目录:
- Jquery简介
- Jquery对象和DOM对象
- 常用选择器
- Jquery常用脚本
- Ajax
一、Jquery
1.1 简介
jQuery简洁的语法和跨浏览器的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发AJAX的操作。
1.2 特点
- 免费、开源、便捷
- 扩展性强、插件丰富
- 多浏览器支持
1.3 第一个程序

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello jQuery</title>
</head>
<body>
<script src="js/jQuery/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("Hello jQuery!");
});
</script>
</body>
</html>
二、Jquery对象和DOM对象
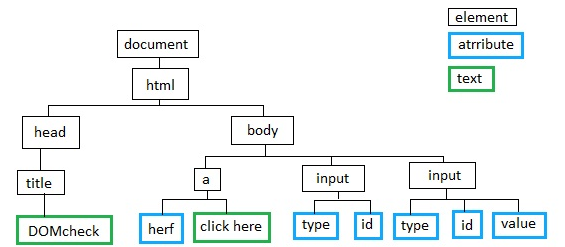
2.1 DOM对象
使用DOM API操作获得的元素对象叫DOM对象。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM元素</title>
</head>
<body>
<h2>DOM元素</h2>
<p id="foo">Foo</p>
<p id="bar">Bar</p>
<script type="text/javascript">
//获得文档中id为foo的元素
var foo=document.getElementById("foo");
//将元素的HTML内容修改为Foo DOM
foo.innerHTML="Foo DOM";
//获得文档中标签名称为p的所有元素
var items=document.getElementsByTagName("p");
//向控制台输出元素数组的个数
console.log(items.length);
//遍历数组中的元素
for (var i=0;i<items.length;i++) {
//将每个元素的HTML内容增加DOM字符
items[i].innerHTML+=" DOM";
}
</script>
</body>
</html>
2.2 Jquery对象
简化操作。通过Jquery包装DOM对象再产生的对象就是Jquery对象,也称为包装集。每个包装集都可包含0到N个DOM元素。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery对象</title>
</head>
<body>
<h2>jQuery对象</h2>
<p id="foo">Foo</p>
<p id="bar">Bar</p>
<script type="text/javascript" src="js/jQuery/jquery.min.js" ></script>
<script type="text/javascript">
//从文档中获得id为foo的jQuery对象
var $foo=$("#foo");
//修改$foo元素的HTML内容为Foo jQuery
$foo.html("Foo jQuery");
//获得页面中所有的p标签元素
var $items=$("p");
//从控制台输出元素个数
console.log($items.size());
//遍历并修改元素的HTML内容
$items.html($items.html()+" jQuery");
</script>
</body>
</html>

bind() $("p").bind("click",function(){ alert("The paragraph was clicked."); }); $("p").on("click",function(){ alert("The paragraph was clicked."); }); delegate() $("#div1").on("click","p",function(){ $(this).css("background-color","pink"); }); $("#div2").delegate("p","click",function(){ $(this).css("background-color","pink"); }); live() $("#div1").on("click",function(){ $(this).css("background-color","pink"); }); $("#div2").live("click",function(){ $(this).css("background-color","pink"); }); 以上三种方法在jQuery1.8之后都不推荐使用,官方在1.9时已经取消使用live()方法了,所以建议都使用on()方法。 tip:如果你需要移除on()所绑定的方法,可以使用off()方法处理。 $(document).ready(function(){ $("p").on("click",function(){ $(this).css("background-color","pink"); }); $("button").click(function(){ $("p").off("click"); }); }); tip:如果你的事件只需要一次的操作,可以使用one()这个方法 $(document).ready(function(){ $("p").one("click",function(){ $(this).animate({fontSize:"+=6px"}); }); }); trigger()绑定 $(selector).trigger(event,eventObj,param1,param2,...) $(document).ready(function(){ $("input").select(function(){ $("input").after(" Text marked!"); }); $("button").click(function(){ $("input").trigger("select"); }); }); 多个事件绑定同一个函数 $(document).ready(function(){ $("p").on("mouseover mouseout",function(){ $("p").toggleClass("intro"); }); }); 多个事件绑定不同函数 $(document).ready(function(){ $("p").on({ mouseover:function(){$("body").css("background-color","lightgray");}, mouseout:function(){$("body").css("background-color","lightblue");}, click:function(){$("body").css("background-color","yellow");} }); }); 绑定自定义事件 $(document).ready(function(){ $("p").on("myOwnEvent", function(event, showName){ $(this).text(showName + "! What a beautiful name!").show(); }); $("button").click(function(){ $("p").trigger("myOwnEvent",["Anja"]); }); }); 传递数据到函数 function handlerName(event) { alert(event.data.msg); } $(document).ready(function(){ $("p").on("click", {msg: "You just clicked me!"}, handlerName) }); 适用于未创建的元素 $(document).ready(function(){ $("div").on("click","p",function(){ $(this).slideToggle(); }); $("button").click(function(){ $("<p>This is a new paragraph.</p>").insertAfter("button"); }); });
2.3 DOM转换为Jquery
一:工厂方法:document.GetElementById("foo");
二:简化形式:$("#foo");

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM转换成jQuery对象</title>
</head>
<body>
<h2>DOM转换成jQuery对象</h2>
<p id="foo">Foo</p>
<p id="bar">Bar</p>
<script type="text/javascript" src="js/jQuery/jquery.min.js" ></script>
<script type="text/javascript">
//方法一
//在文档中获得id为foo的DOM对象
var foo=document.getElementById("foo");
//将DOM对象转换成jQuery对象
var $foo1=jQuery(foo);
var $foo2=$(foo);
//调用jQuery对象中的方法
$foo1.html("Foo jQuery");
$foo2.css("color","red");
//方法二
//获得文档中id为bar的DOM对象,将DOM包装成一个jQuery对象,调用jQuery方法html修改元素HTML
jQuery("#bar").html("Bar jQuery");
//为id为bar的元素设置样式,将前景色修改为蓝色
$("#bar").css("color","blue");
</script>
</body>
</html>
2.4Jquery转换DOM
DOM是Juqery的组成部分。
一:jQuery对象[下标]
二:jQuery对象.get(下标)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery对象转换成DOM对象</title>
</head>
<body>
<h2>jQuery对象转换成DOM对象</h2>
<p id="foo">Foo</p>
<p id="bar">Bar</p>
<script type="text/javascript" src="js/jQuery/jquery.min.js" ></script>
<script type="text/javascript">
//方法一
var $foo=$("#foo");
//从jQuery对象中获得下标为0的DOM元素,并调用DOM属性
$foo[0].innerHTML="foo DOM";
//方法二
var $p=$("p");
//从jQuery对象中获得下标为1的DOM元素,并调用DOM属性
$p.get(1).innerHTML="bar DOM";
</script>
</body>
</html>
2.5 DOM对象与Jquery对象的区别
- 只能调用自己的方法、属性、事件
- 对象之间可以互相转换
- $是Jquery的别名形式
- 每一个Jquery对象都是DOM对象的集合
三、常用选择器
在jQuery中使用CSS匹配(CSS like)来进行元素指定,通过元素的特性或元素在文档中的位置去描述元素组。在很大程度上简化了代码。
3.1 选择器和包装集
列如:选择器:p a;包装集:$("p a")
3.2 基本选择器

#id 根据给定的id匹配一个元素 单个元素 $("#test")选取id为test的元素 .class 根据给定的类名匹配元素 集合元素 $(".test")选取所有class为test的元素 element 根据给定的元素名称匹配元素 集合元素 $("p")选取所有的<p>元素 selector1,selector2,selector3...将每一个选择器匹配到的元素合并后一起返回 集合元素 $("div,span,p.cls")选取所有<div>,<span>和拥有class为cls的<p>标签的一组元素 * 匹配所有元素 集合元素 $("*")选取所有的元素

//通过id获取元素 一个名称只能定义一个 <script type="text/javascript" src="js/jquery-1.11.3.js"></script> <div id="notMe"><p>id="notMe"</p></div> <div id="myDiv">id="myDiv"</div> <script> $("#myDiv").css("border","3px solid red"); </script> //通过类名获取元素 一个名称可以定义多个 <div class="myclass">div class="notMe"</div> <div class="myclass otherclass">div class="myClass"</div> <span class="myclass otherclass">span class="myClass"</span> <script> $(".myclass.otherclass").css("border","13px solid red"); </script> //通过标签名获取元素 <div>DIV1</div> <div>DIV2</div> <span>SPAN</span> <script> $("div").css("border","9px solid red"); </script>
四、常用脚本
- 常用选择器

$('#div1') //id为div1的节点,如<div id='div1'></div> $('span') //所有的span结点,一个包装集 $('p span') //p标签下的所有span节点,后代节点 $('p>span') //p标签下的所有span子节点,子代节点 $('.red') //使用样式red的节点,如<span class="red"></span> $('*') //所有节点 $("div,span,p.cls") //选取所有<div>,<span>和拥有class为cls的<p>标签的一组元素
- 基本筛选器

$('span:first') //第一个节点 $('span:last') //最后一个节点 $("td:even") //索引为偶数的节点,从 0 开始 $("td:odd") //索引为奇数的节点,从 0 开始 $("td:eq(1)") //给定索引值的节点 $("td:gt(0)") //大于给定索引值的节点 $("td:lt(2)") //小于给定索引值的节点 $(":focus") //当前获取焦点的节点 $(":animated") //正在执行动画效果的节点
- 内容选择器

$("div:contains('hello')") //包含hello文本的节点 $("td:empty") //不包含子节点或者文本的空节点 $("div:has(p)") //含有选择器所匹配的节点 $("td:parent") //含有子节点或者文本的节点
- 表单选择器

$("input:checked") //所有选中的节点 $("select option:selected") //select中所有选中的option节点 $(":input") //匹配所有 input, textarea, select 和 button 节点 $(":text") //所有的单行文本框 $(":password") //所有密码框 $(":radio") //所有单选按钮 $(":checkbox") //所有复选框 $(":submit") //所有提交按钮 $(":reset") //所有重置按钮 $(":button") //所有button按钮 $(":file") //所有文件域
- 筛选与查找

$("p").eq(0) //当前操作中第N个jQuery对象,类似索引 $('li').first() //第一个节点 $('li').last() //最后一个节点 $(this).hasClass("node") //节点是否含有某个特定的类,返回布尔值 $('li').has('ul') //包含特定后代的节点 $("div").children() //div中的每个子节点,第一层 $("div").find("span") //查找div下的所有span节点 $("p").next() //紧邻p节点后的一个同辈节点 $("p").nextAll() //p节点之后所有的同辈节点 $("#node").nextUntil("#node2") //id为"#node"节点之后到id为'#node2'之间所有的同辈节点,掐头去尾 $("p").prev() //紧邻p节点前的一个同辈节点 $("p").prevAll() //p节点之前所有的同辈节点 $("#node").prevUntil("#node2") //id为"#node"节点之前到id为'#node2'之间所有的同辈节点,掐头去尾 $("p").parent() //每个p节点的父节点 $("p").parents() //每个p节点的所有祖先节点,body,html $("#node").parentsUntil("#node2") //id为"#node"节点到id为'#node2'之间所有的父级节点,掐头去尾 $("div").siblings() //所有的同辈节点,不包括自己
- 属性操作

$("img").attr("src"); //返回文档中所有图像的src属性值 $("img").attr("src","node.jpg"); //设置所有图像的src属性 $("img").removeAttr("src"); //将文档中图像的src属性删除 $("input[type='checkbox']").prop("checked", true); //选中复选框 $("input[type='checkbox']").prop("checked", false); //不选中复选框 $("img").removeProp("src"); //删除img的src属性
- 样式操作

$("p").addClass("selected"); //为p节点加上 'selected' 类 $("p").removeClass("selected"); //从p节点中删除 'selected' 类 $("p").toggleClass("selected"); //如果存在就删除,否则就添加HTML代码/文本/值
- 内容操作

$('p').html(); //返回p节点的html内容 $("p").html("Hello <b>hello</b>!"); //设置p节点的html内容 $('p').text(); //返回p节点的文本内容 $("p").text("hello"); //设置p节点的文本内容 $("input").val(); //获取文本框中的值 $("input").val("hello"); //设置文本框中的内容
- css操作

$("p").css("color"); //访问查看p节点的color属性 $("p").css("color","red"); //设置p节点的color属性为red $("p").css({ "color": "red", "background": "yellow" }); //设置p节点的color为red,background属性为yellow(设置多个属性要用{}字典形式)
- 定位与偏移

$('p').offset() //节点在当前视口的相对偏移,对象 {top: 5, left: 9} $('p').offset().top $('p').offset().left $("p").position() //节点相对父节点的偏移,对可见节点有效,Object {top: 5, left: 8} $(window).scrollTop() //获取滚轮滑的高度 $(window).scrollLeft() //获取滚轮滑的宽度 $(window).scrollTop('25') //设置滚轮滑的高度为25
- 尺寸

$("p").height(); //获取p节点的高度 $("p").width(); //获取p节点的宽度 $("p:first").innerHeight() //获取第一个匹配节点内部区域高度(包括补白、不包括边框) $("p:first").innerWidth() //获取第一个匹配节点内部区域宽度(包括补白、不包括边框) $("p:first").outerHeight() //匹配节点外部高度(默认包括补白和边框) $("p:first").outerWidth() //匹配节点外部宽度(默认包括补白和边框) $("p:first").outerHeight(true) //为true时包括边距
- DOM内部插入

$("p").append("<b>hello</b>"); //每个p节点内后面追加内容 $("p").appendTo("div"); //p节点追加到div内后 $("p").prepend("<b>Hello</b>"); //每个p节点内前面追加内容 $("p").prependTo("div"); //p节点追加到div内前
- DOM外部插入

$("p").after("<b>hello</b>"); //每个p节点同级之后插入内容 $("p").before("<b>hello</b>"); //在每个p节点同级之前插入内容 $("p").insertAfter("#node"); //所有p节点插入到id为node节点的后面 $("p").insertBefore("#node"); //所有p节点插入到id为node节点的前面
- DOM替换

$("p").replaceWith("<b>Paragraph. </b>"); //将所有匹配的节点替换成指定的HTML或DOM节点 $("<b>Paragraph. </b>").replaceAll("p"); //用匹配的节点替换掉所有 selector匹配到的节点
- DOM删除

$("p").empty(); //删除匹配的节点集合中所有的子节点,不包括本身 $("p").remove(); //删除所有匹配的节点,包括本身 $("p").detach(); //删除所有匹配的节点(和remove()不同的是:所有绑定的事件、附加的数据会保留下
- DOM复制

$("p").clone() //克隆节点并选中克隆的副本 $("p").clone(true) //布尔值指事件处理函数是否会被复制
- DOM加载完成事件

$(document).ready(function(){ 您的代码... }); //缩写 $(function($) { 您的代码... });
- 绑定事件

//bind 为每个匹配节点绑定事件处理函数,绑定多个用{}。 $("p").bind("click", function(){ alert( $(this).text() ); }); $('#div1').bind({ "mouseover":function () { $('#div1').parent().removeClass("hide"); },"mouseout":function () { $('#div1').parent().addClass("hide"); } }); $("p").one( "click", function(){}) //事件绑定后只会执行一次 $("p").unbind( "click" ) //反绑一个事件 //与bind 不同的是当时间发生时才去临时绑定。 $("p").delegate("click",function(){ 您的代码 }); $("p").undelegate(); //p节点删除由 delegate() 方法添加的所有事件 $("p").undelegate("click") //从p节点删除由 delegate() 方法添加的所有click事件 $("p").click(); //单击事件 $("p").dblclick(); //双击事件 $("input[type=text]").focus() //节点获得焦点时,触发 focus 事件 $("input[type=text]").blur() //节点失去焦点时,触发 blur事件 $("button").mousedown()//当按下鼠标时触发事件 $("button").mouseup() //节点上放松鼠标按钮时触发事件 $("p").mousemove() //当鼠标指针在指定的节点中移动时触发事件 $("p").mouseover() //当鼠标指针位于节点上方时触发事件 $("p").mouseout() //当鼠标指针从节点上移开时触发事件 $(window).keydown() //当键盘或按钮被按下时触发事件 $(window).keypress() //当键盘或按钮被按下时触发事件,每输入一个字符都触发一次 $("input").keyup() //当按钮被松开时触发事件 $(window).scroll() //当用户滚动时触发事件 $(window).resize() //当调整浏览器窗口的大小时触发事件 $("input[type='text']").change() //当节点的值发生改变时触发事件 $("input").select() //当input 节点中的文本被选择时触发事件 $("form").submit() //当提交表单时触发事件 $(window).unload() //用户离开页面时
- 事件对象

$("p").click(function(event){ alert(event.type); //"click" }); (evnet object) 属性方法: event.pageX //事件发生时,鼠标距离网页左上角的水平距离 event.pageY //事件发生时,鼠标距离网页左上角的垂直距离 event.type //事件的类型 event.which //按下了哪一个键 event.data //在事件对象上绑定数据,然后传入事件处理函数 event.target //事件针对的网页节点 event.preventDefault() //阻止事件的默认行为(比如点击链接,会自动打开新页面) event.stopPropagation() //停止事件向上层节点冒泡
- 动态事件绑定

//当p中增加span时仍然有效 $("p").on("click",'span',function(){ alert( $(this).text() ); });
- 动画效果

$("p").show() //显示隐藏的匹配节点 $("p").show("slow"); //参数表示速度,("slow","normal","fast"),也可为600毫秒 $("p").hide() //隐藏显示的节点 $("p").toggle(); //切换 显示/隐藏 $("p").slideDown("600"); //用600毫秒时间将段落滑下 $("p").slideUp("600"); //用600毫秒时间将段落滑上 $("p").slideToggle("600"); //用600毫秒时间将段落滑上,滑下淡入淡出 $("p").fadeIn("600"); //用600毫秒时间将段落淡入 $("p").fadeOut("600"); //用600毫秒时间将段落淡出 $("p").fadeToggle("600"); //用600毫秒时间将段落淡入,淡出 $("p").fadeTo("slow", 0.6); //用600毫秒时间将段落的透明度调整到0.6
- 工具方法

$("#form1").serialize() //序列表表格内容为字符串。 $("select, :radio").serializeArray(); //序列化表单元素为数组返回 JSON 数据结构数据 $.trim() //去除字符串两端的空格 $.each() //遍历一个数组或对象,for循环 $.inArray() //返回一个值在数组中的索引位置,不存在返回-1 $.grep() //返回数组中符合某种标准的节点 $.extend({a:1,b:2},{b:3,c:4},{c:5:d:6}) //将多个对象,合并到第一个对象{a:1,b:3,c:5,d:6} $.makeArray() //将对象转化为数组 $.type() //判断对象的类别(函数对象、日期对象、数组对象、正则对象等等 $.isArray() //判断某个参数是否为数组 $.isEmptyObject() //判断某个对象是否为空(不含有任何属性) $.isFunction() //判断某个参数是否为函数 $.isPlainObject() //判断某个参数是否为用"{}"或"new Object"建立的对象 $.support() //判断浏览器是否支持某个特性
- AJAX

//保存数据到服务器,成功时显示信息 $.ajax({ type: "POST", url: "some.php", data: "name=John&location=Boston", success: function(msg){ alert( "Data Saved: " + msg ); } }); //加载 feeds.html 文件内容。 $("#feeds").load("feeds.html"); //请求 test.php 网页,传送2个参数,忽略返回值。 $.get("test.php", { name: "John", time: "2pm" } ); //从 Flickr JSONP API 载入 4 张最新的关于猫的图片。 $.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format =json&jsoncallback=?", function(data){ $.each(data.items, function(i,item){ $("<img/>").attr("src", item.media.m).appendTo("#images"); if ( i == 3 ) return false; }); }); //加载并执行 test.js ,成功后显示信息 $.getScript("test.js", function(){ alert("Script loaded and executed."); }); //向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容): $.post("test.php", { name: "John", time: "2pm" }, function(data){ alert("Data Loaded: " + data); }); //AJAX 请求完成时执行函数。 $("#msg").ajaxComplete(function(event,request, settings){ $(this).append("<li>请求完成.</li>"); }); //AJAX 请求失败时显示信息。 $("#msg").ajaxError(function(event,request, settings){ $(this).append("<li>出错页面:" + settings.url + "</li>"); }); //AJAX 请求发送前显示信息。 $("#msg").ajaxSend(function(evt, request, settings){ $(this).append("<li>开始请求: " + settings.url + "</li>"); }); //AJAX 请求开始时显示信息。 $("#loading").ajaxStart(function(){ $(this).show(); }); //AJAX 请求结束后隐藏信息。 $("#loading").ajaxStop(function(){ $(this).hide(); }); //当 AJAX 请求成功后显示消息。 $("#msg").ajaxSuccess(function(evt, request, settings){ $(this).append("<li>请求成功!</li>"); }); //请求前过滤 $.ajaxPrefilter( function( options, originalOptions, jqXHR ) { // Modify options, control originalOptions, store jqXHR, etc }); //设置全局 AJAX 默认选项,设置 AJAX 请求默认地址为 "/xmlhttp/",禁止触发全局 AJAX 事件,用 POST 代替默认 GET 方法。其后的 AJAX 请求不再设置任何选项参数。 $.ajaxSetup({ url: "/xmlhttp/", global: false, type: "POST" }); $.ajax({ data: myData });
五、AJAX
5.1简介
全称:异步JavaScript和XML。是指一种创建交互式网页应用的开发技术。服务器和浏览器之间交换的数据大量减少,响应速度更快。
语法:Jquery.ajax(url,[settings]);通过HTTP请求加载远程数据。
注意:所有的选项都可以通过$.ajaxSetup()函数来全局设置。
5.2回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
- beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
- error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
- dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
- success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
- complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
5.3数据类型
$.ajax()函数依赖服务器提供的信息来处理返回的数据。类型对类型。
通过dataType选项还可以指定其他不同数据处理方式。除了单纯的XML,还可以指定 html、json、jsonp、script或者text。
注意:text和xml类型返回的数据不会经过处理。数据仅仅简单的将XMLHttpRequest的responseText或responseHTML属性传递给success回调函数,我们必须确保网页服务器报告的MIME类型与我们选择的dataType所匹配。
5.4 发送数据到服务器
默认情况下,Ajax请求使用GET方法。如果要使用POST方法,可以设定type参数值。这个选项也会影响data选项中的内容如何发送到服务器。
5.5 高级选项
global选项用于阻止响应注册的回调函数,比如.ajaxSend,或者ajaxError,以及类似的方法。这在有些时候很有用,比如发送的请求非常频繁且简短的时候,就可以在ajaxSend里禁用这个。
Ajax请求是限时的,所以错误警告被捕获并处理后,可以用来提升用户体验。请求超时这个参数通常就保留其默认值,要不就通过jQuery.ajaxSetup来全局设定,很少为特定的请求重新设置timeout选项。
默认情况下,请求总会被发出去,但浏览器有可能从他的缓存中调取数据。要禁止使用缓存的结果,可以设置cache参数为false。如果希望判断数据自从上次请求后没有更改过就报告出错的话,可以设置ifModified为true。
5.6 参数大全

$.ajax(url,[settings]) url:一个用来包含发送请求的URL字符串。 settings:AJAX 请求设置。所有选项都是可选的。 settings是ajax参数对象,如: 复制代码 //ajax一般形式,路径也可以使用setting中的url属性 $.ajax(""some.php"", { type: "POST", data: "name=John&location=Boston", success: function(msg){ alert( "Data Saved: " + msg ); } }); 复制代码 settings所有可以选择的参数如下: accepts Map 默认: 取决于数据类型。 内容类型发送请求头,告诉服务器什么样的响应会接受返回。如果accepts设置需要修改,推荐在$.ajaxSetup()方法中做一次。 async Boolean (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 beforeSend(XHR) Function 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。这是一个 Ajax 事件。如果返回false可以取消本次ajax请求。 function (XMLHttpRequest) { this; // 调用本次AJAX请求时传递的options参数 } cache Boolean (默认: true,dataType为script和jsonp时默认为false) jQuery 1.2 新功能,设置为 false 将不缓存此页面。 complete(XHR, TS) Function 请求完成后回调函数 (请求成功或失败之后均调用)。参数: XMLHttpRequest 对象和一个描述成功请求类型的字符串。 Ajax 事件。 function (XMLHttpRequest, textStatus) { this; // 调用本次AJAX请求时传递的options参数 } contents Map 一个以"{字符串:正则表达式}"配对的对象,用来确定jQuery将如何解析响应,给定其内容类型。 contentType String (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数情况。如果你明确地传递了一个content-type给 $.ajax() 那么他必定会发送给服务器(即使没有数据要发送) context Object 这个对象用于设置Ajax相关回调函数的上下文。也就是说,让回调函数内this指向这个对象(如果不设定这个参数,那么this就指向调用本次AJAX请求时传递的options参数)。比如指定一个DOM元素作为context参数,这样就设置了success回调函数的上下文为这个DOM元素。就像这样: $.ajax({ url: "test.html", context: document.body, success: function(){ $(this).addClass("done"); }}); converters map 默认: {"* text": window.String, "text html": true, "text json": jQuery.parseJSON, "text xml": jQuery.parseXML} 一个数据类型对数据类型转换器的对象。每个转换器的值是一个函数,返回响应的转化值 crossDomain map 默认: 同域请求为false 跨域请求为true如果你想强制跨域请求(如JSONP形式)同一域,设置crossDomain为true。这使得例如,服务器端重定向到另一个域 data Object,String 发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 "&foo=bar1&foo=bar2"。 data Filter Function 给Ajax返回的原始数据的进行预处理的函数。提供data和type两个参数:data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function (data, type) { // 对Ajax返回的原始数据进行预处理 return data // 返回处理后的数据 } dataType String 预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。'''注意:'''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载) "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 "text": 返回纯文本字符串 error Function (默认: 自动判断 (xml 或 html)) 请求失败时调用此函数。有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。如果发生了错误,错误信息(第二个参数)除了得到null之外,还可能是"timeout", "error", "notmodified" 和 "parsererror"。 Ajax 事件。 复制代码 function (XMLHttpRequest, textStatus, errorThrown) { // 通常 textStatus 和 errorThrown 之中 // 只有一个会包含信息 this; // 调用本次AJAX请求时传递的options参数 } 复制代码 global Boolean (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 可用于控制不同的 Ajax 事件。 headers map Default: {} 一个额外的"{键:值}"对映射到请求一起发送。此设置被设置之前beforeSend函数被调用;因此,消息头中的值设置可以在覆盖beforeSend函数范围内的任何设置。 ifModified Boolean (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。在jQuery 1.4中,他也会检查服务器指定的'etag'来确定数据没有被修改过。 isLocal map 默认: 取决于当前的位置协议 允许当前环境被认定为“本地”,(如文件系统),即使jQuery默认情况下不会承认它。以下协议目前公认为本地:file, *-extension, and widget。如果isLocal设置需要修改,建议在$.ajaxSetup()方法中这样做一次。 jsonp String 在一个jsonp请求中重写回调函数的名字。这个值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,比如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。 jsonpCallback String 为jsonp请求指定一个回调函数名。这个值将用来取代jQuery自动生成的随机函数名。这主要用来让jQuery生成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存GET请求的时候,指定这个回调函数名。 mimeType String 一个mime类型用来覆盖XHR的 MIME类型。 password String 用于响应HTTP访问认证请求的密码 processData Boolean (默认: true) 默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 scriptCharset String 只有当请求时dataType为"jsonp"或"script",并且type是"GET"才会用于强制修改charset。通常只在本地和远程的内容编码不同时使用。 statusCode map 默认: {} 一组数值的HTTP代码和函数对象,当响应时调用了相应的代码。例如,如果响应状态是404,将触发以下警报: 复制代码 $.ajax({ statusCode: {404: function() { alert('page not found'); } }); 复制代码 success(data, textStatus, jqXHR) Function,Array 请求成功后的回调函数。参数:由服务器返回,并根据dataType参数进行处理后的数据;描述状态的字符串。还有 jqXHR(在jQuery 1.4.x的中,XMLHttpRequest) 对象 。在jQuery 1.5, 成功设置可以接受一个函数数组。每个函数将被依次调用。 function (data, textStatus) { // data 可能是 xmlDoc, jsonObj, html, text, 等等... this; // 调用本次AJAX请求时传递的options参数 } traditional Boolean 如果你想要用传统的方式来序列化数据,那么就设置为true。请参考工具分类下面的jQuery.param 方法。 timeout Number 设置请求超时时间(毫秒)。此设置将覆盖全局设置。 type String (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 url String (默认: 当前页地址) 发送请求的地址。 username String 用于响应HTTP访问认证请求的用户名 xhr Function 需要返回一个XMLHttpRequest 对象。默认在IE下是ActiveXObject 而其他情况下是XMLHttpRequest 。用于重写或者提供一个增强的XMLHttpRequest 对象。这个参数在jQuery 1.3以前不可用。 xhrFields map 一对“文件名-文件值”在本机设置XHR对象。例如,如果需要的话,你可以用它来设置withCredentials为true的跨域请求。
5.7 AJAX示例

描述: 加载并执行一个 JS 文件。 jQuery 代码: 复制代码 $.ajax({ type: "GET", url: "test.js", dataType: "script" }); 复制代码 描述: 保存数据到服务器,成功时显示信息。 jQuery 代码: 复制代码 $.ajax({ type: "POST", url: "some.php", data: "name=John&location=Boston", success: function(msg){ alert( "Data Saved: " + msg ); } }); 复制代码 描述: 装入一个 HTML 网页最新版本。 jQuery 代码: 复制代码 $.ajax({ url: "test.html", cache: false, success: function(html){ $("#results").append(html); } }); 复制代码 描述: 同步加载数据。发送请求时锁住浏览器。需要锁定用户交互操作时使用同步方式。 jQuery 代码: var html = $.ajax({ url: "some.php", async: false }).responseText; 描述: 发送 XML 数据至服务器。设置 processData 选项为 false,防止自动转换数据格式。 jQuery 代码: 复制代码 var xmlDocument = [create xml document]; $.ajax({ url: "page.php", processData: false, data: xmlDocument, success: handleResponse }); 复制代码
