前一章介绍了分组功能,这一章主要介绍细节信息,LayoutRoot的side属性
LayoutRoot包含四个属性,LeftSide,RightSide,TopSide,BottomSide,分别用于展示DockingManager中左右上下四个位置的内容,但初始状态为隐藏状态。
其包含的主要
- 边缘停靠类LayoutAnchorSide
其主要在窗体边缘停靠功能的类,其在LayoutRoot节点下面,默认是隐藏状态,其代码如下所示:
|
<avalondock:LayoutRoot> <avalondock:LayoutRoot.LeftSide> <avalondock:LayoutAnchorSide> <avalondock:LayoutAnchorGroup x:Name="LeftGroup" > <avalondock:LayoutAnchorable x:Name="Solution4" Title="左边1" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution5" Title="左边2" ContentId="Solution"/> </avalondock:LayoutAnchorGroup> </avalondock:LayoutAnchorSide> </avalondock:LayoutRoot.LeftSide> |
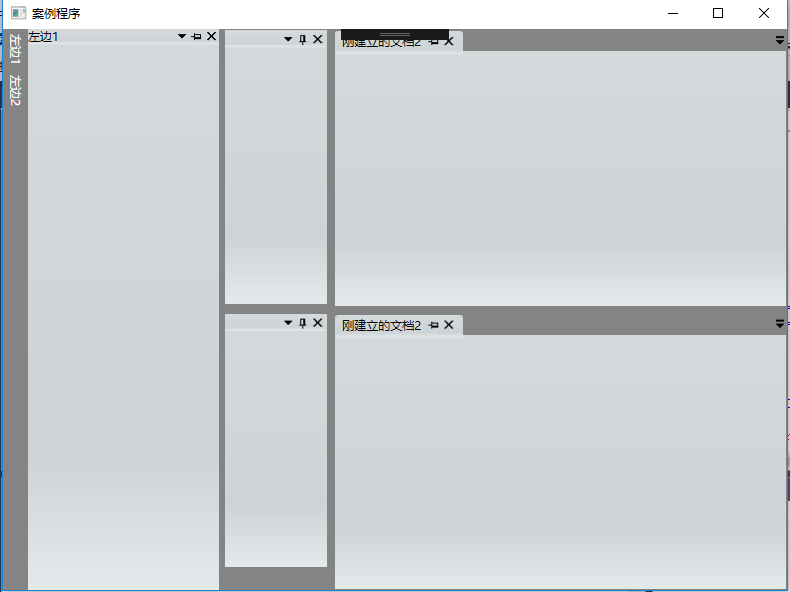
其显示效果如下图:
- 边缘停靠分组LayoutAnchorGroup
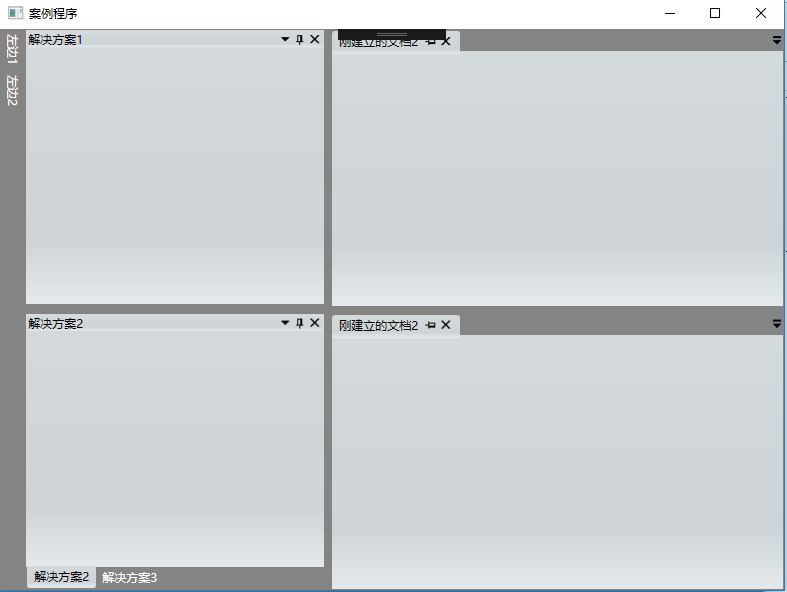
其主要在窗体边缘停靠功能的类,其在LayoutAnchorSide节点下面,是没有方向的,以上代码,其显示效果如下图

展开后效果