Future 模式有点类似于商品订单。比如在网购物时,当看重某一件商品时,就可以提交订单,当订单处理完成后,在家里等待商品送货上门即可。或者说更形象的我们发送Ajax请求的时候,页面是异步的进行后台处理,用户无须一直等待请求的结果,可以继续浏览活操作其他内容。

下面同样看一段demo,这段demo的代码的类比较多,为了看着舒服,采用截图的方式:
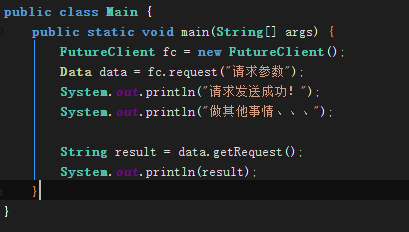
先看一下主函数:

主函数里面没什么东西,就是new了一个FutureClient对象,然后调用这个对象的request方法:

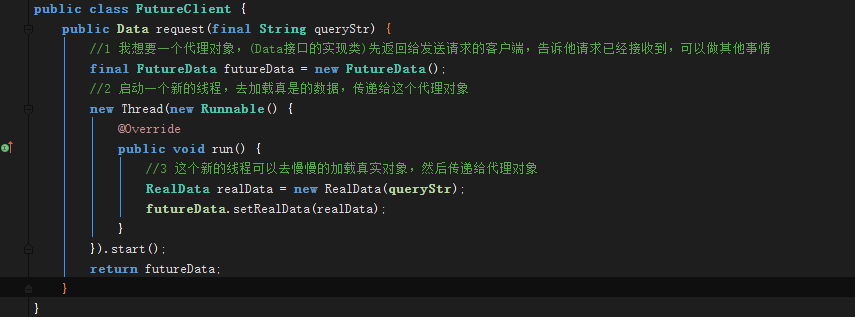
在这个方法中,先返回一个空的FutureData();然后在这个方法中,开一个新的线程去执行真实数据的封装,先看一下这个对象:RealData

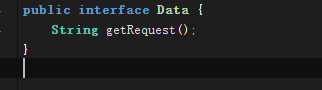
继承自一个Data接口:

这个接口里面就一个抽象方法:
现在在看回去RealData这个类,这个类就是一个实际的数据操作类,数据操作完,把数据放入result中,
翻到前面的开了一个新的线程的那段代码,在新的线程里面,还调用了FutureData对象的setRealData(realData),下面看一下这个类:

这个类,巧妙的使用了配合sync使用的notify()和wait()方法,在数据处理完之前,getRequest方法处于阻塞的状态,等待真实对象数据装载完毕,唤醒等待的线程,从而传回真实对象。