摘要
实现控件圆角的代码时,会不假思索的写
cornerRadius和masksToBounds,因为搜索得到的设置圆角的代码就是这样。今天突发奇想,为什么要写masksToBounds?
打个比方,设置一个按钮的圆角是 5,我会立马写这两行代码:
btn.layer.cornerRadius = 5
btn.layer.masksToBounds = true
呈现的效果上,是没有任何问题的。但是为什么要设置 masksToBounds 为 true 呢?能不写吗?
带着问题,来看一下 masksToBounds 是做什么用的。
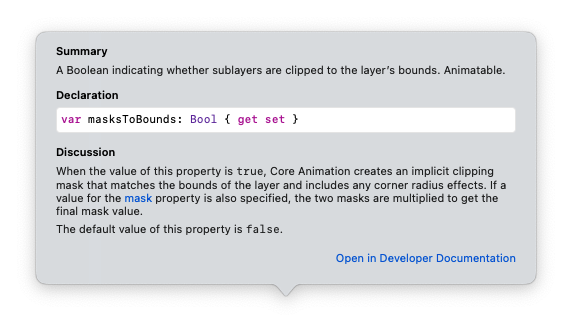
masksToBounds
看官方解释说 masksToBounds 指示一个可以设置的标识,指定在当前 layer 层的 bounds 区域中的所有子 layer 层是否是被裁剪的。我的理解就是,若设置为 true 那么在这个 layer 层中的子 layer 层超出 bounds 部分就会被裁剪掉。

问题来了,它是怎么实现裁剪的?继续看苹果官网的解释,巴拉巴拉...看我的理解是这样的:
先上大白话总结,就是如果这个属性设置为 true,那么它就会生成一个 mask 蒙板,在 bounds 区域内的值为 1,超出的部分就是 0。之后呢,就是把mask 蒙板给盖在 layer 上,混合渲染,是 1 的部分就显示原来的,是 0 的部分就空白,这就实现了裁剪效果,因为 mask 包含了设置的圆角,所以在处理的时候,也会把圆角给考虑进去。
接下来看一下 cornerRadius 是做什么用的。
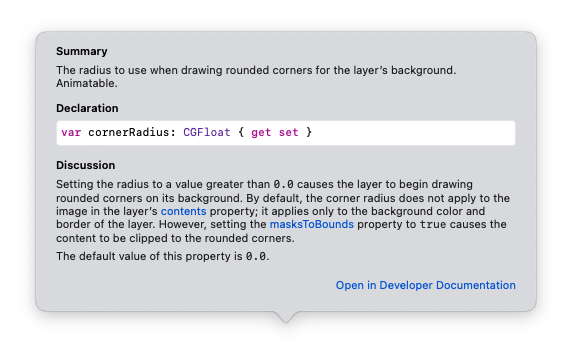
cornerRadius
官方解释说设置 layer 的 background 四个角处理为圆角的半径。
接下来它也说明 cornerRadius 限制,就是仅仅作用到 background(背景) 和边框,layer 中的 contents 不受影响,比如放在它上面的 image。
如果想让 cornerRadius 的效果也作用到 contents 上时,就需要设置 masksToBounds 为 true。

总结
在显示图片的时候,我也确实要设置 masksToBounds 为 true。但是现在看下来,如果要用 masksToBounds 就要明确想要有圆角的 content是属于 layer 的 contents吗? 这个 content 超出了设置圆角后的 bounds吗?
如果两个问题的答案都是 true。那必须就要设置 masksToBounds 为 true。
那么那些算是属于 layer 的 contents ?等我验证之后给你详细说
题外话
时间仓促,说的东西可能不全面,在你查看的过程中遇到什么问题,评论区给我留言,我会尽快回复