一.字体样式属性
1.font-size:字号大小
2.font-family:字体
3.font-weight:字体粗细 {100的整数倍,值越大越粗}
4.font-style:字体风格 {italic 显示斜体字体样式}
5.@font-face规则:
@font-face{ font-family:字体名称; src:字体路径; }
二.文本外观属性
1.color:文本颜色
2.letter-spacing:字间距
3.word-spacing:单词间距
4.line-height:行间距
5.text-transform:文本转换
6.text-decoration:文本装饰
7.text-align:水平对齐方式
8.text-indent:文本缩进
9.white-space:空白符处理
10.text-shadow:阴影效果
11.text-overflow:标志对象内文本的溢出
[通过类选择器展示]
.letter{
/*字间距*/letter-spacing:20px;
}
.word{
/*单词间距*/word-spacing: 20px;
}
.line{
/*行高*/line-height: 5px;
}
.text{
/*文本转换 首字母大写*/text-transform: capitalize;
}
.decoration{
/*文本装饰 下划线*/text-decoration: underline;
}
.decoration1{
/*文本装饰 删除线*/text-decoration: line-through;
}
.ali{
/*水平方式对齐*/text-align: center;
}
.indent{
/*首航文本缩进*/text-indent: 10px;
}
.white{
/*空白符处理 normal空格空行无效(只显示一个空格)*/white-space: normal;
}
.shadow{
/*设置文字阴影水平垂直距离,模糊半径,颜色*/text-shadow: 10px 10px 5px red;
}
.overflow{
100px;
height: 100px;
white-space: nowrap;/*强制文本不能换行*/
overflow: hidden;/*修剪溢出文本*/
text-overflow: ellipsis;/*用省略号标识被修剪文本*/
}
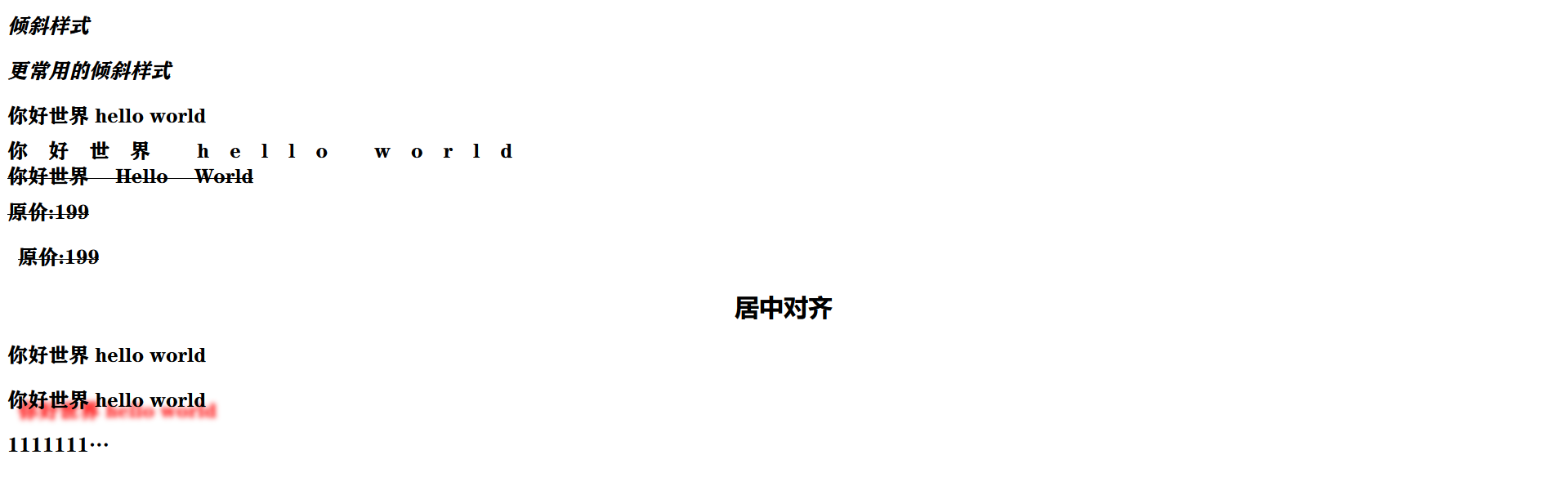
<body> <p style="font-style: oblique">倾斜样式</p> <p style="font-style: italic">更常用的倾斜样式</p> <p>你好世界 hello world</p> <p class="letter line">你好世界 hello world</p> <p class="word line text decoration decoration1">你好世界 hello world</p> <p class="decoration1">原价:199</p> <p class="decoration1 indent">原价:199</p> <h2 class="ali">居中对齐</h2> <p class="white">你好世界 hello world</p> <p class="shadow">你好世界 hello world</p> <p class="overflow">1111111111111111111111111111111111111111111</p> </body>