首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码:
|
1
2
3
4
5
6
7
8
9
|
<section class="layout inline-block">
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>inline-block布局-中间自适应</h1>
</div>
<div class="right"></div>
</article>
</section>
|
inline-block布局实现三栏式的css代码css样式部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.layout article div {
min-height: 200px;
box-sizing: border-box;
padding: 20px;
}
.layout.inline-block .left-center-right>div {
display: inline-block;
vertical-align: top;
}
.layout.inline-block .left {
width: 300px;
background: #eee;
}
.layout.inline-block .center {
width: calc(100% - 300px - 300px);
background: #ddd;
}
.layout.inline-block .right {
width: 300px;
background: #eee;
}
|
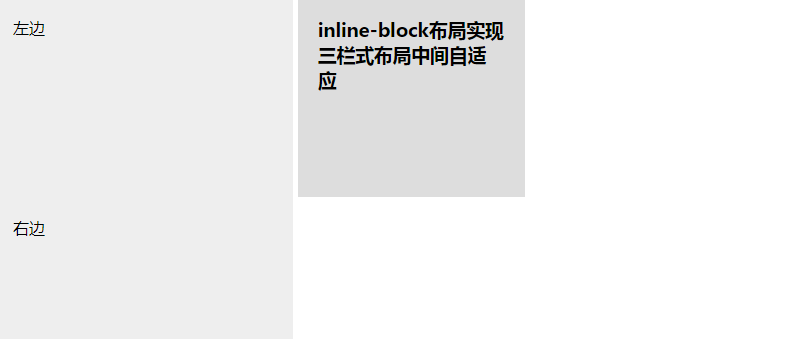
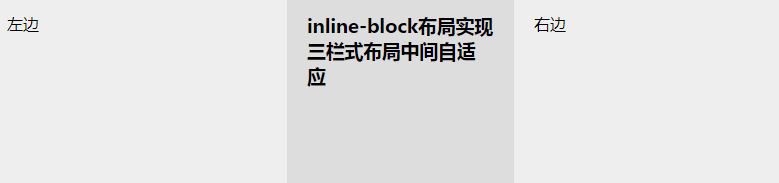
实际效果如图所示:

出现空白间隙的原因是,元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,所以元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。
那么去除空白间隙有哪些方法呢,下面列举几个不限于inline-block用于布局场景的解决方法~
一、去除元素间的空白
通过将上一个元素的闭合标签与下一个元素的开始标签写在同一行,可以去除元素间的空白,或者将两个inline-block元素间加上空白注释,或者不写元素的闭合标签等,例如这么写:
|
1
2
3
4
5
6
7
8
9
10
11
|
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
<!-- or -->
<ul>
<li>one</li><!--
--><li>two</li><!--
--><li>three</li>
</ul>
|
二、父元素设置font-size为0,子元素单独再设置字体大小
如下所示:
|
1
2
3
4
5
6
|
.layout.inline-block .left-center-right {
font-size: 0;
}
.layout.inline-block .left-center-right>div {
font-size: 16px;
}
|
三、设置margin-right为负值
用margin负值来抵掉元素间的空白,不过margin负值的大小与上下文的字体和文字大小相关,并且同一大小的字体,元素之间的间距在不同浏览器下是不一样的,如:font-size:16px时,Chrome下元素之间的间距为8px,而Firefox下元素之间的间距为4px。所以这个方法并不通用,也相对比较麻烦,因此不太推荐使用。
四、给inline-block元素加float或者flex
让行内块元素浮动起来,或者给父盒子加上display: flex; 都可以解决空白间隙的问题,不过这样处理的三栏式布局也就没必要用inline-block啦。
五、设置字符间距或单词间距
这两个方法的原理有点像二所用的font-size,具体做法是给父元素一个letter-spacing或者word-spacing的负值,子元素再调整为0即可,具体使用字符间距还是单词间距其实大同小异。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/* letter-spacing */
.layout .left-center-right{
letter-spacing: -0.5em;
}
.layout .left-center-right>div{
letter-spacing: 0;
}
/* word-spacing */
.layout .left-center-right{
word-spacing: -0.5em;
}
.layout .left-center-right>div{
word-spacing: 0;
}
|
emmm方法都列举得差不多啦,根据这些方法试试,就能得到想要的效果啦

原文来自:http://www.lingwuya.com/2018/03/16/%E8%A1%8C%E5%86%85%E5%9D%97inline-block%E5%85%83%E7%B4%A0%E4%B9%8B%E9%97%B4%E5%87%BA%E7%8E%B0%E7%A9%BA%E7%99%BD%E9%97%B4%E9%9A%99%E5%8E%9F%E5%9B%A0%E5%8F%8A%E8%A7%A3%E5%86%B3%E5%8A%9E%E6%B3%95/