推荐阅读:
最近有小伙伴反映说,我们小木工作室既然是做游戏的,怎么大部分都是软件通用的技术,没有一点游戏的魅力呢?经深思熟虑之后,我决定,从今天开始就来带大家实战开发游戏啦~~~为了满足大家的好奇心,这次我打算用Unity引擎,带着大家一步一步来开发游戏。
准备工作
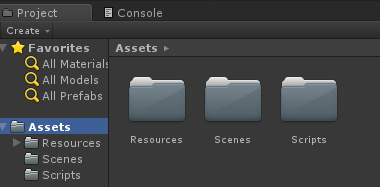
首先我们打开unity之后,需要新建多个文件夹,并为其命名,例如:

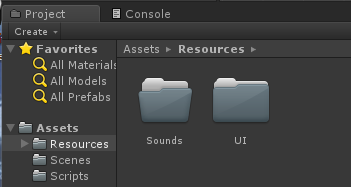
Resources:存放素材,包括UI,音效等。为了分类更明确,通常我们在其下面还要创建几个文件夹,分别用于存放UI,音效等。例如:

Scene:游戏中存在多个场景时,用于存放场景。
Script:用于存放脚本文件
前面的准备工作完成了,现在我们需要搭建场景了。
一个新的场景中,在Hierarchy层级面板中,我们发现只有一个主摄像机。这个摄像机相当于人的眼睛,把能看见的东西显示在屏幕上,由于这里是2D游戏,便不多说。

创建并编辑Image
1.首先创建一个image图片:在层级面板中空白区域右键—UI—Image.。
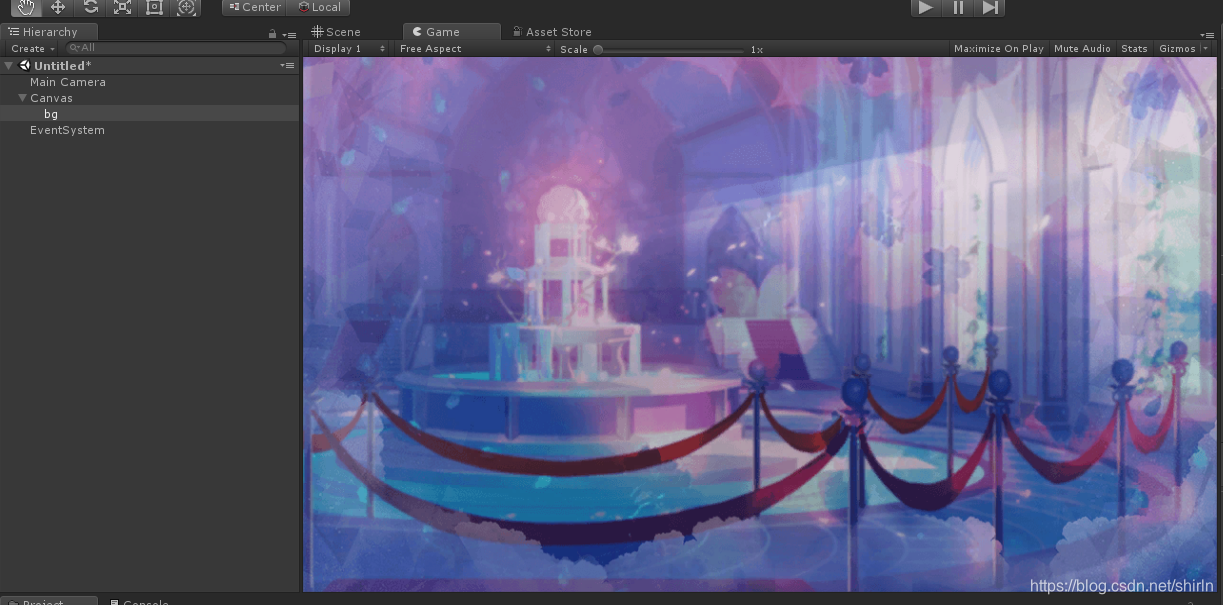
此过程会自动创建一个Canvas和EventSystem。Canvas:就是我们的画布,我们需要显示的各种东西都由Canvas渲染。在这里我们需要将Canvas得缩放模式(Canvas Acaler)改为Scale With Screen Size,并将分辨率调整为1920*1080。EventSystem:事件系统,按钮之类的监听事件都得靠他。
2.为Image对象上的Image组件添加图片:在层级面板中选中Image,检视面板便会出现该对象的各个组件及组件的一些属性,此时找到Image—Source Image,点击右侧圆形按钮选择合适的图片。
3.调整图片:根据实际情况调整图片大小位置,并将图片重新命名(选中F2)为bg,作为背景图片。
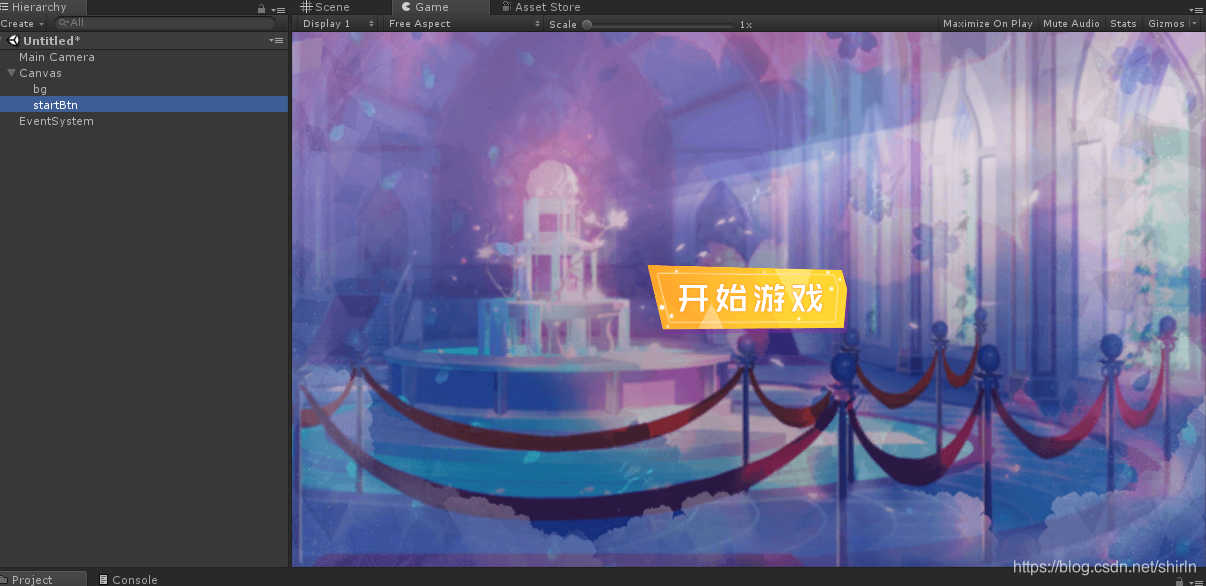
最终效果如下:

创建并编辑Button
1.首先创建一个Button对象:在层级面板中空白区域右键—UI—Button。
注意:创建Button会自动为其创建一个Text子对象,用来显示Button按钮的文字,如果不需要应当删除该Text。
2.设置Button的图片:在层级面板中选中Button,在检视面板找到Button—Image,点击右侧圆形按钮选择合适的图片。
3.调整按钮:根据实际情况调整按钮大小位置,并对按钮重新命名(选中F2)为startBtn,作为开始按钮。
最终效果如下:

保存该场景为StartScene
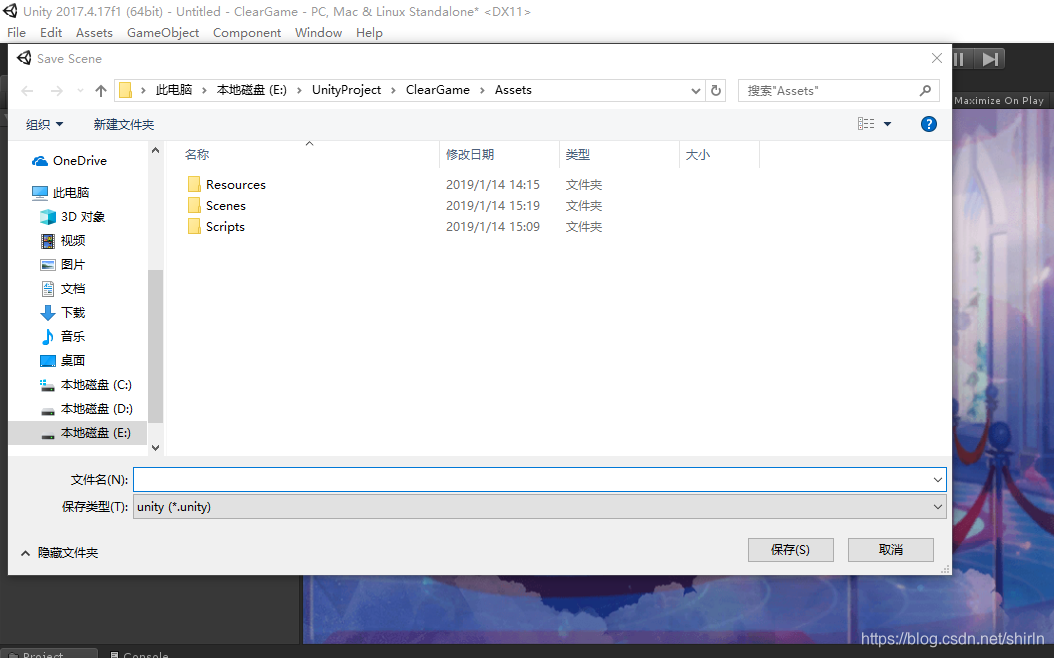
使用快捷键Ctrl+s,修改保存路径为Scene文件夹,设置名字为StartScene

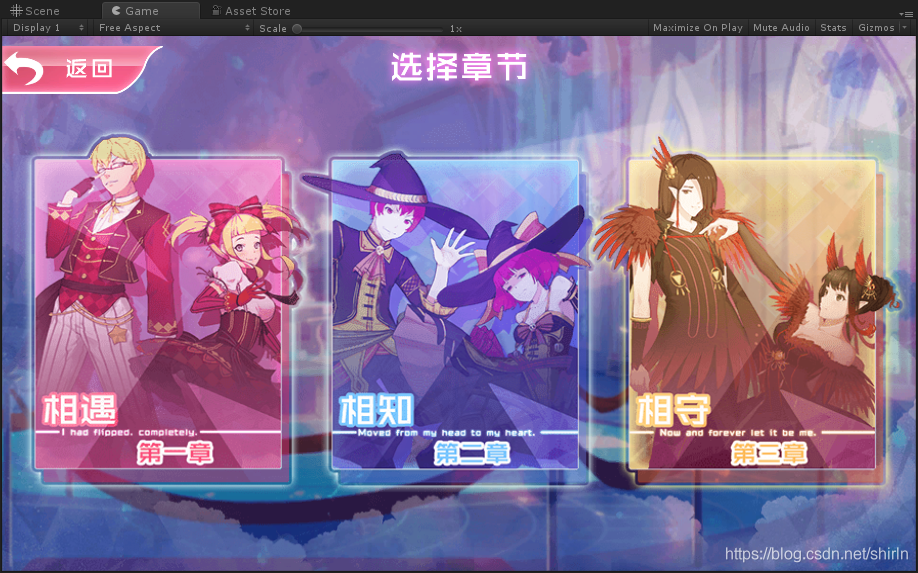
同理,搭建选关场景和游戏场景
场景搭建得差不多了,我们就该开始写代码咯~~~写代码之前,我们还要做一个操作,那就是设置场景的启动顺序。
设置场景的加载顺序
File—Build Setings,在Scene文件夹中优先级由高到底,选择场景,拖至Build Setings中的Scene In Build中。
Scene In Build中场景对应的下标从0开始,默认打开游戏后的界面的第一个场景,即下标为0的场景。所以最终的从上到下的排序结果是StartScene,LevelScene,GameSccene
现在,一切都准备就绪了,我们可以开开心心写代码了。
代码控制
点击开始按钮,切换至选关界面:在Scripts文件中新建C#脚本,命名为StartManager,在脚本中增加函数StartGame。
使用SceneManager.LoadScene()加载下一场场景。
需要注意的是需要引入命名空间:UnityEngine.SceneManagement。
具体实现方法:
using UnityEngine.SceneManagement;
public void StartGame()
{
SceneManager.LoadScene(1);
}
由于默认的场景是0场景,即开始界面场景,我们需要实现当点击开始按钮后切换到选关场景(1),所以里面的参数是1。
这时候,光在代码中写了这个功能是,远远不够的,因为我们希望的是当点击开始游戏按钮后再执行StartGame函数,所以,我们需要把这个函数绑定到开始按钮上。
将函数绑定到指定按钮上
首先将脚本绑定到一个对象上,具体哪个对象根据实际情况选择,这里我们选择绑定到Canvsa上,绑定方法可以是拖拽也可以是在Canvas组件上添加改脚本。
接着选中startBtn,点击Button组件下的On Click下的“+”,代表添加点击事件
最后在Object中选择组件中有需要绑定的方法所在的,这里当然是我们前面所说的Canvsa,在function中找到带有点击事件的脚本,并找到改点击事件的方法。
这时候,运行游戏,点击开始按钮,就能顺利进入选关界面。

返回按钮的监听事件同理实现,只需要将参数1改为0。
大家有木游觉得很简单啊~~~其实做游戏就是这么简单,这么有趣。好了,今天的实例教学就到这儿了,今天讲的都比较基础,以后可能会越来越难,但是会越来越有趣。