Here useful jquery and JavaScript popup window dialog box with example code download and tutorials, JavaScript pop up window script which does not touch the markup — it cycles through all the links on a page, looking for those with the target attribute, and adding the popup functionality to them automatically. There are a lots style of jquery and javascript popups such as jquery popup message, jquery mouseover popup, jquery popup form, jquery modal popup, jquery login popup, jquery help popup, jquery popup dialog, jquery image popup, jquery popup div..etc. jQuery is powerful script for design a website with animations. In fact, nowadays, jquery and html5 was used to games online, animations purpose and especially it support with mobile version(responsive design) as well. Bellow is my favorite jquery popup:
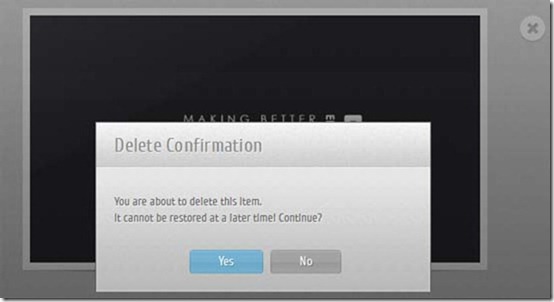
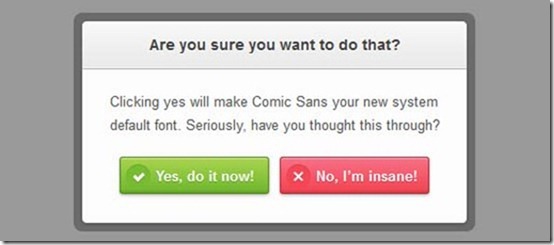
1. jQuery Confirm Dialog Replacement with CSS3
 Demo | Download
Demo | Download
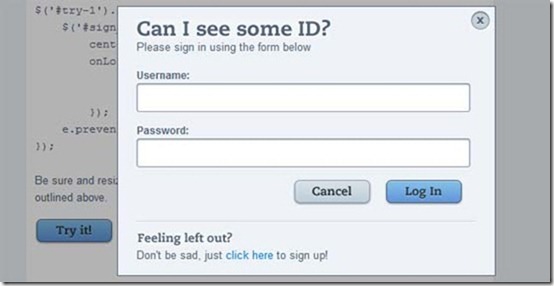
2. jQuery Popup Login Dialog Box
 Demo | Download
Demo | Download
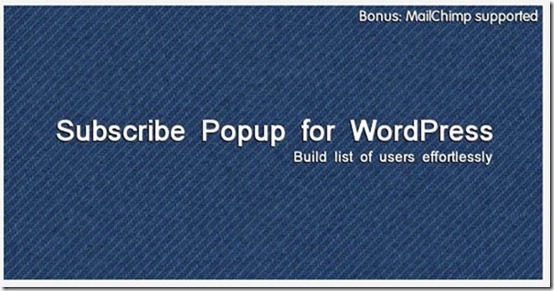
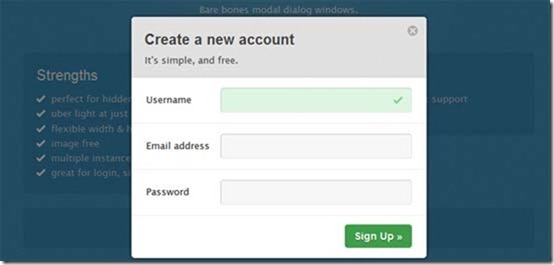
3. jQuery PopBox Sign Up
 Demo | Download
Demo | Download
4. bPopup
bPopup jQuery is a project learning and exploration. This is a lightweight jQuery plugin cross browser context. It is not to create your popup, but do all the logic that the opening, closing, resizing and centering on scroll, creating a modal superposition etc. It can open any container that you create with all types of content. bPopup was tested in IE67-9, FF2-7, 9-10 Opera, Safari and Chrome 4-15 4-5.
 Demo | Download
Demo | Download
5. jQuery YouTube Popup Player Plugin
This is an easy to use jQuery Plugin to integrate YouTube videos on your page by displaying a dialog box pop-up. He used jQuery UI Dialog Widget context that the container rather than reinventing the wheel. dialogue jQuery UI is a robust mechanism for cross-browser to display a dialog box pop-up with the title bar, including a mobile box with modal behavior.
 Demo
Demo
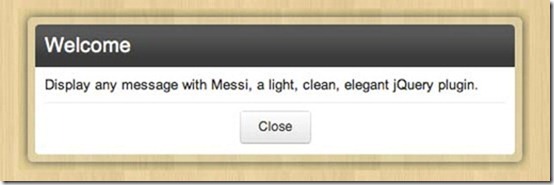
6. Messi – A simple message plugin for jQuery
Messi is a jQuery plugin for displaying messages clean, elegant in a simple manner. With Messi will allow you to avoid using default JavaScript alert notifications or new windows to provide extensive information to the user.
 Demo
Demo
7. TinyBox 2 javascript modal windows
TinyBox modal box script brings a ton of new features and still clocks in under 5KB. The script now supports iframes and images natively. You can post with Ajax. Clicking ESC close the window. Callback functions can be passed to the load and close events.
 Demo | Download
Demo | Download
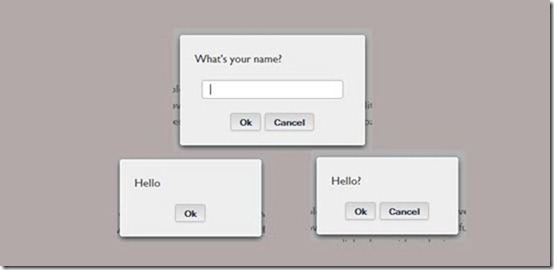
8. Apprise – The attractive jQuery Alert Alternative
An alternative warning for jQuery that looks good. Learned is a very simple, fast, attractive and discreet to communicate with your users. In addition, it gives you complete control over the style, content, position and functionality.
 Demo | Download
Demo | Download
9. The Notifications jQuery Plugin
noty is a jQuery plugin that makes it easy to create warning, success, error, information and confirmation messages as an alternative to the standard dialog box warning. Each notification is added to a queue.
Demo
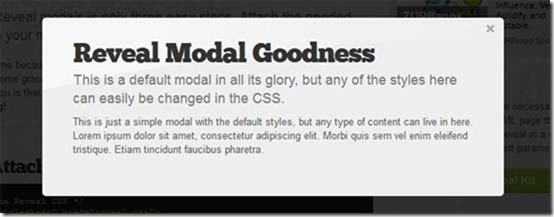
10. Simple jQuery Modals Made Easy
Reveal is awesome jquery popup box because it is easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation, of course) and light coming in at only 1.75KB. What this means for you is that it’s fast, sexy and works perfectly.
 Demo | Download
Demo | Download
11. jQuery Modal Dialog Windows
It is simple jquery dialog box for create new user account.
 Demo | Download
Demo | Download
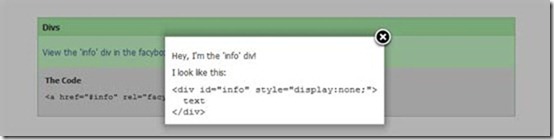
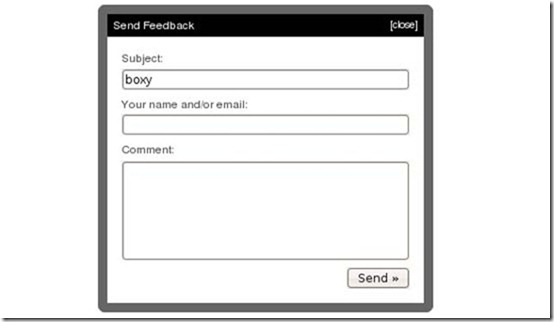
12. Boxy – Facebook-like Dialog Overlay With Frills
Boxy is a flexible, dialog style Facebook for jQuery with support for dragging and size tweening. It differs from other overlays I’ve seen by providing an object interface to control dialogs after they were created.
Demo | Download
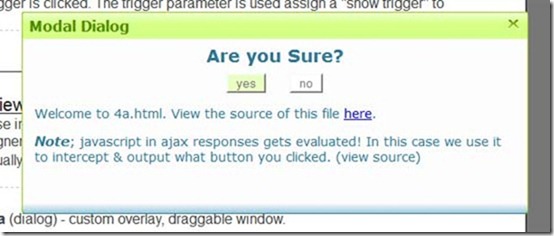
13. Popup Modal Window Using the jQuery Reveal Plugin
 Demo | Download
Demo | Download
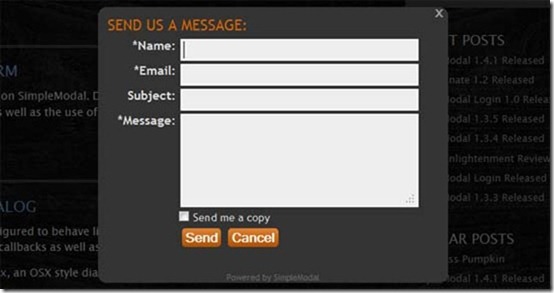
14. SimpleModal jQuery Popup Box
Modal dialog with minimal styling and without additional settings. There are a few CSS attributes set internally by SimpleModal
 Demo
Demo
15. NyroModal – jQuery jQuery Popup Plugin
 Demo
Demo
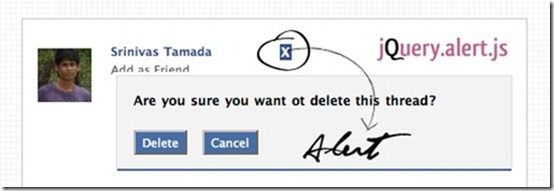
16. Facebook Style Alert Confirm Box with jQuery and CSS
 Demo | Download
Demo | Download
17. jQuery Facebox Fancybox Plugin
 Demo
Demo
18. jqModal – jQuery Popup Modal Dialog Plugins
jqModal is a plugin for jQuery to help you display notices, dialogs and modal windows in a web browser. It is flexible and tiny, akin to a “Swiss knife”, and is an ideal base as part of general purpose windowing.
 Demo
Demo
19. jQuery modalPopLite
This is jQuery Super Lightweight, super simple popup dialog – 1.5KB. No fuss. It manages funds of discoloration and rounded corners, very simple to install and use, no complex features just a dialog box fast and simple, but effective.
 Demo | Download
Demo | Download
20. jQuery popBox with Input Box
This plugin provides a simple to use the extension for textarea popup text boxes. If you have never encountered the situation where you have a bunch of text boxes that you want the user to fill, for example in the return system of administration of a site, but it is inconvenient for the user to trying to enter text in a small box and you do not want to launch a text editor once, this plugin will automatically appear a text box for entering text.
![20-jQuery-popBox-with-Input-Box[1] 20-jQuery-popBox-with-Input-Box[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201207/201207242038428695.jpg) Demo | Download
Demo | Download
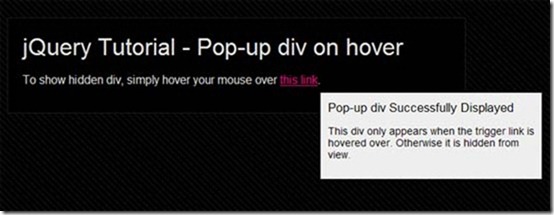
21. jQuery Pop-up div on hover
 Demo | Download
Demo | Download
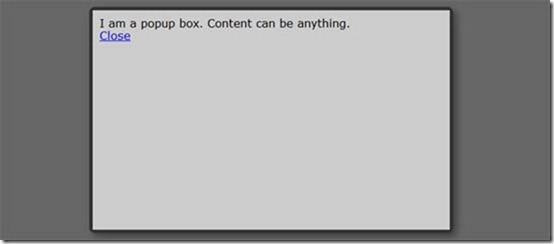
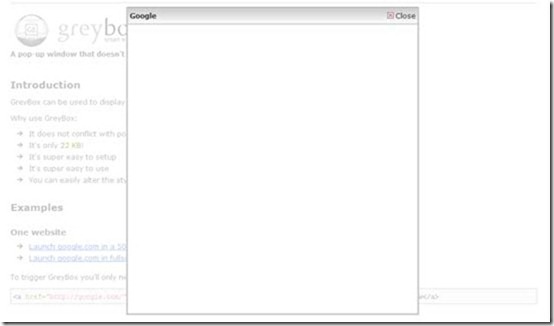
22. Grey Box Smart Window
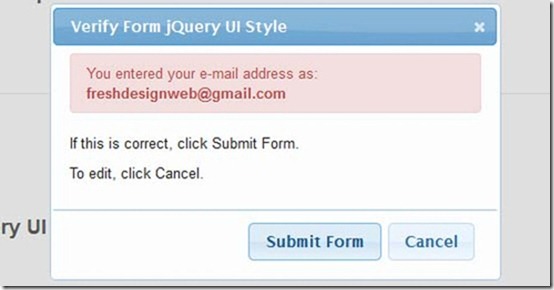
23. Modal Confirmation Dialog Form Submit Javascript and jQuery
This is a modal dialog box that confirms the good form submission. And, more specifically, he must have wondered if their e-mail address is correct they are on the form. Typos, transposed letters, especially cause a number of undeliverable e-mails.
 Demo
Demo
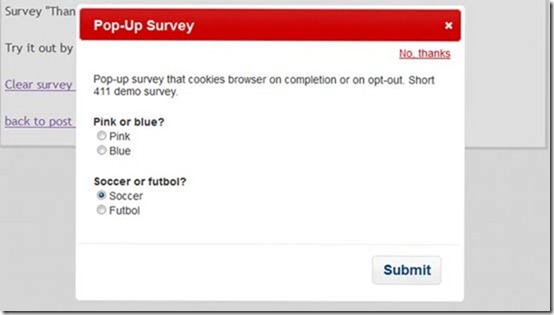
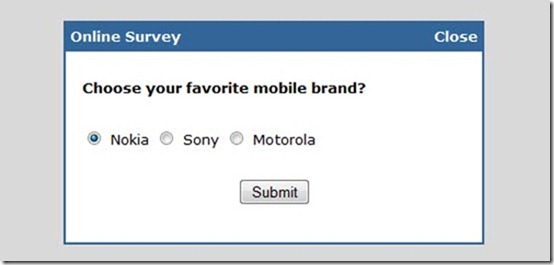
24. Pop-up Survey with jQuery UI Dialog
This is a pop-up survey for a project. Simple enough, I used the jQuery dialog or not so I added a “Thank You” dialog that displays the results of the survey with a lightweight, bar graph based CSS just for fun .
 Demo | Download
Demo | Download
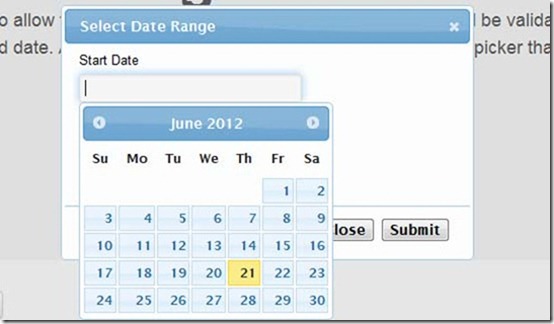
25. jQuery Datepicker and Dialog To Select Date Range
This is a modal dialog box is used to allow the user to select a date range. This date range will be validated to ensure it goes from a start date is earlier than the end date. In addition, ground clearance will be completed by the datepicker that formats dates in a specific way.
 Demo
Demo
26. jQuery Impromptu – alert, prompt, and confirm
jQuery Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input. More or less it is a great replacement for a nimble, fast, and confirm. Not only does it replace, but it can also create forms within these controls.
27. Simple Modal jQuery Alert, Confirm Window, Lightbox and Video Box
SimpleModal is a small plugin for creating modal windows. It can be used to generate warning messages or confirm with a few lines of code. Confirm the configuration involves the use of reminders to apply affirmative action, it can operate asynchronously and retrieve the content of external pages or get content online.
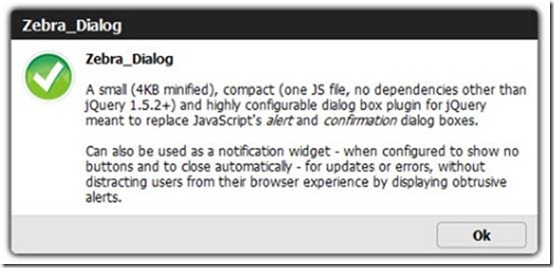
28. Zebra Dialog Box jQuery plugin
This is a modal window is a child window that requires users to interact with it before they can continue to use the parent application. Modal windows are one of the most commonly used user interface, and are used for user awareness of command to communicate important information, or to warn of errors or warnings.
 Download
Download
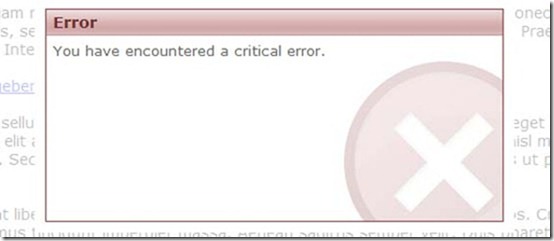
29. JavaScript Dialog Boxes Error, Warning, Success and Prompt
This is a lightweight (~ 4.5kb) JavaScript dialog box library. The script currently offers four dialog styles: alerts, warnings, prompts and success.
 Demo
Demo
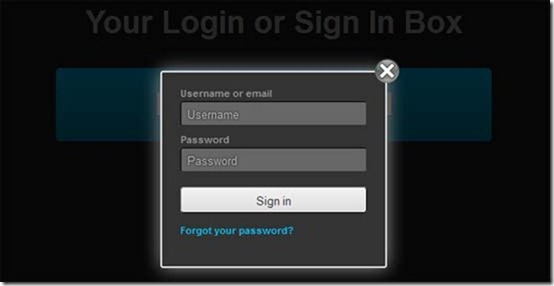
30. Login Modal Dialog Window with CSS and jQuery
In this example will present how to create a simple modal dialog window with jQuery using a junction box. This tutorial requires an intermediate knowledge of CSS and jQuery. For best results, please make sure you learn the basics of JQuery.
 Demo
Demo
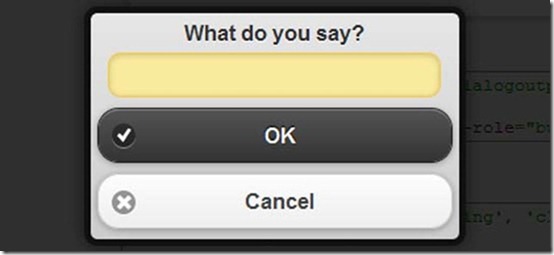
31. Popup Dialog Windows using JQuery
32. A Popup Dialog Box for jQuery Mobile
33. JavaScript PopUp Window – Mootools
This is easy to use JavaScript pop-up widget. Supports drag, the content of closing, resizing, CSS, and AJAX loading.
 Demo | Download
Demo | Download
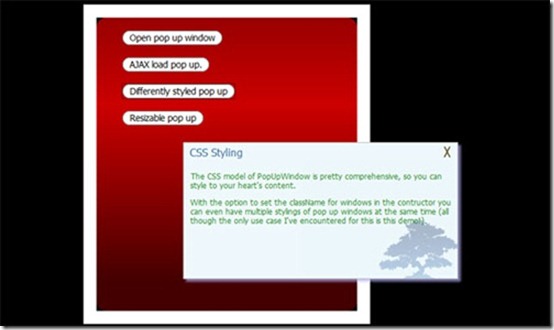
34. Popup Window script in Javascript
DHTML Popup Window is an alternative to normal pop-ups created with window.open () function JavaScript







![34-Popup-Window-script-in-Javascript[1] 34-Popup-Window-script-in-Javascript[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201207/201207242038552914.jpg)