递归函数简单的定义是:一个自调用函数,这意味着它将在执行的某个时刻调用自己
从理论上讲,递归是一种需要两个属性的行为:
- 结束点:停止递归的情况
- 一组规则:负责将所有的操作减少到结束点
如果没有结束点,递归将成为一个无限循环,但是如果一组规则就不能实现期望的行为,所以两者都存在才能使它正常工作。
使用场景:比如我们想在页面上显示文件和子文件但是子文件的数量不确定,同时也不确定子文件中是否还有子文件
1、准备数据
data: { list: [{ id: 1, name: '1', children: [{ id: 11, name: '1-1', children: [{ id: 111, name: '1-1-1' }, { id: 112, name: '1-1-2' }, { id: 113, name: '1-1-3' }] }, { id: 12, name: '1-2', children: [{ id: 121, name: '1-2-1' }, { id: 122, name: '1-2-2' }, { id: 123, name: '1-2-3' }] }, { id: 13, name: '1-3' } ] }, { id: 2, name: '2', children: [{ id: 21, name: '2-1' }, { id: 22, name: '2-2' }, { id: 23, name: '2-3' } ] }, { id: 3, name: '3', children: [{ id: 31, name: '3-1' }, { id: 32, name: '3-2' }, { id: 33, name: '3-3' } ] } ] },
2、创建一个index组件 template 写好代码并自身调用 index组件 v-if设置出口
let index = { // 必须写name name: 'index', // 接收根实例的list props: ['list'], template: ` <ul> <li v-for="item in list" :key='item.id'> {{item.name}} <index v-if='item.children' :list='item.children'></index> </li> </ul> ` }
3、绑定list属性 传入list
<div id='app'> <index :list='list'></index> </div>
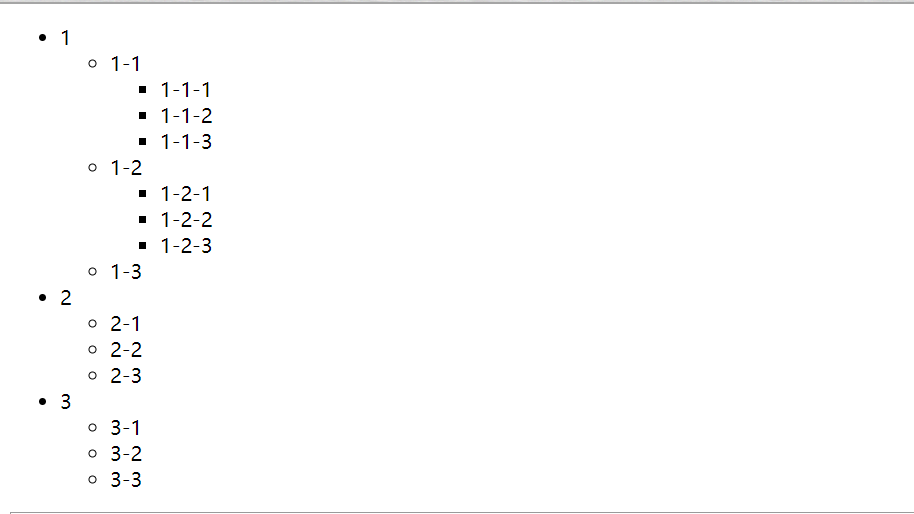
4、效果(不管有多少子文件或者说子文件中的子文件都会显示在页面上)