前言:element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下. 对于我们来说,首选的当然是阿里icon库
1. 阿里注册登陆账号
2. 创建一个新的项目


再次提醒:
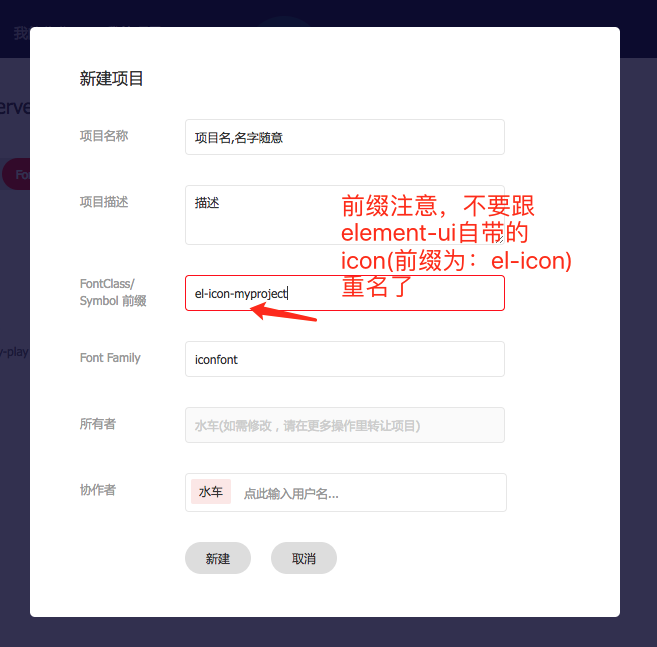
新建项目
项目名称随便写。前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了。
设置完,点新建
3. 给项目里添加图标
1. 先添加购物车, 再同意添加到项目里
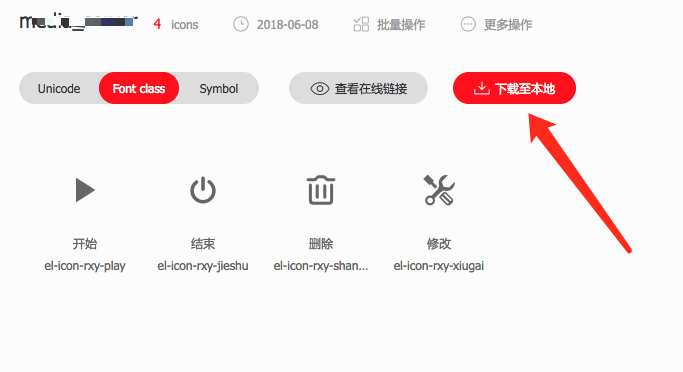
4. 下载项目到本地

5. 解压刚下载下来的文件
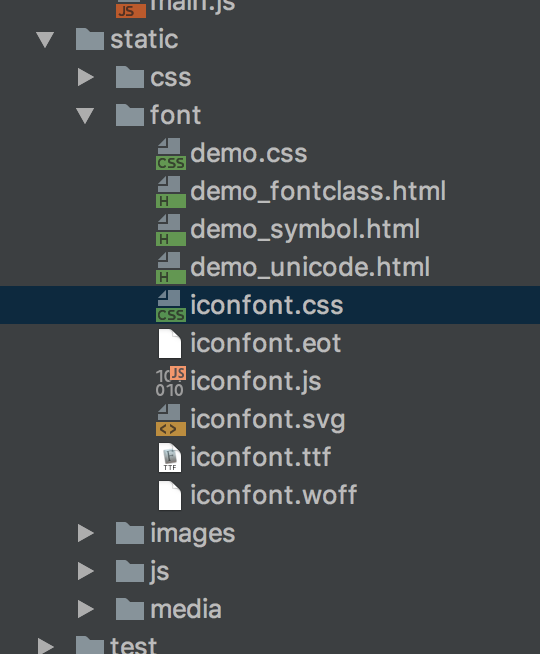
6. 将解压出来的所有文件导入到vue项目里, 我导入到了 static/font目录下

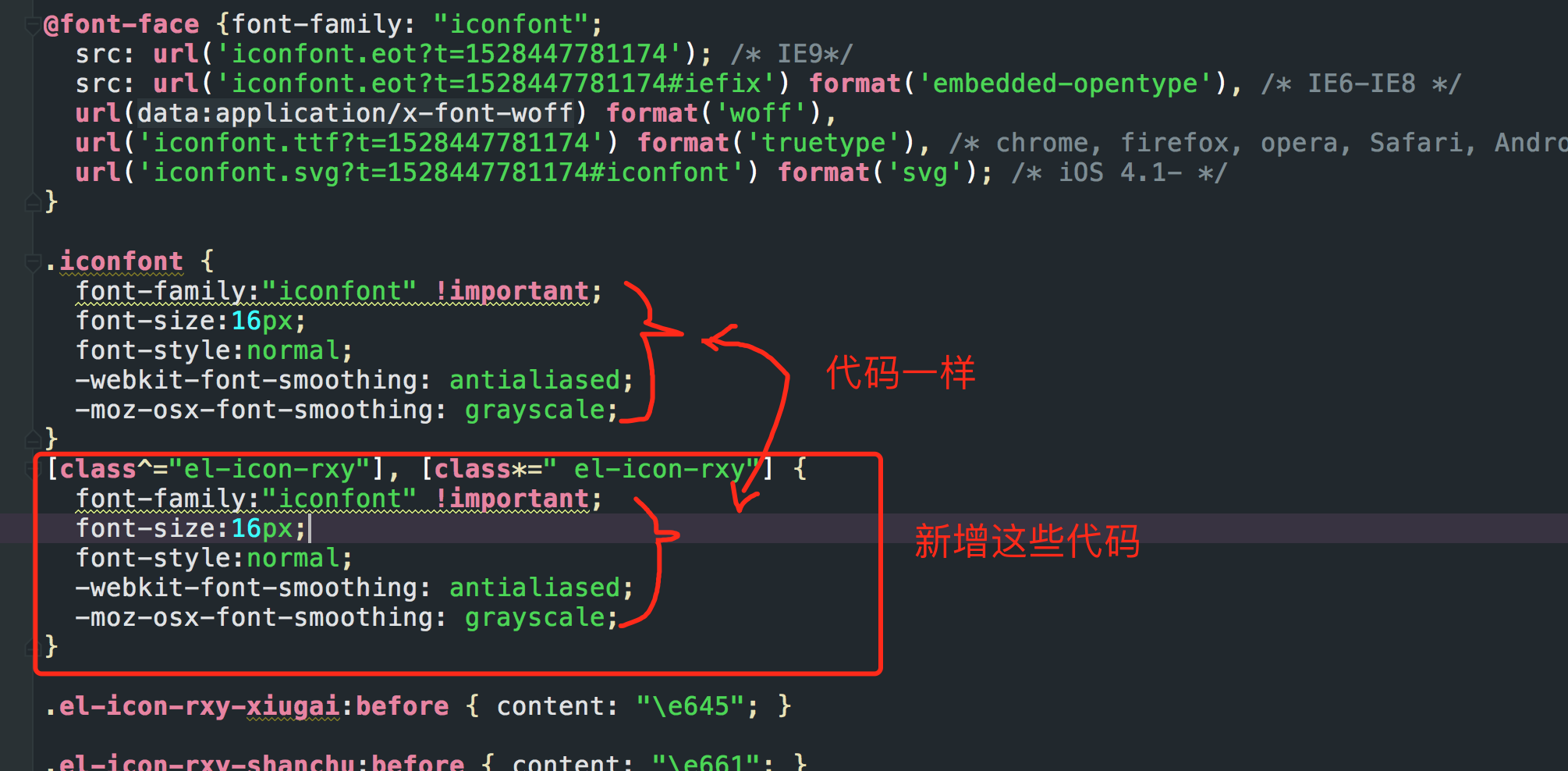
7. 修改iconfont.css里的代码(需要增加下面这个代码)
注意: 这里el-icon-myproject 就是你项目里填写的前缀名字
[class^="el-icon-myproject"], [class*=" el-icon-myproject"] { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }

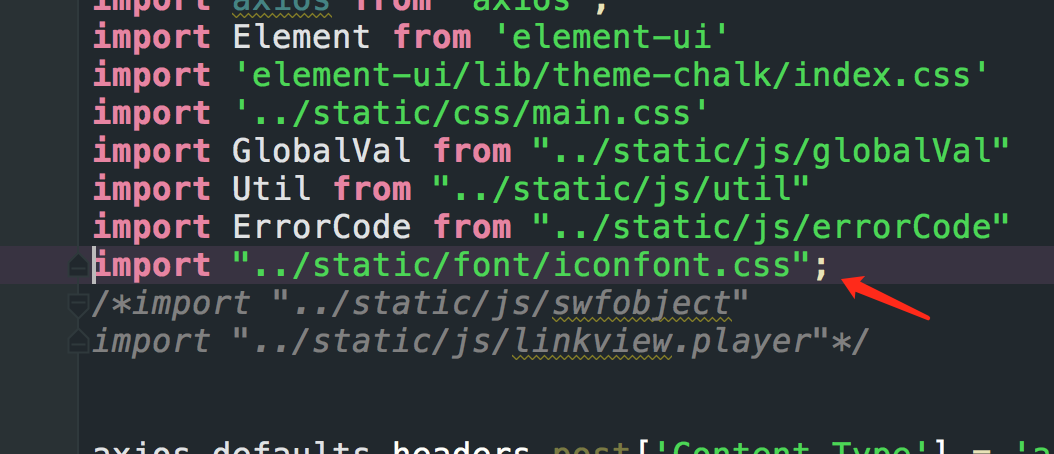
8. 再main.js函数中导入刚才修改过的css文件

9. 直接在代码里像使用element的icon一样
