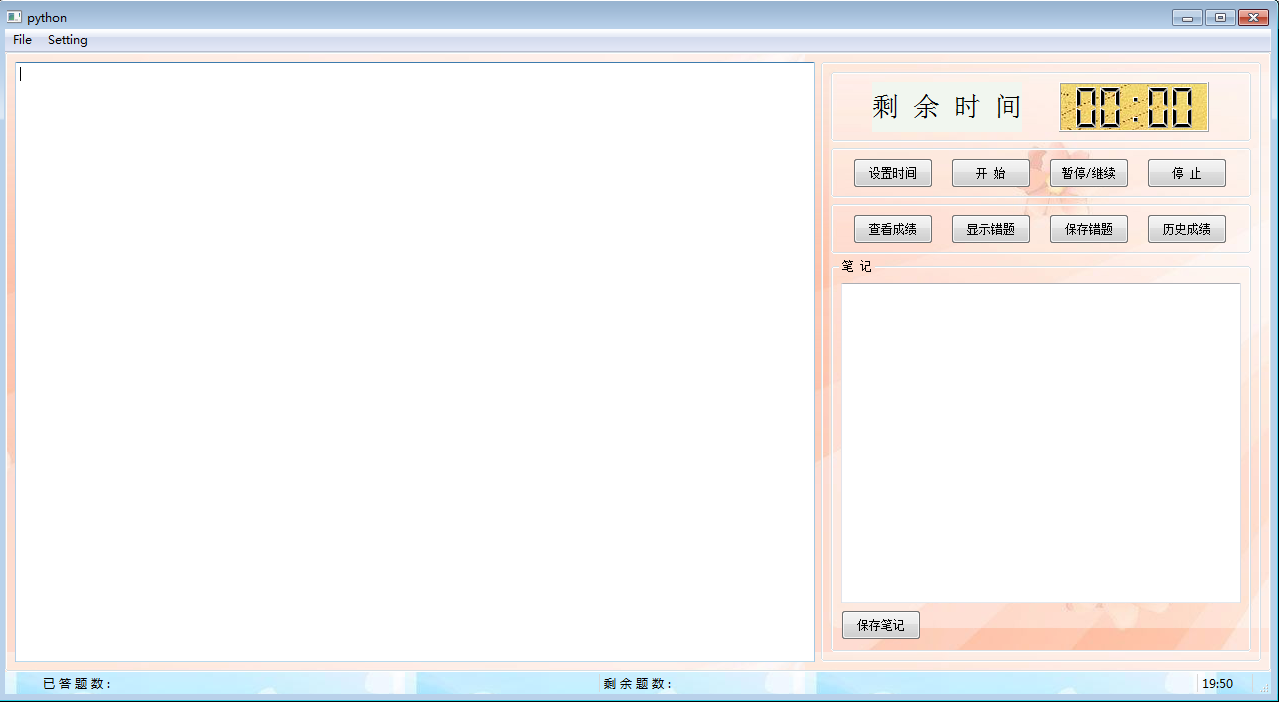
先上图,有图有真相

要记录的有以下几点:
(1)如何给控件widget加背景图片
(2)如何改变控件中的字体大小,如何让界面中字体都改变
(3)如何构造除了这么漂亮的布局呀,这一点上还是很骄傲的!嘿嘿。。。
(4)在python2.7编写出的界面上显示中文
Part1:
还是先写如何布局吧。。按照时间顺序来。。
在pyside中,关于layout,已经接触的有:QtGui.QVBoxLayout(竖直向下的),QtGui.QHBoxLayout(横向的),这两天接触到了一个QtGui.QGridLayout(网格状的)。
这个网格状的,个人觉得甚是好用啊,当然这个好用指的是在布局很复杂的时候,如果只是很简单的横向和纵向的布局,用前两个就好啦。。。
这两天还接触到了一个很好用的Qwidget:QtGui.QGroupBox,他是一个控件,却能设置layout,弥补了layout 添加layout时的一些问题(我遇到了显示不出来,还有布局很不好看的问题)
就上图这么一个小小的界面,我就用了6个QtGui.QGroupBox,每个GroupBox其实他会有一个类似于盒子边框的线条。
贴两段代码来解释:
self.hGBox = QtGui.QGroupBox() //创建最主要的GroupBox,在这个括号里可以给这个盒子命名,例如图中的:“笔记” self.hGLayout = QtGui.QHBoxLayout() //创建一个布局是横向的布局 self.mainEdit = QtGui.QTextEdit() //新建一个TextEdit self.mainEdit.setFixedSize(800,600) //设置它的固定大小 self.createVGBox() //这里其实调用的另一个函数,执行也就是创建一个纵向的GroupBox(也就是上图的右边部分) self.hGLayout.addWidget(self.mainEdit) //布局中添加控件 self.hGLayout.addWidget(self.vGBox) self.hGBox.setLayout(self.hGLayout) //这句很王道啦,一定要有哟,不然这个box空空如也
下面再贴一段代码:(主要来记录一下GridLayout 的用法,虽然好像没有怎么太大发挥其作用)
self.midBox = QtGui.QGroupBox() midLayout = QtGui.QGridLayout() self.findScore = QtGui.QPushButton(self.tr('查看成绩')) self.showError = QtGui.QPushButton(self.tr('显示错题')) self.saveError = QtGui.QPushButton(self.tr('保存错题')) self.seeHistory = QtGui.QPushButton(self.tr('历史成绩')) self.findScore.setFixedSize(80,30) self.showError.setFixedSize(80,30) self.saveError.setFixedSize(80,30) self.seeHistory.setFixedSize(80,30) midLayout.addWidget(self.findScore,0,0,1,1) //这个布局与其他两者不同之处在于addWidget后面可以跟好多整数啊。。。呵呵 midLayout.addWidget(self.showError,0,1,1,1) //不废话了,这五个参数的意义是:控件,起始行,起始列,(第一个都是从0开始滴),占用行数,占用 列数,最后一个是对其方式,这个还没有用过。。。 midLayout.addWidget(self.saveError,0,2,1,1) midLayout.addWidget(self.seeHistory,0,3,1,1) self.midBox.setLayout(midLayout)
part2:显示中文的问题
百度了一下(我也想google,无奈前段时间知道的代理网址又被封掉了。),网上有很多的方法极其解释,其解释涉及到编码的问题,额。。下次深究
这里只简单的给出解决之道:
#-*- coding: utf-8 -*- //这个虽然是个注释,但是但是一定要有,不然行不通,这句话好像只能放在前两句 from PySide import QtGui,QtCore QtCore.QTextCodec.setCodecForTr(QtCore.QTextCodec.codecForName("utf8")) //这个当然也很重要啦,还有必须放在开头
有了这两句话,下面在写文字的时候要用self.tr函数(深究又是一篇博文了)
例如:
remainTimeLabel = QtGui.QLabel(self.tr('剩 余 时 间'))
part3:单个改变字体大小及所有文字改变大小
单个:
font = remainTimeLabel.font() //widget.font(一般控件都会有这个属性滴) font.setPointSize(20) remainTimeLabel.setFont(font)
全部字体统一修改:
if __name__=='__main__': import sys app = QtGui.QApplication(sys.argv) font = app.font() font.setPointSize(20) font.setFont(font) window = MainWindow() window.show() sys.exit(app.exec_())
part4:给控件添加背景图片,这个搞了还蛮久的。。。
方法有两种,一种是widget.setStyleSheet,这个属性会牵一发而动全身,只要父控件设置了这个属性,那么子控件都会被自动的设置了,
例如:上面举例中的hGBox如何设置了,那么小小的mainEdit和vGBox都会是这个属性(包括mainEidt的内部)
方法二:代码多写了几句,但是可以分单元加载背景图片,例如上图中有4张背景图片哟。
拿加载一张图片来说明:
image = QtGui.QPixmap() image.load('pink.jpg') palette = QtGui.QPalette() palette.setBrush(self.hGBox.backgroundRole(),QtGui.QBrush(image)) self.hGBox.setAutoFillBackground(True) //这句一定要有哟 self.hGBox.setPalette(palette) self.hGBox.setMask(image.mask()) //这句是设置透明为图片的透明,如果图片没有透明的地方,这句也就无所谓啦
ok ,今天先记下这么多,该去看数据结构啦。。。这个软件还木有写完,精髓(mainEdit识别文本中不同于其他的字体,或者是下划线,并且自动将这些特殊的地方删去)还没有开始用呢。。。还有连接网站(这个博客啦)(这个功能不难)。。。还有将其变成一个.exe文件(总不能让使用的人也安装那么多东东,然后去跑代码吧。。)
不说了,玩数据结构去咯。。。