,国内知名敏捷教练、顾问、培训师
文章转自:leangoo.com