前端Vue项目需要部署到IIS服务器上:
准备工作:
1:部署IIS服务器
2:项目npm run build打包生成需要部署的文件(dist文件夹)我的是manage文件夹
开始部署:
1:复制文件
把打包好的文件(dist/manage文件夹)拷贝到IIS存放网站文件的目录

2:打开IIS服务器,添加网站

鼠标右键"网站",选择添加网站。
网站名称:按照用途或者项目起名即可
应用程序池:部署前端项目,这个可以忽略,任意选择即可
内容目录:网站存放的路径,最好以英文命名(到公司框架层即可)
端口:web默认是80端口,如果80端口已被占用请设置,我设置为8088
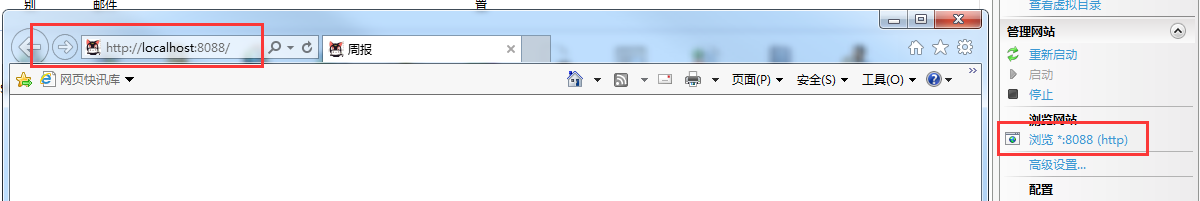
3:浏览网站

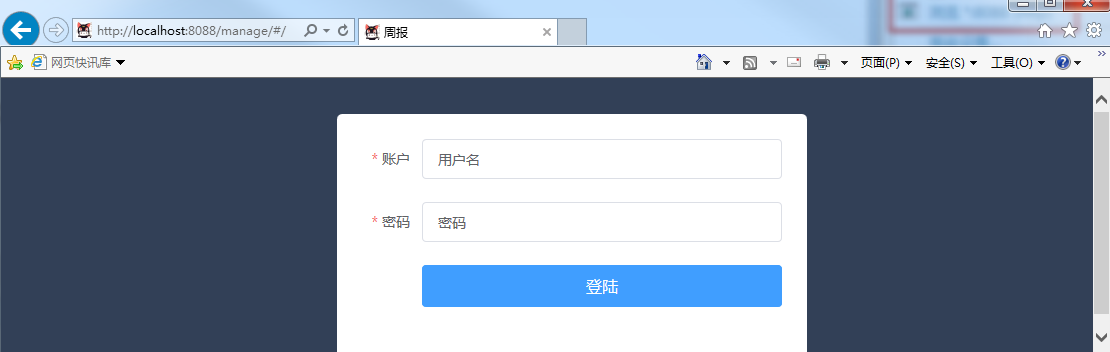
点击右侧浏览出现上述空白页面解决办法在端口号后面加上文件夹名字manage 即http://localhost:8088/manage即可:

这样在别的机子上就可以访问了如果部署机器的ip为192.168.95.54那么访问地址为http://192.168.95.54:8088/manage
接下来添加配置,处理iis接口跨域问题

添加如下代码即可实现跨域:
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*
Access-Control-Allow-Methods:GET,POST,PUT,DELETE,OPTIONS