在asp.net的实际开发中,我们经常会绑定一些数据到控件上,这些控件就是所谓的数据源绑定控件,现在常用的数据源绑定控件有下面三个:GrilView,DataList,Repeater!下面就来看看他们之间的区别和用法
用法和显示:
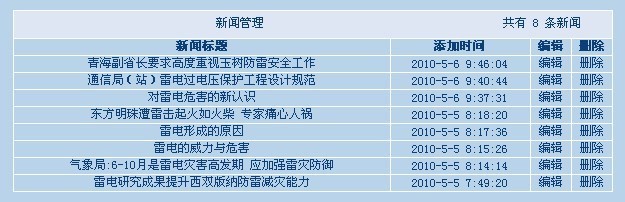
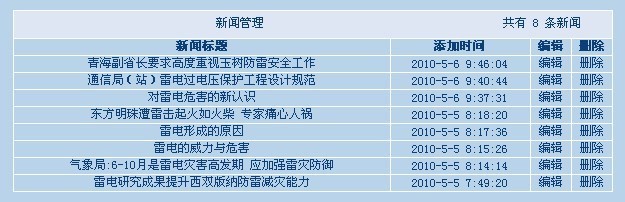
GrilView:是通过表格的形式显示数据的,在客户端自动生成了table标签,多用于显示多行多列的数据,具体的用法在前面已经讲过了,比如

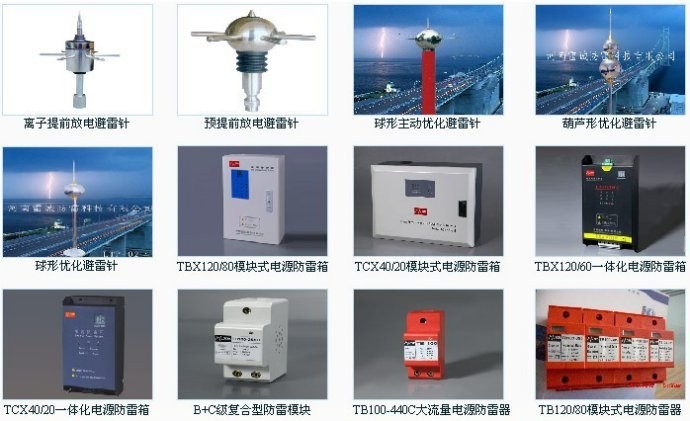
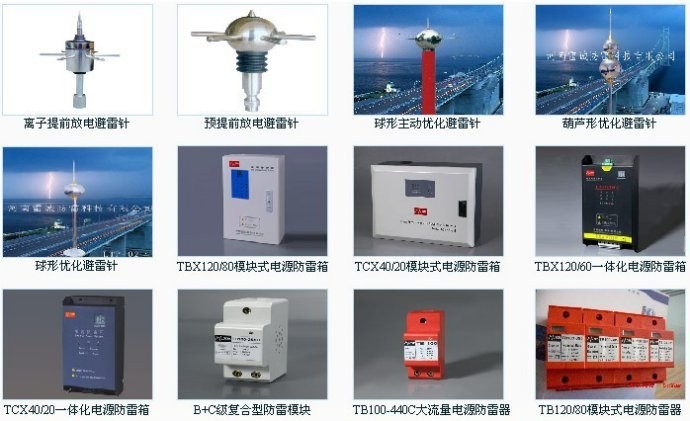
DataList:多用来显示一行多列,或者是多行多列的数据,但是它不向GrilView那样这么明显用表格显示,一般用于图片的布局显示,比如产品列表,在客户端也会自动生成table标签:

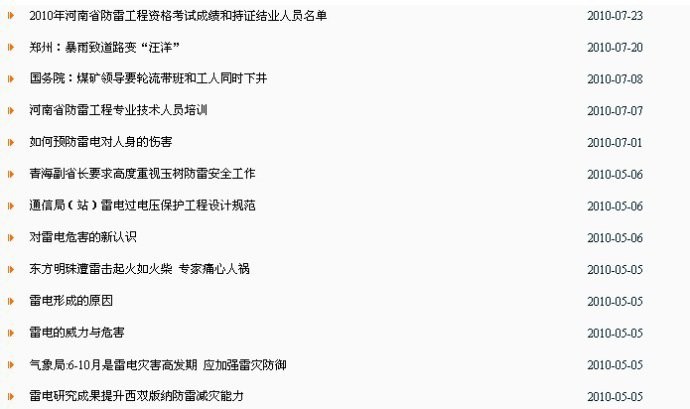
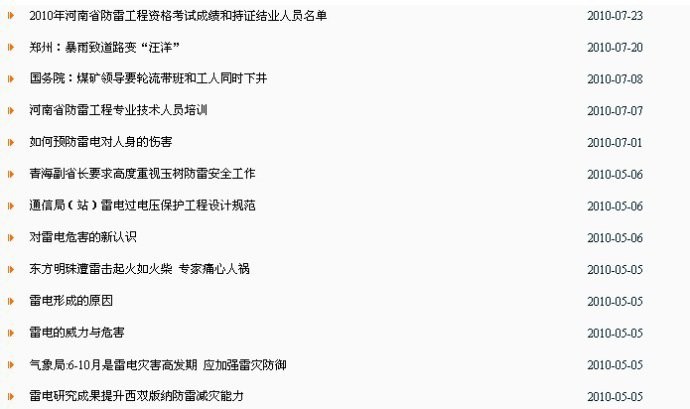
Repeater:如果我们不想控件在客户端转成其他html标签,比如我们在我们在后台用ul li dl dt等布局,那么在客户端它也只显示这些标签,它不会生成多余的代码,完全靠视图来布局,所用多用于精确的一列多行显示,效率会高一下,比如新闻列别

它们之间的效率比较,repeater可能会比DataList快一些,DataList比GrilView要快,但是用的条件不同,可灵活选择
显示的结构和模板:
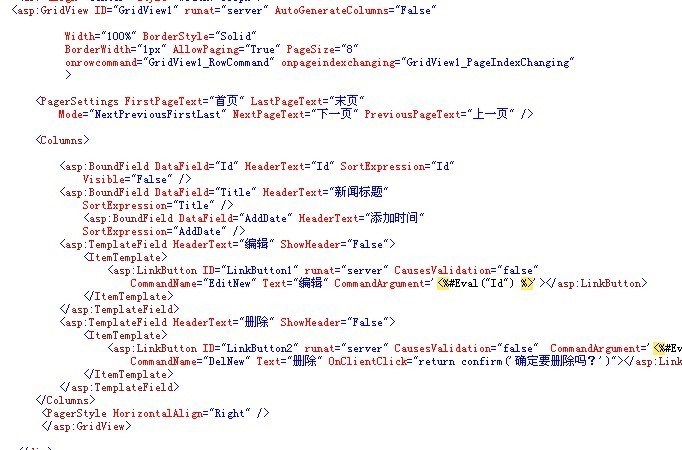
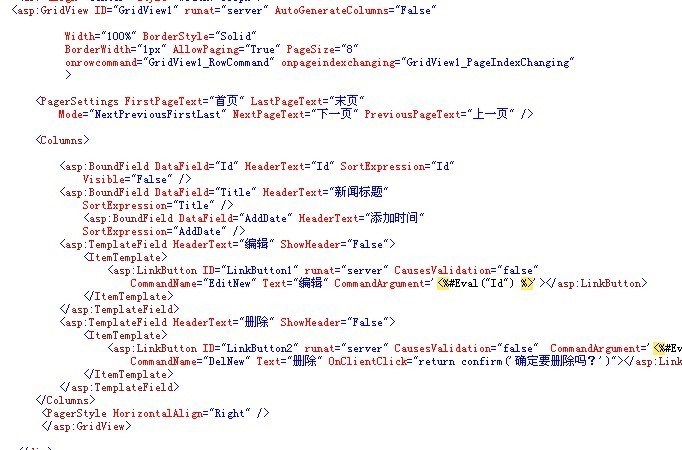
GrilView的模板很多,显示的代码如下

内容都放在了<Columns></Colums>里面,普通的字段都用
<asp:BoundFied></asp:BoundFied>里,需要使用模板的就放在
<asp:TemplateField HeaderText="删除" ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="false" CommandArgument='<%#eval_r("Id") %>'
CommandName="DelNew" Text="删除" OnClientClick="return confirm('确定要删除吗?')"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
具体的用法在这里不在说了,但是在模板里可以设置内容模板,头模板和结尾模板,交替模板等,绑定的时候无论是用视图绑定还是后台绑定,最好都先用视图绑定好,然后再手动设置
DataList:完全是通过模板来控制布局,模板很多,有内容模板,交替模板等,显示格式如下:
<asp:DataList ID="pro_DataList" runat="server"
RepeatColumns="4" RepeatDirection="Horizontal">
<ItemTemplate>
<table>
<tr>
<td><a href="ProductInfo.aspx?pid=<%#eval_r("Id") %>"> <img src='<%# eval_r("ProductImg") %>' alt='<%# eval_r("ProductName") %>' width="151" height="111" style="border: 1px solid rgb(192, 223, 242);" /></a><br /></td>
</tr>
<tr>
<td style="padding-bottom:10px" align="center"><asp:Label ID="Label1" runat="server"
Text='<%# eval_r("ProductName") %>' /></td>
</tr>
</table>
</ItemTemplate>
<SeparatorTemplate>
<div style="20px"></div>
</SeparatorTemplate>
</asp:DataList>
这个绑定时候也最好用视图绑定后之后再设置,方便
Repeater:也是用模板来控制布局的,不过模板很少,但是够用,呵呵,看看下面的例子
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<tr>
<td width="32" valign="middle" height="22" align="center"><img width="7" height="7" src="images/case_img_56.gif"></td>
<td width="484" valign="middle" height="22" align="left"><a href="NewInfo.aspx?newId=<%#eval_r("Id") %>">
<%#eval_r("Title") %></a> </td>
<td width="171" valign="middle" height="22" align="center">
<%#eval_r("AddDate","{0:yyyy-MM-dd}") %></td>
</tr> <tr>
<td valign="middle" height="10" align="left" colspan="3"><img width="645" height="1" src="images/line.gif"></td>
</tr>
</ItemTemplate>
</asp:Repeater>
绑定的时候需要手动设置,这点不是太好,有点麻烦,不过有利就有有弊嘛
单项组成部分
有的时候我们需要循环遍历控件中各个项,那么我们首先要知道这些控件的单项是什么,组成成员有哪些,才可以循环处理
GrilView由行GrilViewRow和列DataControlField组成,循环的行的时候有两种方式
foreach(GridViewRow item in this.GridView1.Columns)
{
}
for (int i = 0; i < this.GridView1.Rows.Count; i++)
{
}
DataList主要有DataListItem构成,集合是items
foreach(DataListItem item in this.pro_DataList.Items)
{
}
for (int i = 0; i < this.pro_DataList.Items.Count; i++)
{
}
Repeater主要是由RepeaterItem构成,集合也是items
foreach(RepeaterItem item in this.Repeater1.Items)
{
}
for (int i = 0; i < this.Repeater1.Items.Count; i++)
{
}
然后item的下面是DataItem项,一般都在DataBound事件
控件的RowDataBound
在这里顺便说一下控件的DataBound事件,这个主要是用来触发绑定事件的,就是在控件绑定数据的同时触发的,一般多用于前台的展示,比如用于前台的数据展示,可以结合html标签一起使用,使展示的效果好些,或者是行的点击,移上去等需要客户端(js)处理的事件的都可以使用DataBound完成,意思就是说只要是控件中的项,无论是绑定的数据,还是控件,只要是想用js实现的事件都可以触发DataBind事件,总之,第一是为了更好的显示,第二就是通过js实现控件中的项!