
第一种:
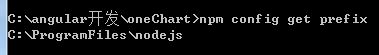
1.npm config get prefix得到路径Y一条

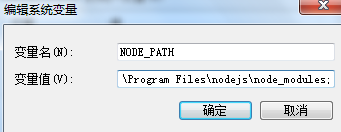
2.配置新的环境变量—系统变量:NODE_PATH:Y 我的是C:Program Files odejs ode_modules

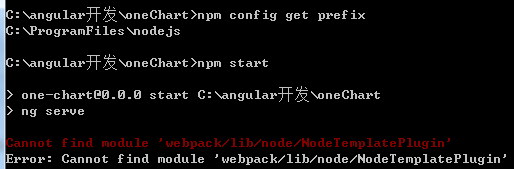
3.重启intelliji软件或者dos均无效,尴尬

第二种:卸载webpack并重装webpack
这里有一个写的乱七八糟的http://blog.csdn.net/gong1422425666/article/details/73950286看都看不懂
找到老外写的问题以及有人来解决了的https://github.com/webpack/webpack/issues/2131这俩老外思路清晰
1.卸载

2.重装

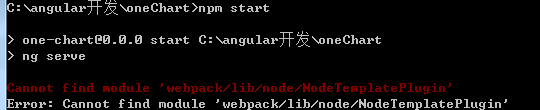
接下来npm start运行工程,出现错误:

@angular/compiler-cli没装好,属性“Private”没有定义

早上才把package.json下几乎所有的包更新了,这个compiler-cli是angular编译开发所需要的依赖包devDependencies
详见http://javascript.ruanyifeng.com/nodejs/packagejson.html这篇博客信息量比较大啊

回到webpack的问题上来,经过卸载重装,执行npm run webpack还是出现了错误:miss script:webpack

改为全局安装npm i -g webpack ---save-dev

仍然miss script:webpack...npm start还是显示@angular/compiler-cli没有正确安装,属性private没有定义,这问题这么难?

我觉得,我的变量设置npm config set prefix C:Program Files odejs ode_modules 应该也是可以的。记住C:Program Files在命令行中最好去掉其中空格,否则命令行识别npm config get prefix得到的结果是C:Program,而不是C:Program Files odejs ode_modules,尴尬,在dos命令行中一个小空格都是不允许的.
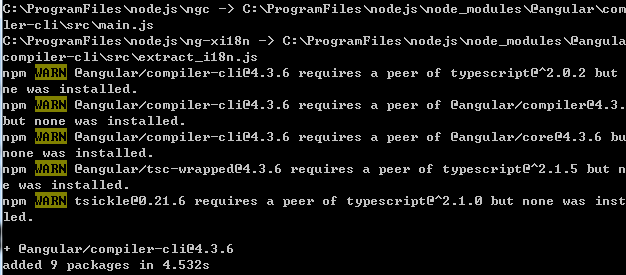
问题还在继续,试着重装一下@angular/compiler-cli

执行结果

看完老外的讨论后,关于这个问题的解决办法就以下几步:
npm remove webpack -g
npm i webpack --save-dev(不要全局安装)有建议将这一句分为如下两句操作(获得多数人认可):
npm i webpack -g;npm link webpack --save-dev
npm run webpack works
先这样吧,一个问题写这么多也是醉了。