显示隐藏动画,常见有三个方法:show() / hide() / toggle() ;
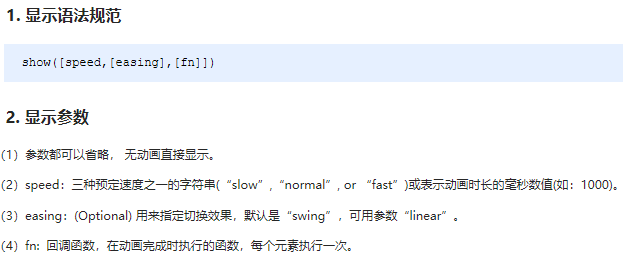
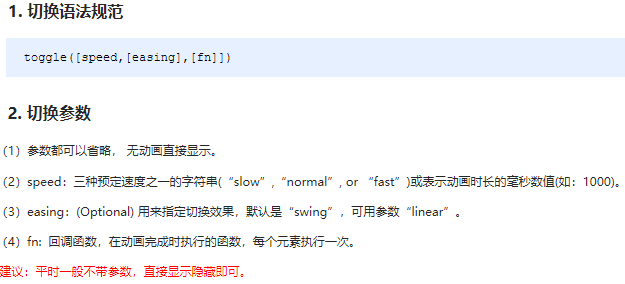
语法规范如下:



代码演示
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
</script>
</body>