在Struts的中央控制器中写了Struts的控制器角色,在这篇介绍下Struts的视图!
Struts的视图组件:
Struts框架中的视图组件主要包括:
JSP页面。
ActionForm类。
Struts自定义标记。
消息资源。
其中,ActionForm类是Struts框架的核心组件之一,是Struts的关键视图组件。在这篇文章中,将讨论ActionForm类及其作用。
ActionForm的作用机理:
ActionForm本质上是一种JavaBean,是专门用来传递表单数据的DTD(Data Transfer Object,数据传递对象)。它包括用于表单数据验证的validate()方法和用于数据复位的reset()方法。
Struts框架利用ActionForm对象来临时存放视图页面中的表单数据。例如,一个登录页面会有一个用户名输入框和一个密码输入框,以及用来提交登录请求的按扭。当用户提交登录请求后,Struts将 用户名和密码两个输入域的数据自动填充到相应的ActionForm对象中,然后控制层可以从该ActionForm对象中读取用户输入的表单数据,也可以把来自模型层的数据存放到ActionForm中,然后返回给视图显示。
ActionForm有(request)和(session)两种作用域(scope)。如果ActionForm的作用域设定为request,ActionForm实例将保存在request对象中,像其他保存在request对象中的属性一样,仅在当前请求范围内有效。如果ActionForm的作用域设定为session,那么ActionForm实例将被保存在session对象中,同一个ActionForm实例在整个HTTP会话中有效。
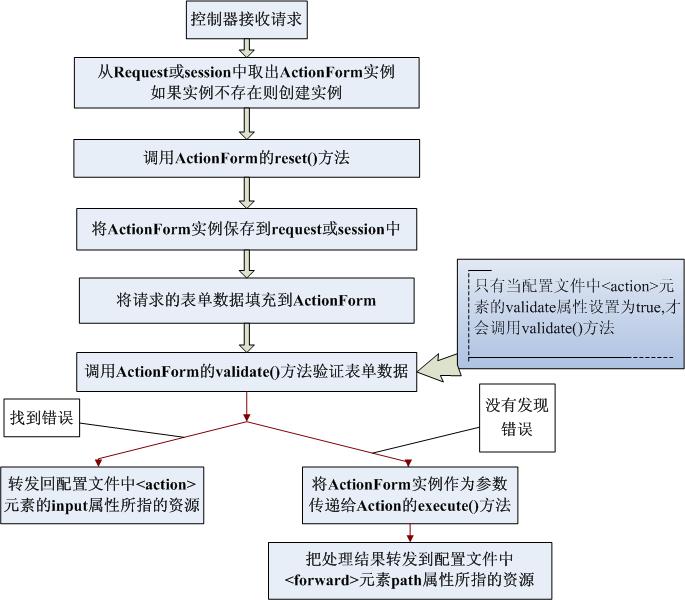
在Struts框架 中,ActionForm的作用机理如下图:
当验证ActionForm时,如果检测到一个或多个验证错误,Struts框架会把错误转发回配置文件struts-config.xml中<action>元素的input属性所指定的输入页面。
ActionForm的使用方法:
下面通过在(Struts重构)构建一个简单的基于MVC模式的JavaWeb的例子,来介绍一下ActionForm的正确使用,包括如何创建,配置和访问。
1.创建ActionForm
可以扩展Struts软件包的ActionForm类来创建具体的ActionForm。Struts软件包中的ActionForm类本身 是一个抽象类,在扩展的时候,为每一个要从HTML表单中捕获的输入域定义一个属性,使表单输入域与ActionForm属性一一对应,以使ActionForm能够捕获需要的表单输入。定义了具体的属性,就可以覆盖父类 的validate()和reset()方法,来实现具体的ActionForm验证规则和初始化方法。
下面是我在(Struts重构)构建一个简单的基于MVC模式的JavaWeb里面的例子
 /*
/* * Generated by MyEclipse Struts
* Generated by MyEclipse Struts * Template path: templates/java/JavaClass.vtl
* Template path: templates/java/JavaClass.vtl */
*/ package struts.form;
package struts.form;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest; import org.apache.struts.action.ActionErrors;
import org.apache.struts.action.ActionErrors; import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForm; import org.apache.struts.action.ActionMapping;
import org.apache.struts.action.ActionMapping;
 /**
/**  * Struts框架的ActionForm对象,它可用来在用户和业务层之间舆用户的输入数据。
* Struts框架的ActionForm对象,它可用来在用户和业务层之间舆用户的输入数据。 * ActionForm也叫FormBean.Struts框架会自动从请求中惧输入数据,再将 这些
* ActionForm也叫FormBean.Struts框架会自动从请求中惧输入数据,再将 这些 * 数据交给一个使用FormBean的Action对象,接着FormBean可以再交给业务层
* 数据交给一个使用FormBean的Action对象,接着FormBean可以再交给业务层 */
*/ public class LoginHandlerForm extends ActionForm {
public class LoginHandlerForm extends ActionForm { /*
/* * Generated fields
* Generated fields */
*/
 /** userName property */
/** userName property */ private String userName;
private String userName;
 /** userPwd property */
/** userPwd property */ private String userPwd;
private String userPwd;
 //验证方法,主要用于验证视图上的数据,例如非空之类,
//验证方法,主要用于验证视图上的数据,例如非空之类, //如果要进行业务验证,则应该在Action中进行!
//如果要进行业务验证,则应该在Action中进行! public ActionErrors validate(ActionMapping mapping,
public ActionErrors validate(ActionMapping mapping, HttpServletRequest request) {
HttpServletRequest request) {
 return null;
return null; }
} //初始化首先调用的方法
//初始化首先调用的方法 public void reset(ActionMapping mapping, HttpServletRequest request) {
public void reset(ActionMapping mapping, HttpServletRequest request) { // TODO Auto-generated method stub
// TODO Auto-generated method stub }
}
 public String getUserName() {
public String getUserName() { return userName;
return userName; }
}
 public void setUserName(String userName) {
public void setUserName(String userName) { this.userName = userName;
this.userName = userName; }
}

 public String getUserPwd() {
public String getUserPwd() { return userPwd;
return userPwd; }
}
 public void setUserPwd(String userPwd) {
public void setUserPwd(String userPwd) { this.userPwd = userPwd;
this.userPwd = userPwd; }
} }
}在以上的loginActionForm中,validate()方法和reset()方法是ActionForm中两种可以覆盖的方法。validate()方法中定义具体的ActionForm验证规则。
2.配置ActionForm
每创建一个ActionForm类,就需要在Struts的配置文件中配置这个类。如上的类配置如下:
 <form-beans >
<form-beans > <form-bean name="loginHandlerForm" type="struts.form.LoginHandlerForm" />
<form-bean name="loginHandlerForm" type="struts.form.LoginHandlerForm" />
 </form-beans>
</form-beans><form-beans>元素用来指定全体ActionForm的配置,一个Struts应用所有的ActionForm的配置都要位于该元素标记内。<form-beans>元素的子元素<form-bean>用来配置一个具体的ActionForm类,每个<form-bean>元素对应的内容为一个form bean实例。一旦定义了<form-bean>元素,就可以在Action中使用它了。
3.访问ActionForm
ActionForm可以被JSP,Struts自定义标记,Action或其他Web组件访问。访问ActionForm的一般方法如下:
a) 使用Struts HTML标记库
Struts HTML标记库提供了一组和ActionForm密码关联的标记,这些标记对应到HTML表单域。如<html:form>标记对应HTML的<form>标记,<html:text>对应HTML表单的text类型的<input>输入域。这些标记和ActionForm交互,以把ActionForm中的属性值显示出来。
b) 从request或session对象中取出ActionForm对象
根据作用域的不同,Struts框架把ActionForm实例保存在request或session对象中,保存时采用的key值为<form-bean>元素的名字,即name属性的值。因此,可以像取出任何存放在request或session对象中的属性一样取出ActionForm实例。如:
 LoginHandlerForm loginHandlerForm = (LoginHandlerForm)request.getAttribute("loginHandlerForm");
LoginHandlerForm loginHandlerForm = (LoginHandlerForm)request.getAttribute("loginHandlerForm"); 
c)在Action类的execute()方法中直接访问ActionForm
如果配置了ActionForm和Action映射,Struts框架就会把ActionForm作为参数传给Action类的execute()方法,在execute()方法中,可以直接读取或设置ActionForm属性。在Action中使用ActionForm的示例如下:
 public ActionForward execute(ActionMapping mapping, ActionForm form,
public ActionForward execute(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response) {
HttpServletRequest request, HttpServletResponse response) { LoginHandlerForm loginHandlerForm = (LoginHandlerForm) form;
LoginHandlerForm loginHandlerForm = (LoginHandlerForm) form;  //从Form中取得表单数据
//从Form中取得表单数据 String userName = loginHandlerForm.getUserName();
String userName = loginHandlerForm.getUserName(); String userPwd = loginHandlerForm.getUserPwd();
String userPwd = loginHandlerForm.getUserPwd(); //
// (略)
(略) return mapping.findForward(forward);
return mapping.findForward(forward);
 }
}
表单的数据验证
在上面的LoginHandlerForm代码中我们看到validate()方法体几乎是空的,也就是说LoginHandlerForm没有启动对表单数据进行验证的功能。我们也看到validate()方法返回的是一个ActionErrors对象。该对象封装了验证过程中所发现的错误。
表单验证是ActionForm的一个主要的功能之一。要实现这个功能,我们需要采取4个步骤:
a)重写validate()方法。
b)在资源文件ApplicationResources.properties中设置可能的验证错误的标识。
c)要在配置文件struts-config.xml中,把<action>元素的validate属性设置为true(默认已经是true),并添加<message-resources>元素以指明资源文件的存放路径。
d)在相应输入页面的相应位置加入错误标记<html:errors>,以输出可能的验证错误。
如上代码,如果我们要在LoginHandlerForm中实现输入数据验证功能,则相应采取上术四步。
1.重写validate()方法,如下:
 //验证方法,主要用于验证视图上的数据,例如非空之类,
//验证方法,主要用于验证视图上的数据,例如非空之类, //如果要进行业务验证,则应该在Action中进行!
//如果要进行业务验证,则应该在Action中进行! public ActionErrors validate(ActionMapping mapping,
public ActionErrors validate(ActionMapping mapping, HttpServletRequest request) {
HttpServletRequest request) {
 ActionErrors errors = new ActionErrors();
ActionErrors errors = new ActionErrors(); if(userName == null || userName.length()<3)
if(userName == null || userName.length()<3) //此处userName为错误key,在前面页面中要使用该名字以显示
//此处userName为错误key,在前面页面中要使用该名字以显示 errors.add("userName",new ActionMessage("error.login.userName",userName));
errors.add("userName",new ActionMessage("error.login.userName",userName)); if(userPwd == null || userPwd.length()<3)
if(userPwd == null || userPwd.length()<3) errors.add("userPwd",new ActionMessage("error.login.userPwd",userPwd));
errors.add("userPwd",new ActionMessage("error.login.userPwd",userPwd)); return errors;
return errors; }
}2.设置资源文件
在struts的资源文件ApplicationResources.properties中设置可能的验证错误的标识:
 # Resources for parameter 'struts.ApplicationResources'
# Resources for parameter 'struts.ApplicationResources' # Project MVCStruts
# Project MVCStruts error.login.userName=用户名必须填写且长度不小于3
error.login.userName=用户名必须填写且长度不小于3 error.login.userName=密码必须填写且长度不小于3
error.login.userName=密码必须填写且长度不小于33.修改配置文件struts-config.xml
将配置文件struts-config.xml中<action>元素的validate属性设置为true,此处,还需要<message-resources>元素,以指明资源文件的路径。如下:
 <action
<action attribute="loginHandlerForm"
attribute="loginHandlerForm" input="/login.jsp"
input="/login.jsp" name="loginHandlerForm"
name="loginHandlerForm" path="/loginHandler"
path="/loginHandler" scope="request"
scope="request" validate="true"
validate="true" type="struts.action.LoginHandlerAction" >
type="struts.action.LoginHandlerAction" > <!-- action与视图组件的联系在配置文件中写,这样就大大降低了Action和VIEW的耦合性 -->
<!-- action与视图组件的联系在配置文件中写,这样就大大降低了Action和VIEW的耦合性 --> <forward name="success" path="/main.jsp" />
<forward name="success" path="/main.jsp" /> <forward name="fail" path="/register.jsp" />
<forward name="fail" path="/register.jsp" /> </action>
</action> <!-- 资源文件 -->
<!-- 资源文件 --> <message-resources parameter="struts.ApplicationResources" />
<message-resources parameter="struts.ApplicationResources" />
资源文件书写类似JAVA文件,有包之分,注意是点号,不要写成反斜杠/
4.在页面 中加入错误标记:
 <%@ page language="java" pageEncoding="GBK"%>
<%@ page language="java" pageEncoding="GBK"%> <%@ taglib uri="http://jakarta.apache.org/struts/tags-bean" prefix="bean"%>
<%@ taglib uri="http://jakarta.apache.org/struts/tags-bean" prefix="bean"%>  <%@ taglib uri="http://jakarta.apache.org/struts/tags-html" prefix="html"%>
<%@ taglib uri="http://jakarta.apache.org/struts/tags-html" prefix="html"%>  <html>
<html>  <head>
<head> <title>JSP for LoginHandlerForm form</title>
<title>JSP for LoginHandlerForm form</title> </head>
</head> <body>
<body> <html:form action="/loginHandler">
<html:form action="/loginHandler"> userName : <html:text property="userName"/><html:errors property="userName"/><br/>
userName : <html:text property="userName"/><html:errors property="userName"/><br/> userPwd : <html:text property="userPwd"/><html:errors property="userPwd"/><br/>
userPwd : <html:text property="userPwd"/><html:errors property="userPwd"/><br/> <html:submit/><html:cancel/>
<html:submit/><html:cancel/> </html:form>
</html:form> </body>
</body> </html>
</html>

<html:errors>是struts的一个自定义标记。它能根据它的property属性从资源文件中取出相应的验证错误,并输入页面中指定的位置显示验证错误。