PHP作为后端时,前端js使用ajax技术进行相互信息传送时,经常会出错误,对于新手来说有些手足无措。总结错误、经验,以后随时回顾。
第一个问题,当前端无错误的情况下,页面调试也显示没有问题,但是ajax获取不到后端php文件发送过来的信息:
前端代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$.ajax({ url:'1.php',//目的php文件 data:{"age":12,"name":'zh'},//传送的数据 type:‘post',//方式post/get dataType:'json',//数据传送格式 success:function(response) { console.log(response); }, error:function(response) { console.log(response); console.log("错误"); }}); |
php后端代码如下:
|
1
2
3
4
|
$postAge = $_POST['age'];$postName = $_POST['name'];echo $postAge;echo $postName; |
页面出现后,F12调试查看如下所示:
状态码都没问题,status是200,responseReady是4,说明在html发送给php文件信息过程是没有问题的。而且php也返回了信息。可是为什么程序走了error而没有走success呢?
这时需要小心!由于php后端多个echo没有把数据整理为json格式。也就是说php返回的是一个字符串不是json格式的数据。有人说加上json_encode()呢?这样也是不行的,因为json_encode()的函数作用没搞清,百度仔细看下。json_encode()与json_decode()是一对。
json_encode(json),把json整理为json格式的数据。在上例中,就算php后端代码改写为:echo json_encode(postAge);和echojsonencode(postName);也是不对的。因为这样仅仅是把单个postAge和postName整理为了json格式,但是由于是2个返回,既是2个response,在浏览器调试页面也可以看到1个post回来2个response。这样导致2个json格式的数据返回给前端是就不再是json格式的数据(我理解为json污染,方便理解)。也就是单个数据是json格式但是多个json格式数据“胡乱”结合在一起不按照json格式合并在一起就会产生“污染”。导致整体数据格式混乱无法被识别,这种情况者数据处理和传输时随时都见得到。
json_decode(json,true/false)函数是把json整理为数组或者object(理解为类)。true是强制装换为(关联)数组,false是默认的会转换为object形式的数据。
回到本文提出的例子上。
既然传送回来的数据不再是json格式的数据,那么就是dataType的问题了。
dataType是告诉浏览器检查传送的数据格式。如果不写,浏览器不会去检查数据格式,写了就一定检查而且必须满足格式要求。本例中,由于写了为json格式,但是传回来时不是json格式,所以浏览器认为传输过程中出现了错误,所以走了error而没有走success。
这时最好的方式是修改php代码,将echo的内容改为一个数组,用数组的信形式把整体数据整理为json格式进行传送(json_encode),避免发生错误。
当然也可以使用另一种方法,类似作弊的方法,直接注释掉(或者不写)dataType,这样浏览器就不会去检查数据的形式而是根据数据的形式智能的判断,类似蒙混过关。
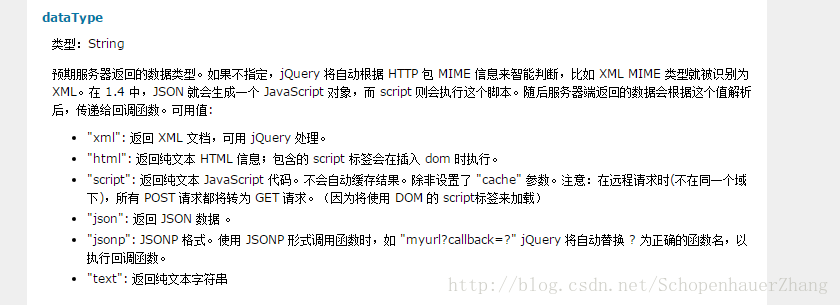
以下是dataType的W3school解释:
值得注意的是,后端php文件中多个echo输出后,数据返回确是一起返回的,既是修改正确后,前端得到的数据是2个数据合为一个字符串的形式数据。本例子中得到的数据是12zh。
当然还有很多细节问题了,比如php后端只能用echo或者die(),不能用return,这是因为return是只在服务器端中返回数据使用,而echo是打印数据,将数据从服务器端打印出来,给前端。return只能在服务器端,或者前端单一的返回。而die()的强大就不提了,直接终止后端php程序的形式返回数据。
还有比如在$,ajax({});中每一行既是一个参数,参数之间是逗号隔开,多个数据是在{}内,隔开是用逗号等等。