1、layui的引入 publid/index.html

2、element-ui引入
import ElementUI from 'element-ui' main.js
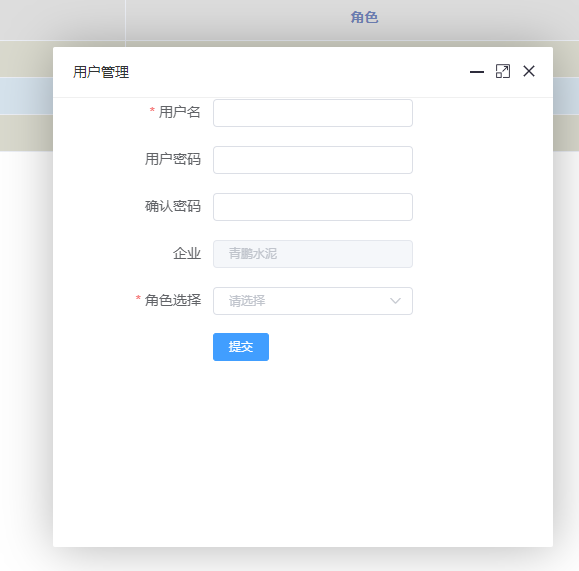
3、弹框的使用 例如

弹出一个用户管理的信息, 用户管理的信息使用的是element-ui的表单组件userForm.vue
<el-form ref="form" :model="form" :rules="rules" label-width="160px">
<el-form-item label="用户名" prop="userName">
<el-input v-model="form.userName" size="mini" clearable class="formInputClass" @blur="showMsg=false" @focus="showMsg=true"></el-input>
</el-form-item>
<div class="msg layui-anim layui-anim-scaleSpring " v-show="showMsg">
<span><i class="layui-icon layui-icon-tips"></i>系统会默认给用户名加上企业前缀,请适用系统生成的用户名登录</span>
</div>
<el-form-item label="用户密码" prop="password">
<el-input type="password" v-model="form.password" size="mini" clearable class="formInputClass"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="passwordOnce">
<el-input type="password" v-model="form.passwordOnce" size="mini" clearable class="formInputClass"></el-input>
</el-form-item>
<el-form-item label="企业" prop="relateEnterpriseName">
<el-input v-model="form.relateEnterpriseName" size="mini" clearable class="formInputClass" disabled></el-input>
</el-form-item>
<el-form-item label="角色选择" prop="roleId">
<el-select v-model="form.roleId" placeholder="请选择" size="mini" filterable clearable class="formInputClass">
<el-option v-for="(item, key) in roleOptions" :key="key" :label="item.name" :value="item.id"></el-option>
</el-select>
</el-form-item>
<div class="btn">
<el-button @click="checkParams" type="primary">提交</el-button>
</div>
</el-form>
内容无关紧要。
user.vue 用户管理的页面,在这里弹出表单弹框
<!-- 表单 --> <UserForm id="UserForm" slot="content" ref="UserFormRef" @update="update" :roleOptions="roleOptions" class="layui-anim layui-anim-fadein" style="display:none" />
userForm组件引入,默认不显示。
配置弹框显示的函数x_admin_show()
export function x_admin_show(title, url, w, h) { $ = layui.jquery; let layerindex = ''; layer.open({ type: 1, area: [w + 'px', h + 'px'], fix: false, //不固定 maxmin: true, shadeClose: true, shade: 0.0, closeBtn: 1, title: title, content: url, //指向弹出层子页面的链接 // shade: 0.4, //遮罩透明度 success: function (layero, index) { layerindex = index; }, cancel: function (index) { // 你点击右上角 X 取消后要做什么 layer.close(index) }, end: function (res) { // 关闭显示 url.css("display", 'none'); } }); return layerindex; // 返回index用于关闭 }
引入后开始显示弹框
import { x_admin_show } from "@/common/tool";
this.layerIndex = x_admin_show('用户管理', $("#UserForm"), '500', '500');// 参数分别为 标题 组件ID 宽度 高度
// this.layedIndex用于记录layer弹框的编号 通过 layer.close(this.layerIndex); // close layer 弹出层
但是element-ui的表单下拉框这些信息可能会显示不了,因为layer.弹框的z-index高于下拉框的z-index。如下:

解决: app.vue 设置样式
.el-select-dropdown,
.el-cascader__dropdown,
.el-notification,
.el-message {
z-index: 2147483647 !important;
}