1. TextChanged事件前台触发回发后台,接上文,先给TextBox1加上事件,看看是怎么生成出来的, 注意AutoPostBack="true",找源代码,f4多出了个
listeners: {
change: function () {
__doPostBack('SimpleForm1$TextBox1', '');
}
}
在extjs API里搜 listeners 是监听事件的意思,change当然就是事件注意可以三个参数,例子里没写但api里有,__doPostBack就是回发,没了。
function add() {
var row = Ext.create('Ext.form.field.Text', {
f_state: {},
fieldLabel: "文本框 1",
labelWidth: 180,
anchor: "0",
name: "SimpleForm1$TextBox1",
allowBlank: false,
listeners: {
//事件
change: {
fn: function (el, newvalue, oldvalue) {
//回发
F.customEvent(this.id + newvalue);
}
}
}
});
F('<% =SimpleForm1.ClientID %>').insert(3, row);
}
注意回发方法,F.customEvent(this.id + newvalue);走的是PageManager的OnCustomEvent="PageManager1_CustomEvent"事件,FineUI提供的
后台
protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
{
Alert.Show("这个事件是回发的"+e.EventArgument);
}

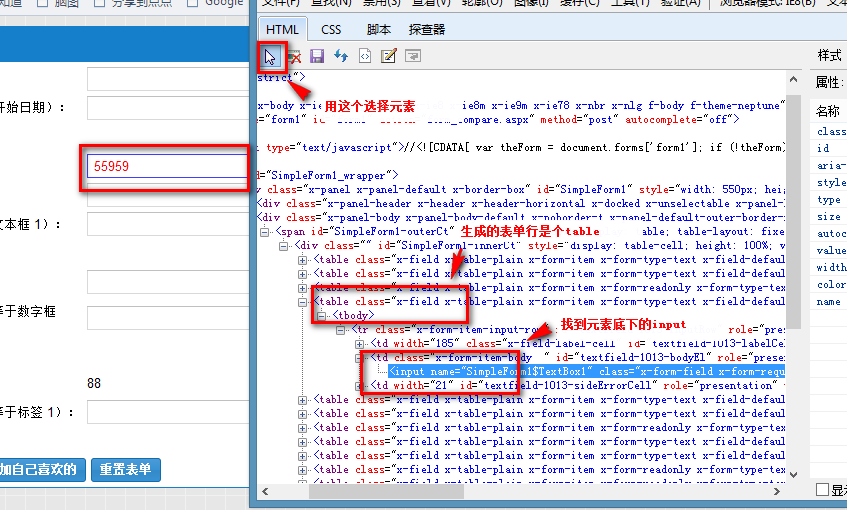
2. 改变颜色这里用jq的css控制,首先找到元素
F12,上图

JQ没学过就不要看了,注意直接this.id就是该生成控件的ID,
listeners: {
change: {
fn: function (el, newvalue, oldvalue) {
//F.customEvent(this.id + newvalue);
}
},
//渲染完成后触发事件,查看API
render: {
fn: function () {
//得到元素,改变css,注意this.id空格input
$('#' + this.id + ' input').css("color", "red");
}
}
}
直接找到元素就是 $('#<%= TextBox1.ClientID %> input').css("color", "red");
还要讲的例子是列隐藏触发后台方法,就可以保存到数据库了,要改的不仅仅是页面上的东西,至此就有了属于自己的FineUI。
