如何让图片按比例响应式缩放、并自动裁剪的css技巧
同时也适用于一些轮播父容器响应式缩放
响应式网站、移动端页面在DIV CSS布局中对于图片列表或图片排版时,
如果想要图片按比例缩放,
最简单的就是把img宽度设为100%,
不设置高度,高度就会自动跟着高度缩放
但是如果要达到的效果是,要让图片的宽高要按一定的比例显示,如1:1 、4:3 等,
然而图片尺寸不是这个比例,又不想让图片拉伸变形,自动裁剪掉两边多余部分、这该如何解决呢?
首先,今天准备了四张宽高各不相同的素材,如下图所示:
先展示一下最终效果:
(注意这里的裁剪是以中间为基点,裁剪的是上下或左右两边)
(宽高1:1):
(宽高4:3):
(宽高3:4):
实现样式
html部分:
<div class="zoomImage" style="background-image:url(images/test1.jpg)"></div>- 1
css部分:
.zoomImage{
100%;
height:0;
padding-bottom: 100%;
overflow:hidden;
background-position: center center;
background-repeat: no-repeat;
-webkit-background-size:cover;
-moz-background-size:cover;
background-size:cover;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
原理剖析
width:100%;
height:0;
padding-bottom: 100%;
overflow:hidden;- 1
- 2
- 3
- 4
样式中的上面四句主要目的是为了让这个div以1:1的大小呈现,
虽然height:0;高度为0,但是它的padding值为100%
这是因为在padding为百分比的时候,是根据他父层的宽度来进行计算的。
在一点MDN关于padding的文档 也有说到,有兴趣的同学可以看看。
background-position: center center;
background-repeat: no-repeat;
-webkit-background-size:cover;
-moz-background-size:cover;
background-size:cover;- 1
- 2
- 3
- 4
- 5
后面5句就是利用了css3中的 background-size:cover 的特性,把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
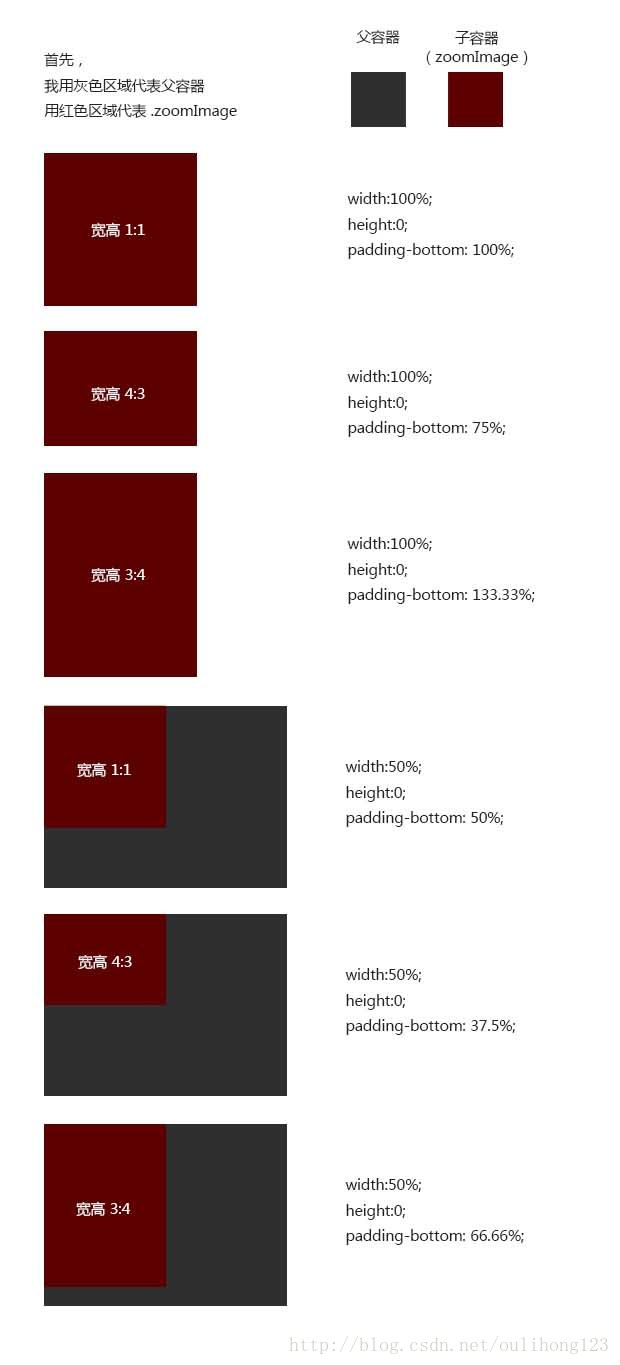
对于padding为百分比的时候,我画了一张图,希望有助于大家理解:
总结:就是你所需要的比例,就是width与padding-bottom的比例
用的时候,直接把.zoomImage当成img标签来用就可以了。
关于扩展到响应式轮播:
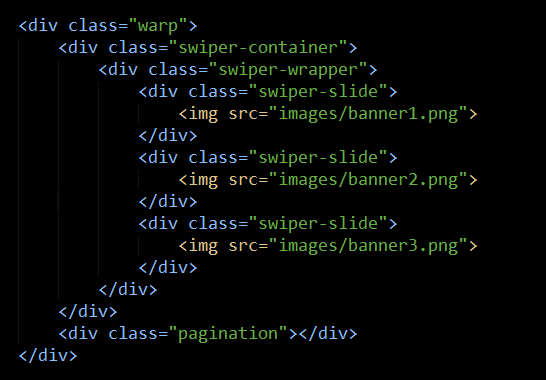
在这里我拿swiper轮播图插件举例:
这个插件是目前应用较广泛的移动端网页触摸内容滑动js插件,balabala…
这个插件本来就是响应式的没错,
但有两个问题:
1、这个轮播图你必须要给他一个高度,但高度不是固定死的,是需要按比例的,
(除了用js,或者每个分辨率用媒体查询设置一下高度/这个简直不要太繁琐)
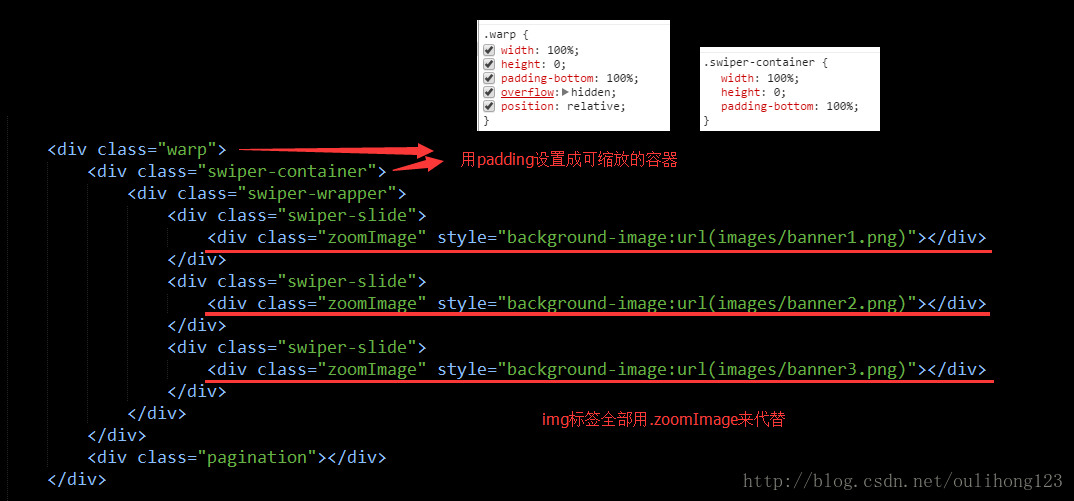
所以我们还可以用刚刚上面的padding方法,让它成为一个可以按比例缩放的容器
2、轮播图里的图片不是需要的比例怎么办(又回到这个问题上来了,现在知道该怎么做了吧)
优化前:
优化后:
就可以变成一个:不用根据图片尺寸,都可以根据比例自适应的轮播图啦。
关于兼容性:
这个样式里有利用到CSS3的属性: background-size:cover;
那当我们做响应式、移动端的页面时,肯定也要用到CSS3的媒体查询或者其他的CSS3样式,而且移动端的浏览器对CSS3的支持性比较好,所以这一点应该是不用担心的。