推荐阅读:
前言
在Unity中,图片组件主要有Image和Raw Image,今天,偶然发现了项目中别人有用到Raw Image,而号主却从未接触使用过,于是,好奇心驱使我去了解它。
初识组件
1.Image
Image 组件是用来交互的组件
2.Raw Image
RawImage 组件 , 是用来显示非交互的图像控件 , 用于装饰或者图标。一般用在背景、图标上,支持UV Rect(用来设置只显示图片的某一部分)
区别:
1.Raw Image 支持任何类型的纹理 ;Image 控件只支持 Sprite 类型的纹理
2.Raw Image支持UV Rect(用来设置只显示图片的某一部分),而Image不支持UV Rect。
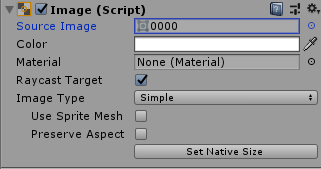
Image

组件属性介绍:
1.Source Image:指定展示的纹理图片。注意:Image只支持Sprite类型的图片。
2.Color:图片颜色。
3.Material:图片渲染材质。
4.Raycast Target :能否进行射线检测。
图片除了上述几个属性外,如果制定了纹理图片,又会新增几个属性,属性面板变为如下:

4.Image Type:用于设定图片的显示类型,不同的显示类型会导致Sprite“填充”Image组件的方式不同。显示类型包括:
(1)Simple:当Image与Sprite的大小不同时,Sprite将会被拉伸到与Image一样大。此操作可能会导致图片变形,如果不想让图片变形的话,可以勾选上PreserveAspect选项,Sprite将会根据Sprite原宽高比例进行拉伸。
(2)Sliced:九宫格,经过九宫格处理的Sprite,在缩放过程中,会保持4个角的切片不做缩放,4个边的切片只完成拉伸,只有中间的切片做缩放操作。此模式默认勾选了Fill Center选项,如果取消勾选,Image不能完整显示,只会显示切片的边缘图片。
(3)Tiled:地面砖平铺,此模式中Sprite本身大小会保持不变,Sprite会像铺地面砖那样填充满整个Image控件。
(4)Filled:此模式一般用作“CD”技能冷却,让Image以一定地展现方式一部分一部分地完全展示出来。
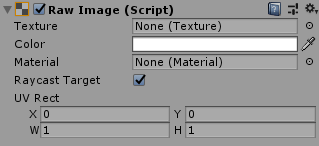
Raw Image
RawImage功能上与Image组件类似,但是属性不完全相同。

组件属性介绍:
1.Textture:用于展示的纹理图片 (任意类型)
2.Color:同Image
3.Material:同Image
4.Raycast Target:同Image
5.UV Rect:设置UV缩放,偏移(即只让图片显示一部分,可使用图集)
注意:x、y属性控制UV左右、上下偏移;W、H控制UV的重复次数。