背景:最近兼职做的一个项目设计到直播模块,用的是腾讯相关的模块,网上资源甚少,可能比较简单,所以大家都吝于分享(苦涩ing),参考https://www.cnblogs.com/wilson-5133/p/12237734.html
常用名词介绍:
推流:通常是指将直播的语音视频信息传输到对应平台的媒体服务器上
拉流:将媒体服务器上的资源拉取到本地
StreamName:流名称,用以实现多设备同时直播,互不影响
域名:是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识(有时也指地理位置)
域名备案和配置相关问题:https://cloud.tencent.com/document/product/267/30010
推流地址/直播地址获取
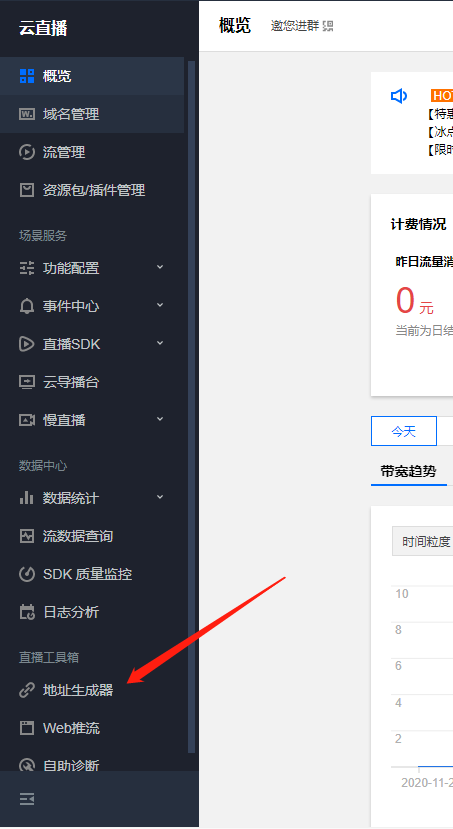
- 打开并登录腾讯云直播:https://console.cloud.tencent.com/live
- 点击云直播—辅助工具—地址生成器

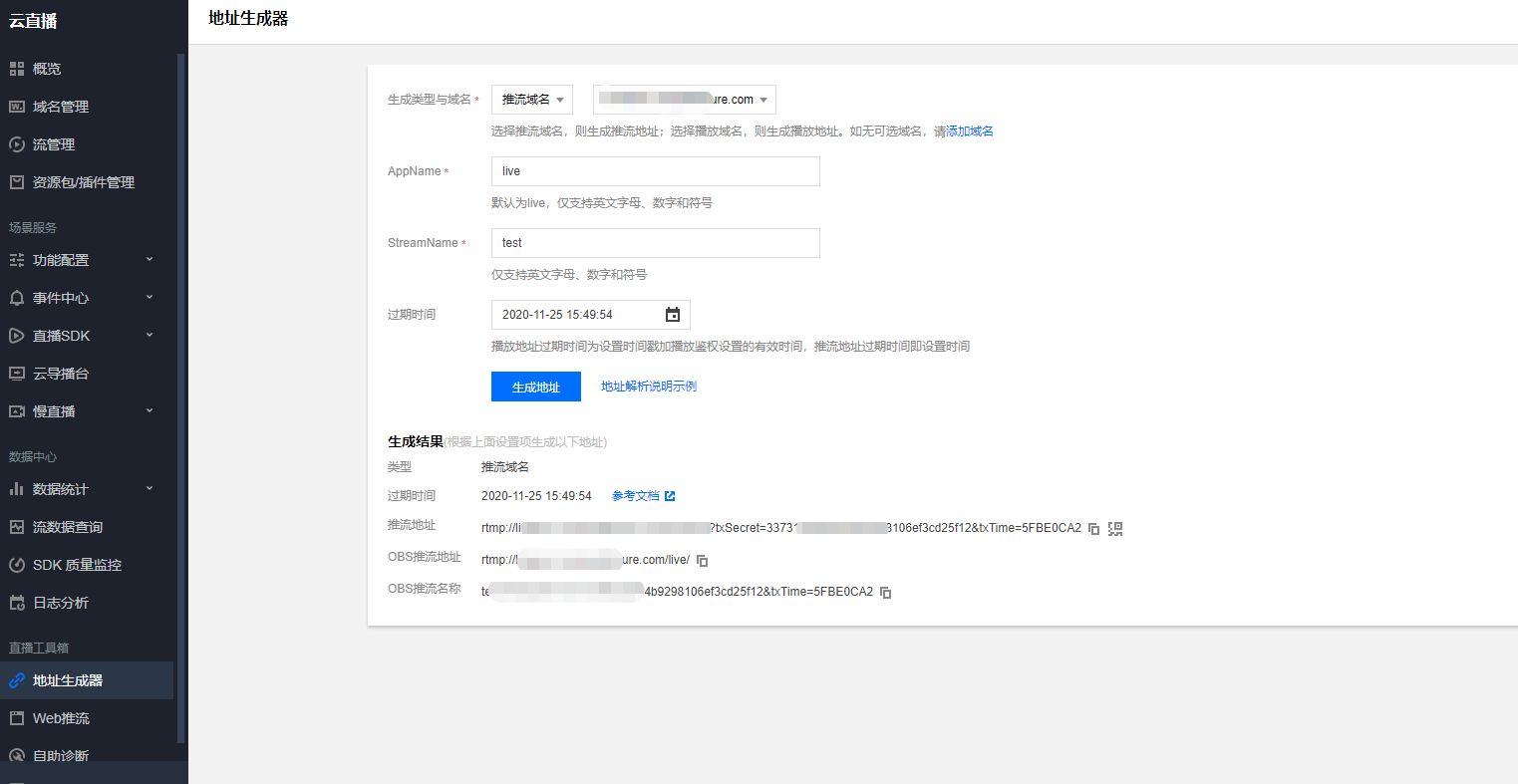
- 获取推流地址
- 推流域名:push.xx.cn
- AppName:默认live,可修改
- StreamName:流名称,用以区分直播线路,该处填写为 test_1
- 过期时间:为该推流地址的失效时间
- 生成推流地址后,会有两种:一种正常的推流,一种OBS推流;我们以正常推流演示
- 推流地址后面,有两个图标,第一个为 复制,第二个为 推流地址的二维码

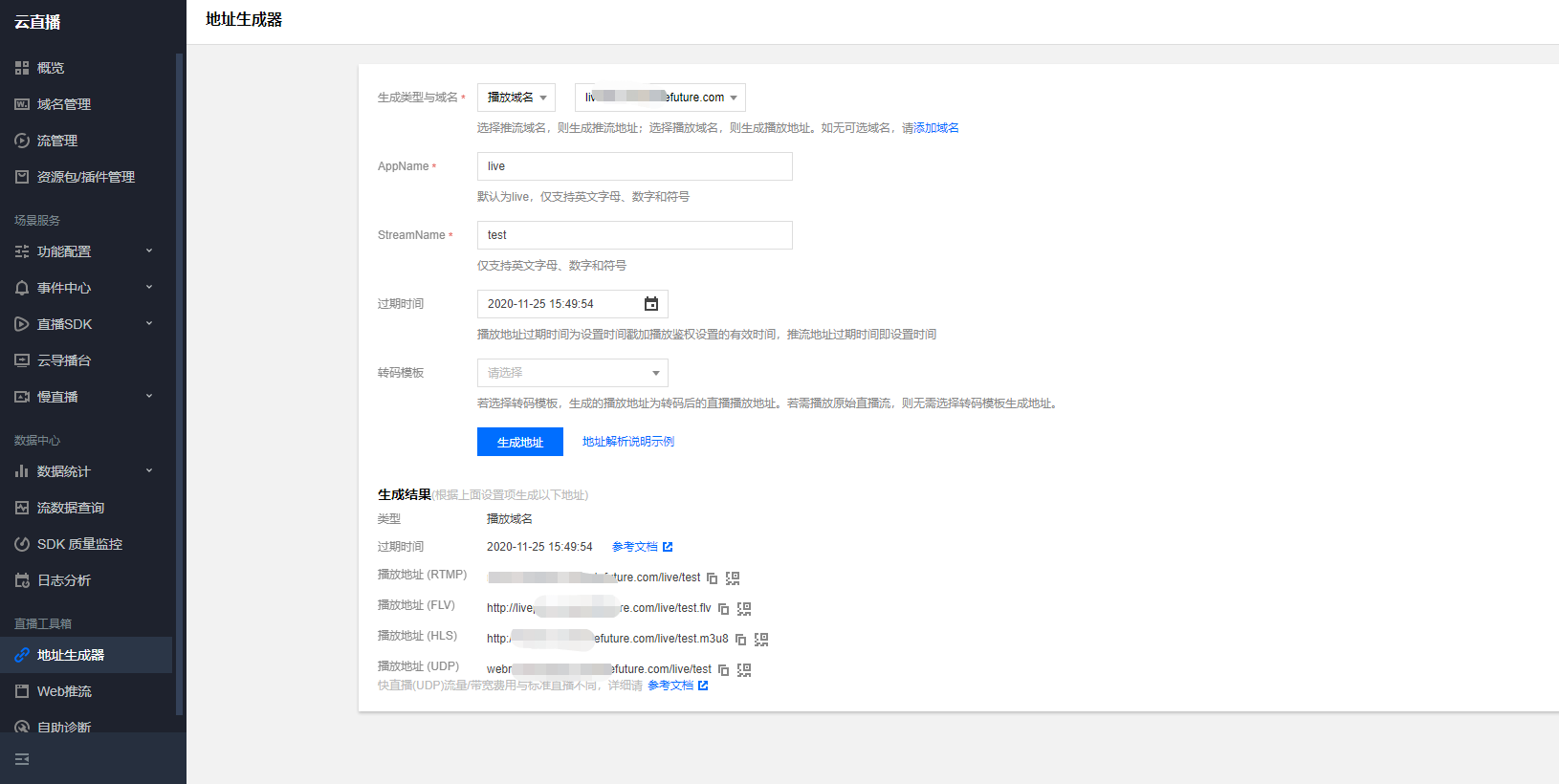
- 获取播放地址
- 更改域名为播放域名
- 其他项不做修改
- 点击生成地址,会有3种播放地址;通常使用 RTMP
- 如何理解RTMP、HttpFlv和HLS :https://blog.csdn.net/javastart/article/details/102730799

-
开始直播--简单测试
- 直播设备:Android、IOS移动设备
- 软件:腾讯视频云--->https://cloud.tencent.com/document/product/881/20204
- 开始推流:
设备推流
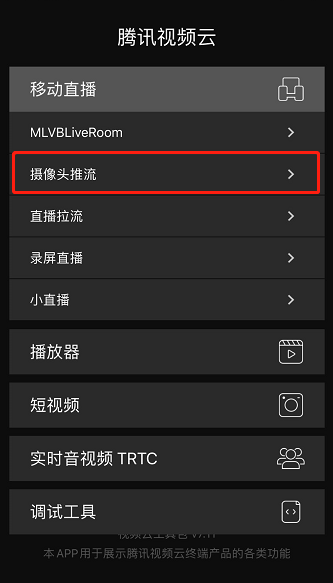
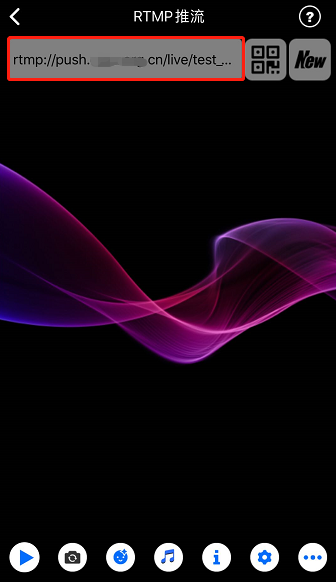
1、打开 视频云工具包app,选择 移动直播-摄像头推流

2、输入框内输入推流地址,或者点后面的二维码图标,扫上文提到的推流地址后面的二维码

3、点击左下角的开始,即可开始推流
4、推流地同时,可用其他设备,在 移动直播-直播拉流 输入框内输入.flv的播放地址,即可实时观看
流媒体库
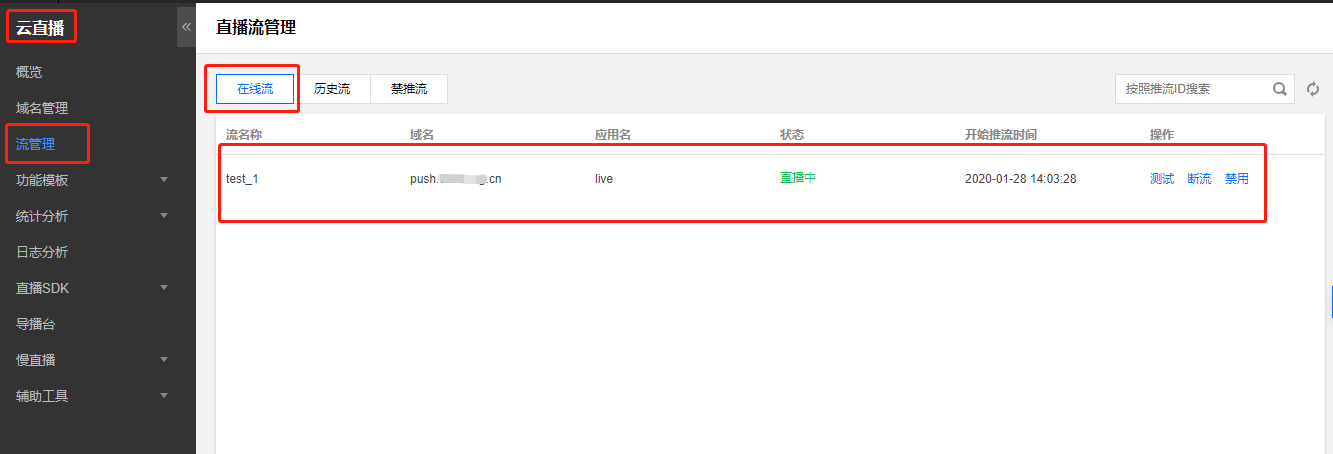
流管理
在 云直播--流管理 中,可查看在线流、历史流等
后面的测试,可以查看视频直播状态

特别说明:云直播和云点播一般是一体的,所以最好是两个一起买
云直播完设置了之后模板可以直接自动上传到云点播的
-
- 直播录制 配置文档
https://cloud.tencent.com/document/product/267/32739 - 如果不设置配置文档的话,直播完的视频是不会同步上传到云点播的
-
媒资管理
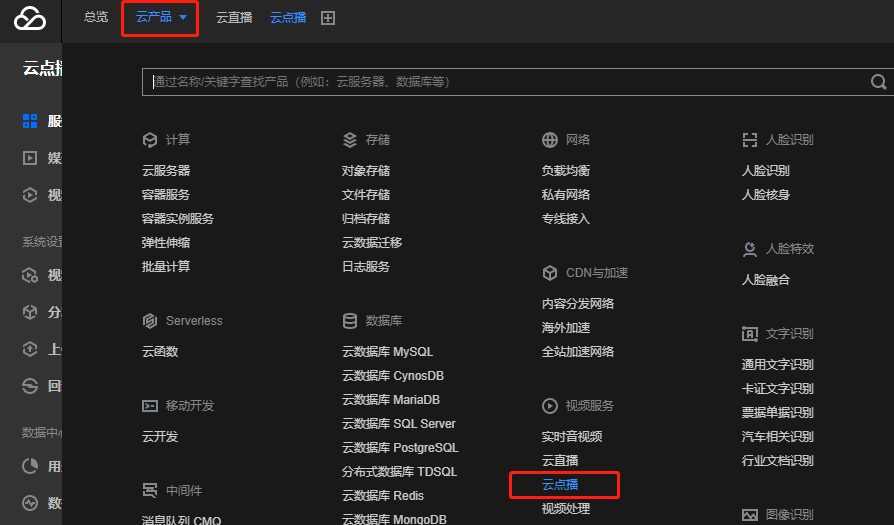
1、在云产品中,选择 云点播

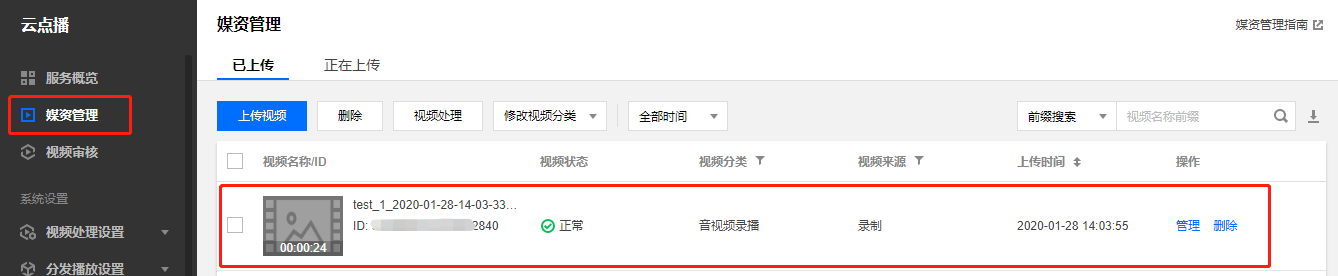
2、点击媒资管理,即可看到我们刚刚直播过的视频信息

3、视频内容解析:
- 视频来源:
录制:录像设备直播完成后的视频;
上传:通过其他设备直接上传至云平台的视频;
视频处理:通过剪切或者合并操作得到处理过的视频
- 视频名称/ID
视频名称:录制的视频名称格式:streamname_录制开始时间_录制结束时间
ID:该数值为系统生成视频后自动生成的FileID,唯一;
- 直播录制 配置文档