最近在研究一个图片替换功能,及点击左侧商品在右侧弹出层修改图片后,同时左侧的图片也得跟着修改。 我原来考虑的添加ID作为唯一值。但当ID重复了,替换就出BUG了。 最后问公司同事,然后给提供了 根据点击对象弹出索引,根据指定索引获取对象,替换图片路径就好了。最后想了想这个方法不错。顺便记录下,嘿嘿~
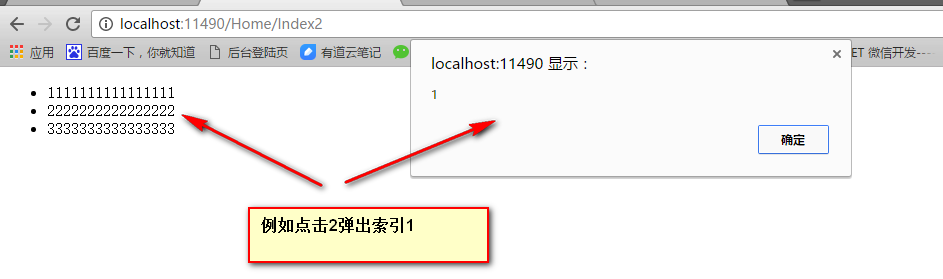
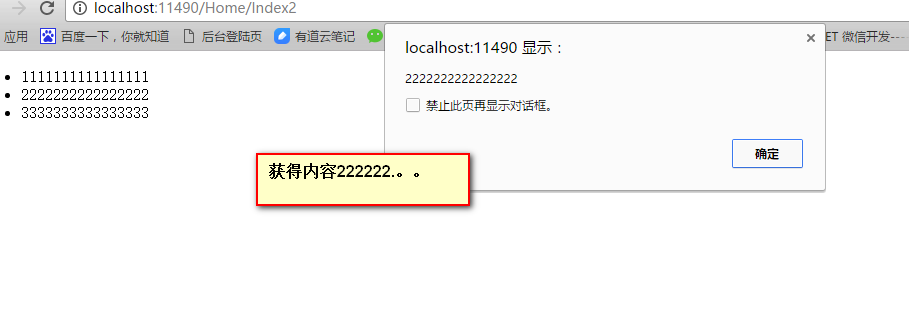
效果如下:


参考代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index2</title> </head> <body> <div> <ul id="ul1"> <li>1111111111111111</li> <li>2222222222222222</li> <li>3333333333333333</li> </ul> </div> </body> </html> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script> var li = document.getElementsByTagName("li"); for (var i = 0; i < li.length; i++) { (function (e) { li[e].onclick = function () { alert(e); alert(li[e].innerHTML); } })(i) } </script>