PS学习第2天
基本技能
一.图像的合成

合成:把各种图像的部分元素抠选出来,放在一个画布中,形成一个新的画面.

抠图:把图像中某个元素抠选出来保留,其它部分删除.

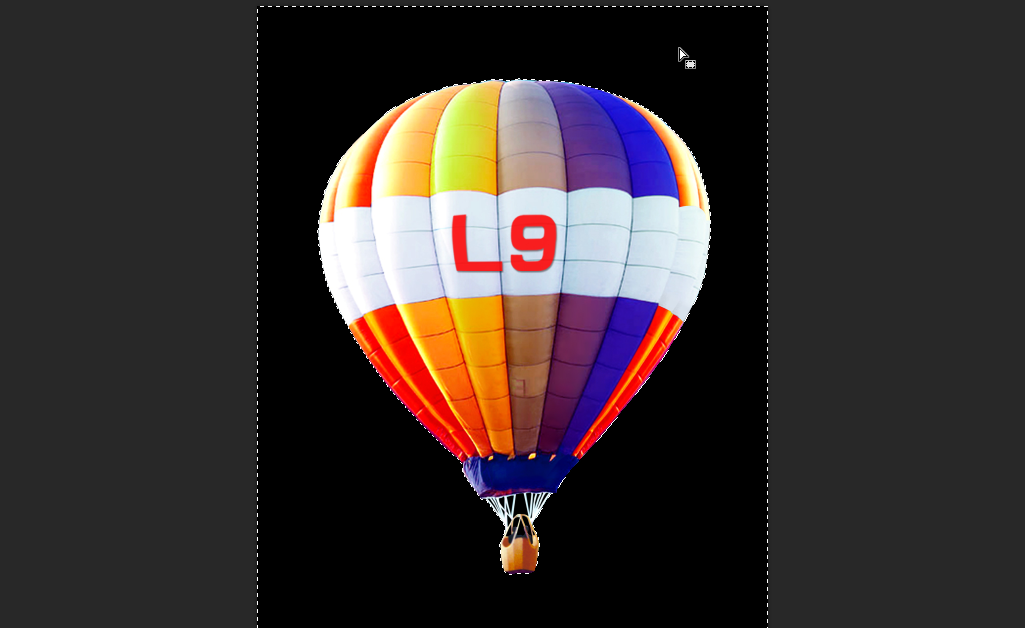
透底图制作:做选区把保留内容选中,然后反选,把背景图层解锁,然后删除背景,保存PSD格式.
工具
(一)套索工具组L
套索工具:按住鼠标拖拽形成一个封闭的选区.特点:灵活,准确

多边形套索:点击定义一个起点,再次点击确定一条线,反复点击,绘制一个封闭的选区,特点:边缘呈直线的,不太准确

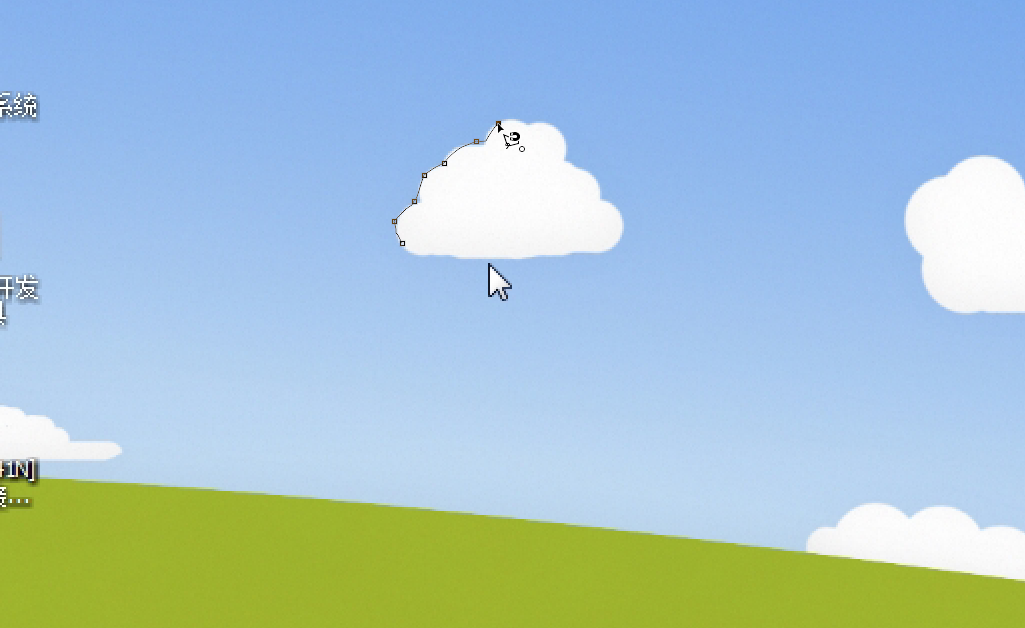
磁性套索:点一个起点,把鼠标顺着抠选对象边缘滑动,会自动捕捉.特点:通过抠选对象颜色与背景颜色的差异来选择,很准确.

(二)选区运算
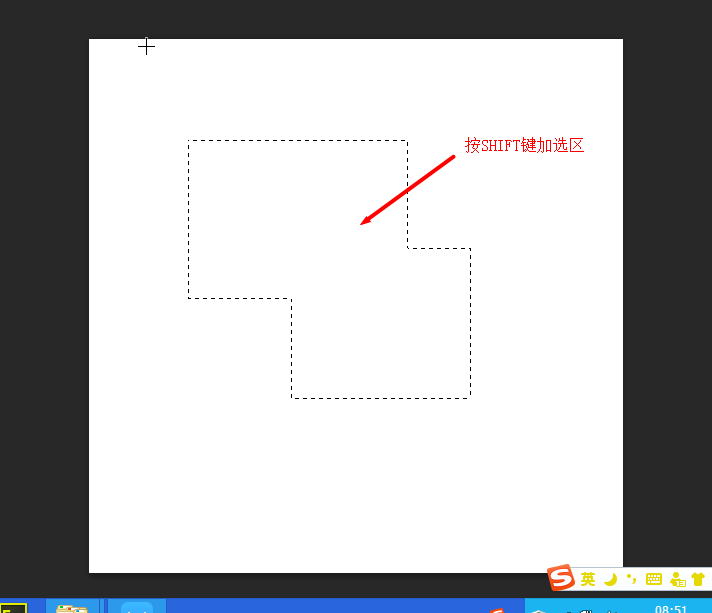
加运算:SHIFT键,在选区中加上更多的区域

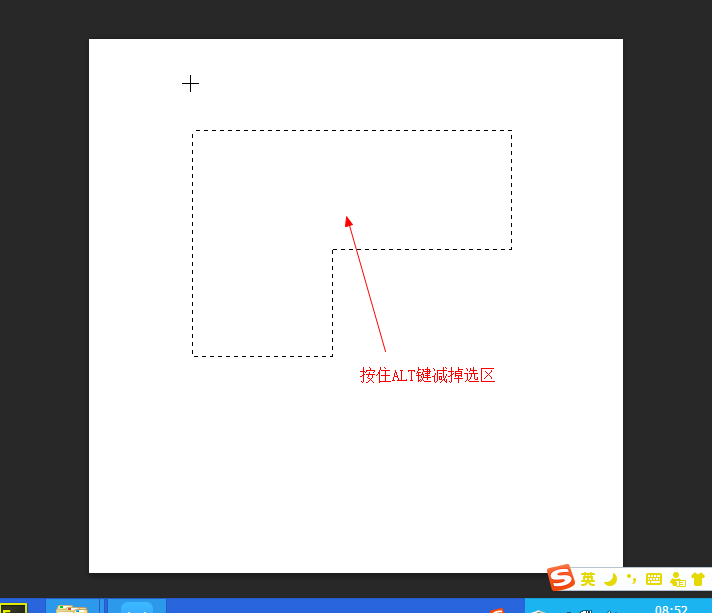
减运算:ALT键,在选区中减去一部分区域

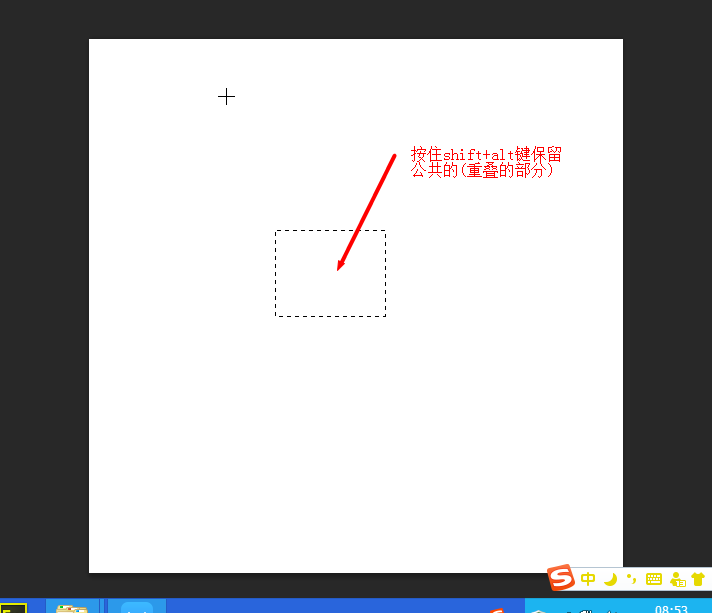
相交运算:SHIFT+ALT键,保留公共的(重叠的)区域

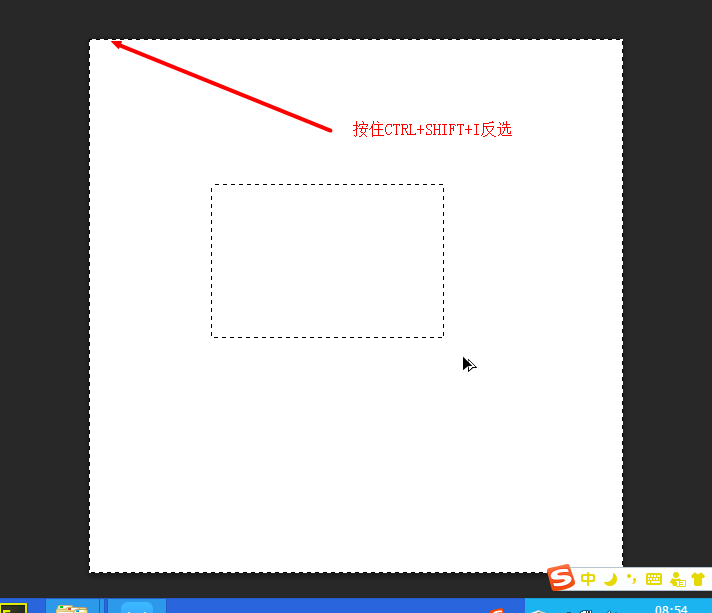
反选:CTRL+SHIFT+I

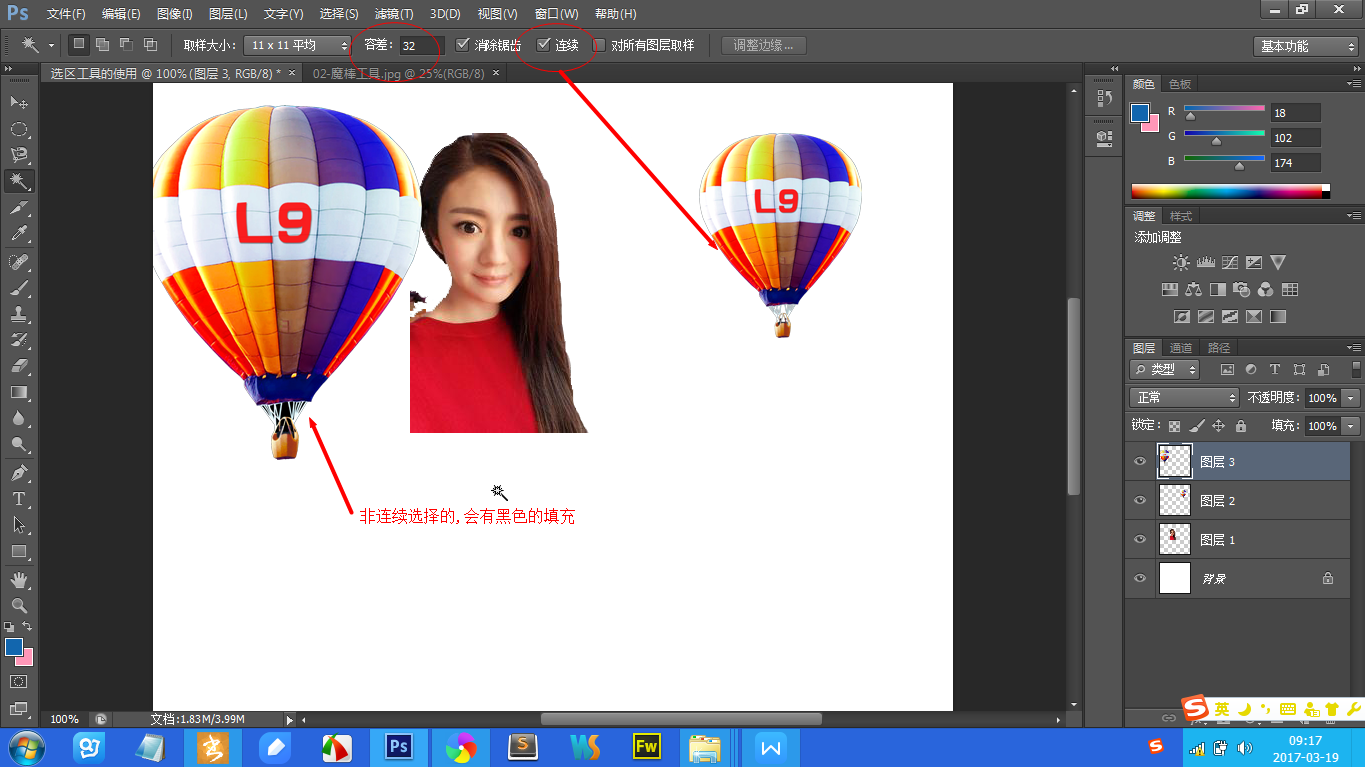
(三)魔棒工具W
特点:选择颜色相近的部分.

容差:可选颜色的范围,容差越大,可选范围越大,默认值是32

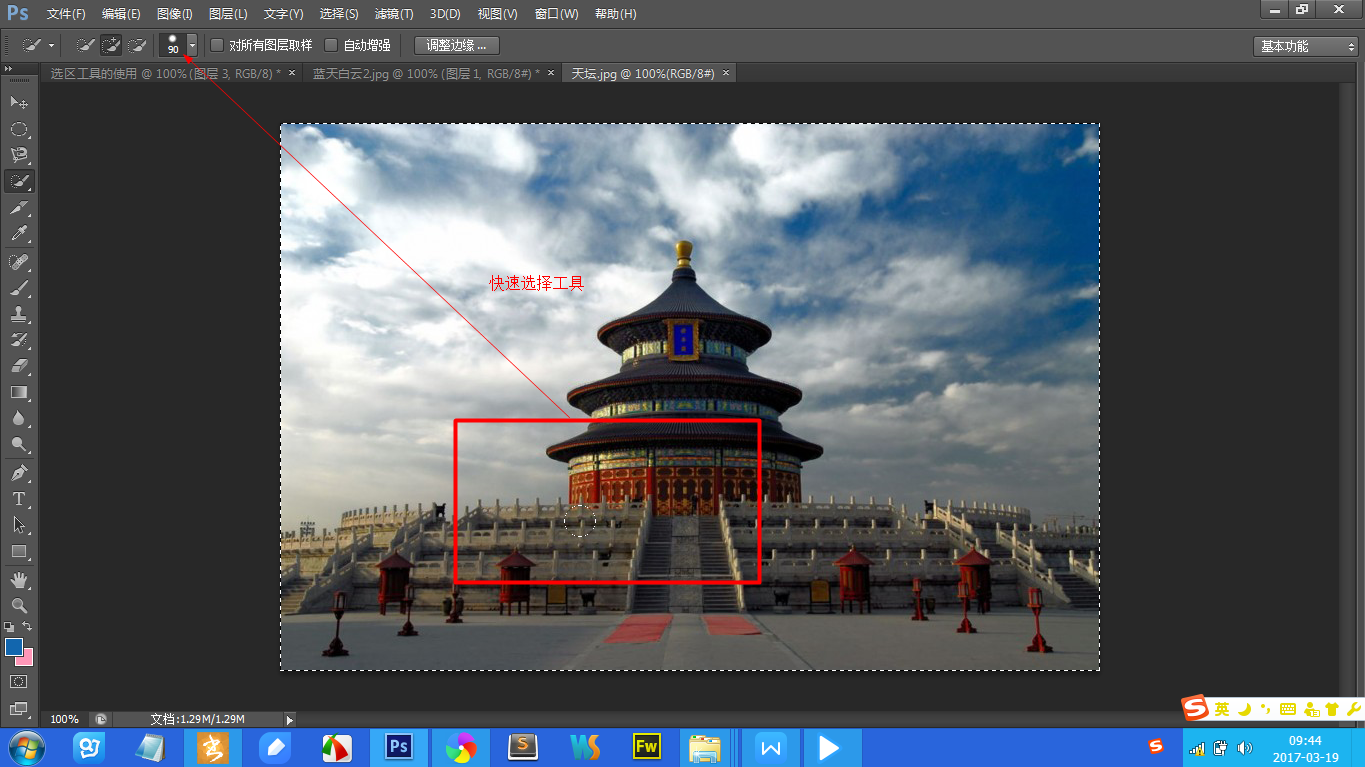
快速选择工具W
特点:也是根据颜色的相似程度来选择对象
笔触:笔尖大小,笔触越大表示作用范围越大,笔触越小范围越小"["表示缩小笔触,"]"表示放大笔触.

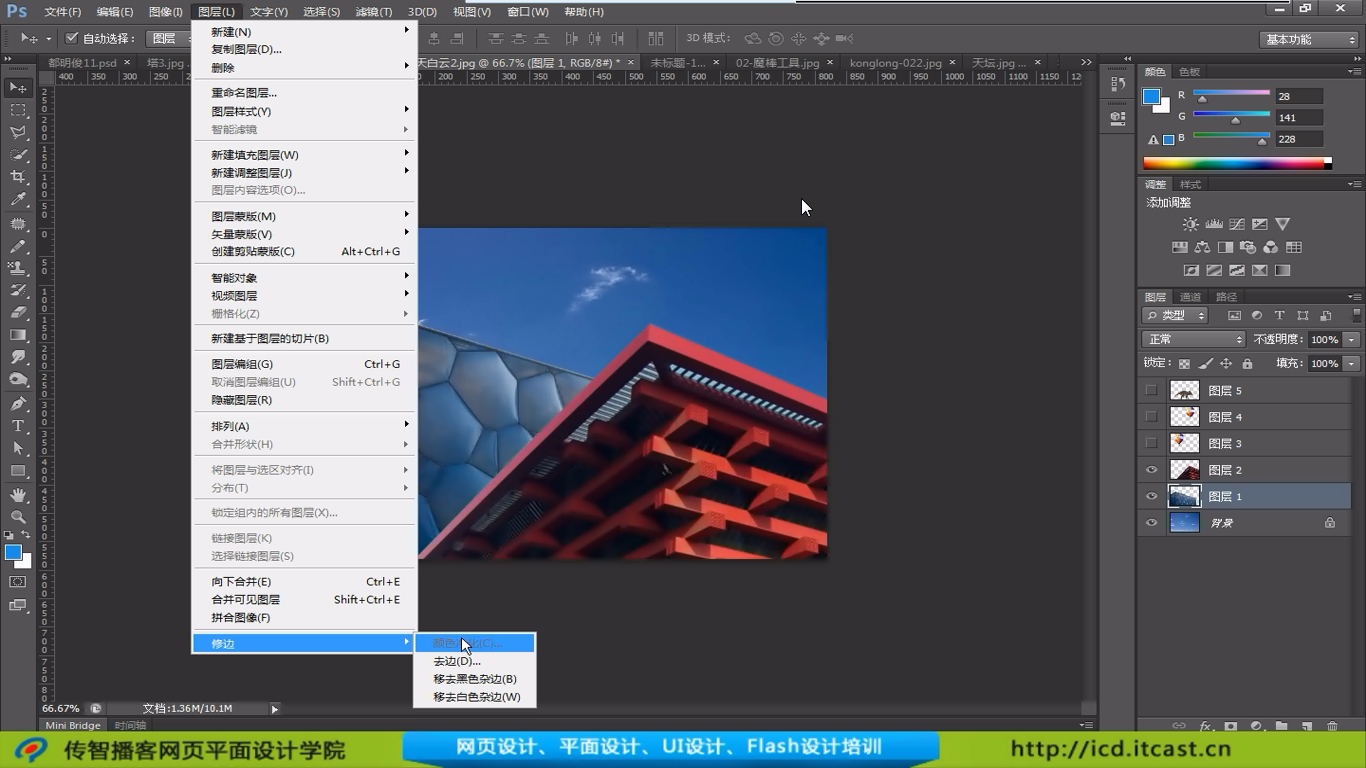
去边处理
图层菜单--修边--去边:可以把图像最外边的白边直接去掉.(1px)

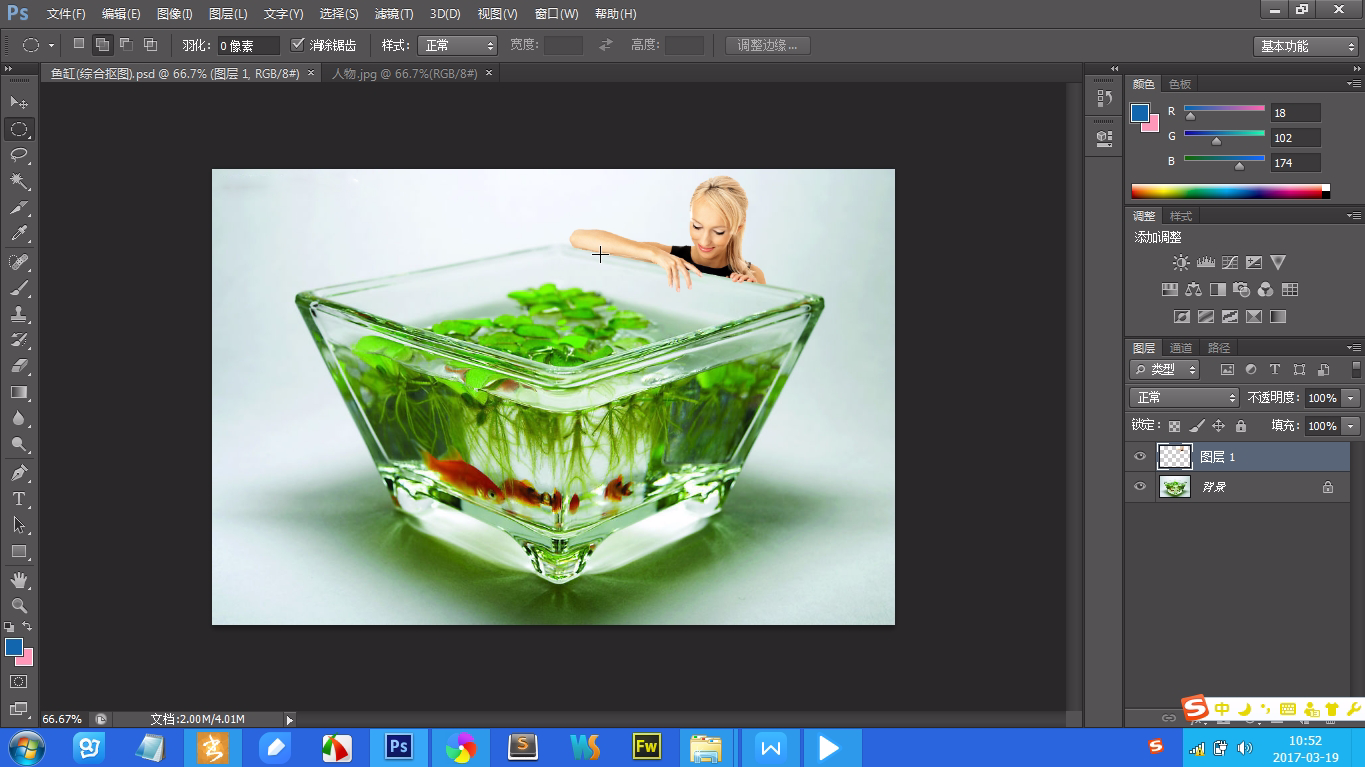
去边综合抠图

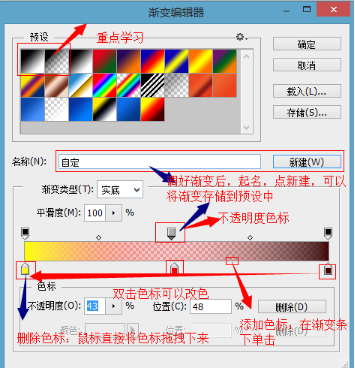
三.渐变工具G

渐变是一种特殊的颜色填充方式
注意事项:再做透明渐变时,如果渐变不够理想,需要先撤销,再重新制作渐变,不能直接堆叠在原渐变之上.
球体表现

1.新建图层,绘制圆形选区
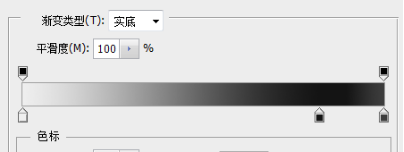
2.选择渐变工具,单击颜色条调出渐变编辑器
3.第一个色板设置为白色(高光),第二个色标设置为黑色,第三个颜色比黑色浅一些(如上图);
4.用渐变工具选择径向渐变拖拽,得到球体;
5.把前景色改为黑色,选择渐变类型为前景色到透明的渐变;
6.选择径向渐变拖拽得到投影,自由变换调整投影的大小和形状,放在下一层.
锁定透明像素后,填充颜色时只针对有内容的区域,如果没有锁定填充针对整个图层.
常用的快捷键
CTRL+J:通过拷贝的图层(复制图层)
橡皮工具:E