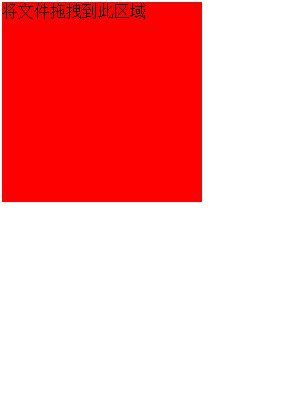
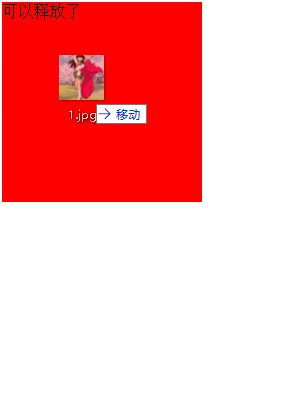
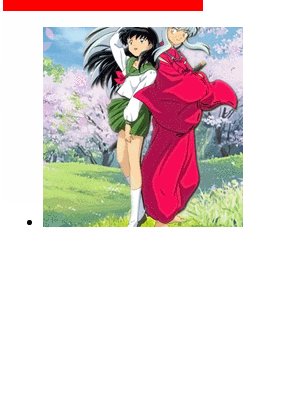
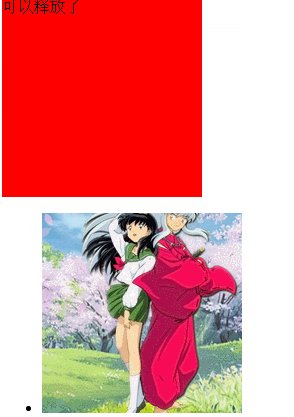
如下图所示:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> #div1{width:200px;height:200px;background:red;} </style> <script type="text/javascript"> window.onload=function(){ var div1=document.getElementById("div1"); div1.ondragenter=function(){ this.innerHTML="可以释放了"; } div1.ondragover=function(ev){ ev.preventDefault(); } div1.ondragleave=function(){ this.innerHTML="将文件拖拽到此区域"; } div1.ondrop=function(ev){ ev.preventDefault(); var files=ev.dataTransfer.files; var fd=new FileReader(); if(files[0].type.indexOf('image')!=-1){ fd.readAsDataURL(files[0]); var ul1=document.getElementById("ul1"); fd.onload=function(){ var li1=document.createElement("li"); var img1=document.createElement("img"); img1.src=this.result; li1.appendChild(img1); ul1.appendChild(li1); } }else{alert("请选择图片上传");} } // alert(files.length); } </script> </head> <body> <div id="div1">将文件拖拽到此区域</div> <ul id="ul1"> </ul> </body> </html>