文章转自http://www.cnblogs.com/ganmy/p/6029774.html
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖(因为网速问题使用淘宝镜像进行依赖的下载)
在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装... -g 全局
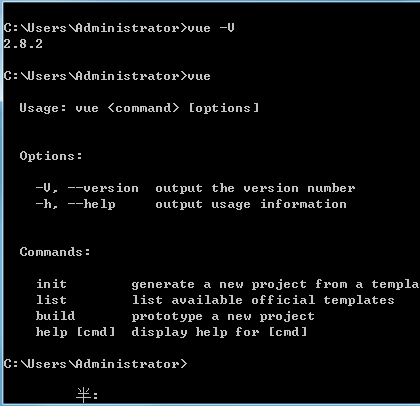
2).输入:vue,回车,若出现vue信息说明表示成功
3)vue -V (大写的V)

4.创建项目
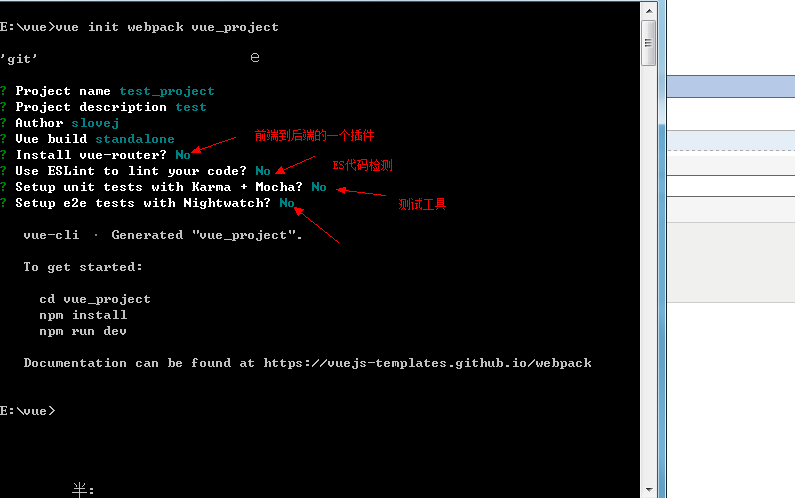
进入到工作文件夹中,按住Shift+右键,打开命令窗口,输入:vue init webpack vue_project(项目文件夹名)
1)出现下载界面
2)然后是设置参数

5.安装依赖
在cmd里 1).输入:cd vue_project(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
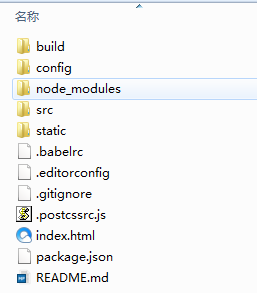
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

注:如果已经全局安装过vue-cli了,再搭建项目的时候无需再安装一遍,直接使用vue init webpack 项目名 即可
如果使用yarn来安装脚手架的话,要注意yarn命令的使用,现在yarn安装命令应该用
yarn global add add vue-cli