一、函数的概念
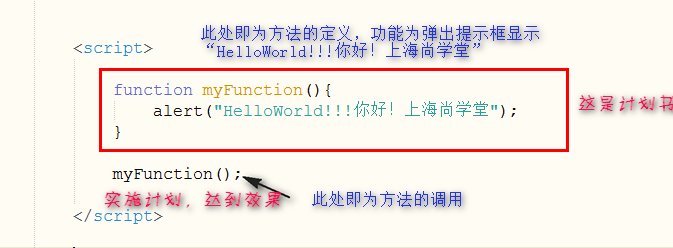
日常生活中,我们要完成一件事,总是习惯先有一个计划,后期按照计划,一步一步执行,则能够完成,并且达到一定效果实现一定的功能。在编程的世界里,“功能”可称呼为“函数”,因此“函数”即一段实现了某种功能的代码,并且可以供其他代码调用。
在JavaScript中,函数是由事件驱动的,或者当它们被调用时执行的可重复使用的代码块。
有关JavaScript的工作原理,可以参考《javascript的工作原理》
例如:
二、JavaScript函数语法
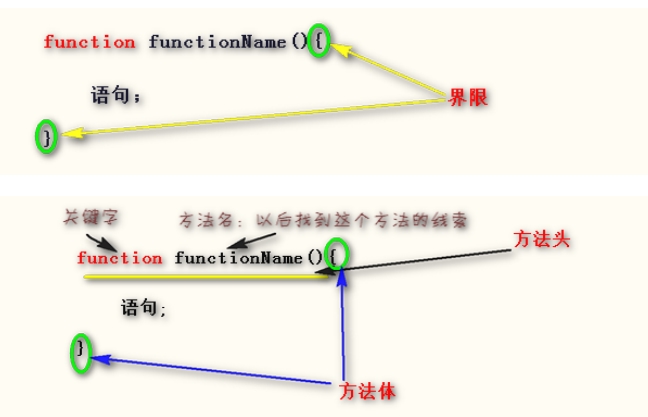
在JavaScript中,函数即使用关键字 “function” 修饰的一个带名字的代码块。格式如下

类比之前的例子,找出成分;定义一个自己的方法,弹出显示框,显示自己的名字。
提示:JavaScript对大小写敏感。关键字function必须是小写的。
三、定义带参数的函数

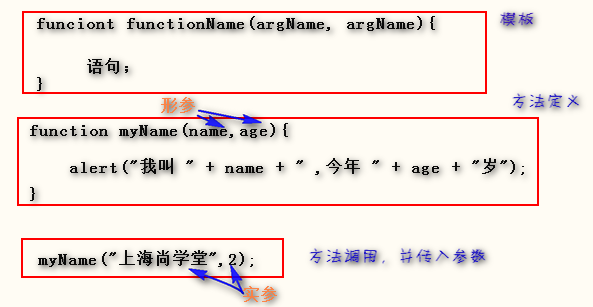
当我们执行方法时,需要外部提供一些数据作为原材料时,则需要在方法定义时,给一个名字(形参),作为参数的标识,在方法体中则可以通过名字使用这些数据。在调用时,按需传入数据(实参),在方法的执行过程中,按照传入的位置使用实际的数据。
形参:方法定义时传入的数据,只是名字而已。在方法体中使用该名字即可。
实参:方法调用时出啊怒的数据,真实的数据,在方法执行时操作的即该数据。
提示:无论是形参还是实参,可以有任意的个数,如果有多个参数,则参数与参数之间用 ”,”分割,最后一个参数后没有 ”,”。
四、带有返回值的函数

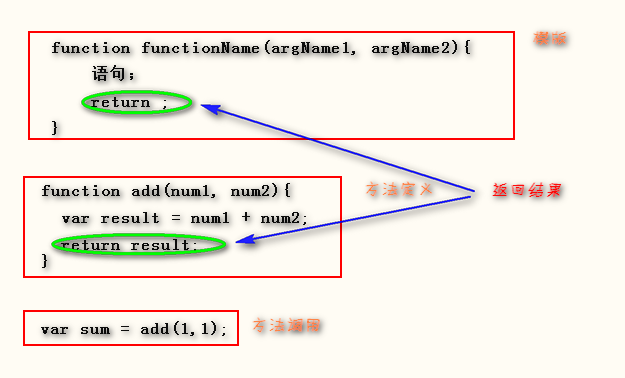
当遇到有些方法执行完以后,我们需要得到一个结果时,则这个方法应该具有返回值。在方法体中使用”return”关键字送出最终的结果。
提示:当方法体中有”return”语句并返回了数据时,在调用方法除可以使用变量接收结果;当方法体中没有”return”语句时,在方法调用出,不能使用变量接收结果。
五、总结
方法的出现是为了提高代码的重用性。当需要完成特定的功能时,我们可以将完成该功能的代码组合在一起,给这块代码块取个名字,并用function关键字修饰,此时代码块就成了一个方法。该方法在其他需要的地方都可以通过方法的名字进行调用。方法必须要被调用才会被执行。
return的作用:1、送出结果;2、提前结束方法
学习完后应该达到以下3个效果,就算大功告成!
第一:能定义一个方法;
第二:能调用方法;
第三:能在方法体中返回结果;