注:vue单页面第一次打开慢,页面切换非常快;vue多页面单页面打开快,但是每次切换页面都要加载页面数据,相对较慢。
1、添加多页面配置
在工程根路径下(package.json同目录)添加添加vue.config.js配置文件,内容为:
module.exports = { pages: {
index: 'src/main.js', home: { // 应用入口配置,相当于单页面应用的main.js,必需项 entry: 'src/modules/home/home.js', // 应用的模版,相当于单页面应用的public/index.html,可选项,省略时默认与模块名一致 template: 'public/home.html', // 编译后在dist目录的输出文件名,可选项,省略时默认与模块名一致 filename: 'home.html', // 标题,可选项,一般情况不使用,通常是在路由切换时设置title // 需要注意的是使用title属性template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title> title: 'homepage', // 包含的模块,可选项 chunks: ['home'] }, // 只有entry属性时,直接用字符串表示模块入口 about: 'src/modules/client/about.js' } }
2、创建多页面应用
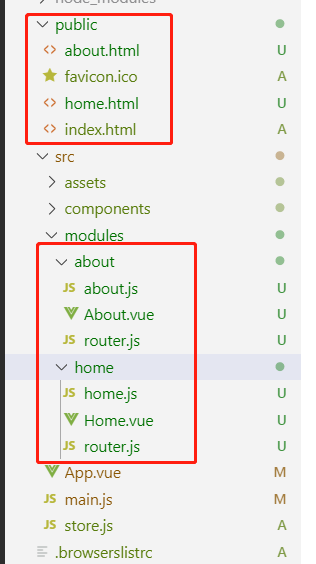
创建模块,在src下创建目录modules,在modules下创建两个模块home和about;在public下添加模版home.html和about.html。完成后工程结构如下:

3、应用路由配置
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: (resolve) => require(['./Home.vue'], resolve) } ] })
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ { path: '/about', name: 'about', component: (resolve) => require(['./About.vue'], resolve) } ] })
4、页面添加链接
<template>
<div id="app">
<nav>
<a href="home.html">Home</a> |
<a href="about.html">About</a>
</nav>
</div>
</template>