先决条件:脚本前面存在外部样式
以下试验虽然是在chrome下,但是对于IE8+以及其他浏览器也适用。
1、内联脚本(http://jsbin.com/mudab/1)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <script>var start = +new Date;</script> <link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet"> <script>
var end = +new Date;
console.log(end-start);
</script> </head> <body> <span></span> </body> </html>
控制台打印结果>2000,可以得出结论:外部样式会阻塞后面内联脚本的执行。
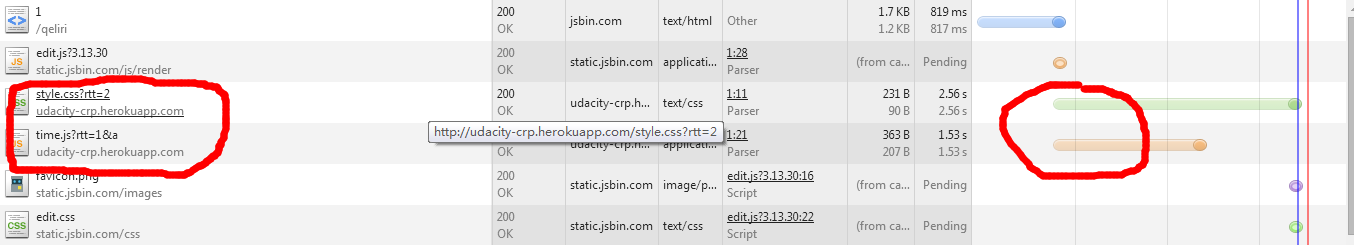
2、阻塞型外部脚本(http://jsbin.com/qeliri/1)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <script>var start = +new Date;</script> <link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet"> </head> <body> test <script src="http://udacity-crp.herokuapp.com/time.js?rtt=1&a"></script> <div id="result"></div> <script>var end = +new Date;document.getElementById("result").innerHTML = end-start;</script> </body> </html>

瀑布流中可以看出脚本和css并行加载,但是从js执行结果(js执行结果和打印时间基本同时出现,时间上可以相当于js执行时间)大于2000,可以得出结论:外部样式不会阻止后面外部脚本的加载,但是外部脚本的执行必须等到css加载完毕。也就是说外部样式不会阻塞外部脚本的加载,但会阻塞外部脚本的执行。
3、异步执行型外部脚本(http://jsbin.com/velat/1)
注:IE6-9不支持async(IE支持defer)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <script>var start = +new Date;</script> <link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet"> </head> <body> test <script src="http://udacity-crp.herokuapp.com/time.js?rtt=1&a" async></script> <div id="result"></div> <script>var end = +new Date;document.getElementById("result").innerHTML = end-start;</script> </body> </html>

脚本执行结果>1000&&<2000,从瀑布流中可以看出脚本是和css并行加载的,说明此时并没有出现阻塞。对于具有async属性的脚本,外部css不会阻塞。
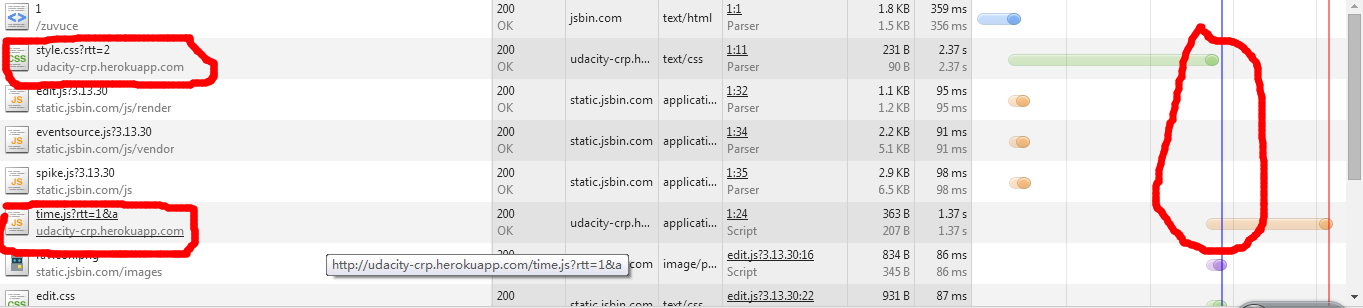
4、异步加载型外部脚本(http://jsbin.com/zuvuce/1)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <script>var start = +new Date;</script> <link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet"> </head> <body> test <script> var script = document.createElement('script'); script.src = "http://udacity-crp.herokuapp.com/time.js?rtt=1&a"; document.getElementsByTagName('head')[0].appendChild(script); </script> <div id="result"></div> <script>var end = +new Date;document.getElementById("result").innerHTML = end-start;</script> </body> </html>

脚本执行结果大于3000,从瀑布流中可以看出,受内联脚本被阻塞(1)的影响,js开始加载时间在css加载完之后。结论如第一条。
建议:
1、脚本应该放在外部css的前面,不论脚本是内联还是外部(当然,最好是脚本放在body的最后面);
2、可以的话,外部css最好直接内联到页面。
PS:css并不会阻塞图片等资源的下载,但会影响body内容的呈现(http://jsbin.com/jokopa/1)。
参考文章:
Script-injected "async scripts" considered harmful