维基百科:
全自动区分计算机和人类的公开图灵测试(英语:Completely Automated Public Turing test to tell Computers and Humans Apart,简称CAPTCHA),俗称验证码,是一种区分用户是计算机或人的公共全自动程序。在CAPTCHA测试中,作为服务器的计算机会自动生成一个问题由用户来解答。这个问题可以由计算机生成并评判,但是必须只有人类才能解答。由于计算机无法解答CAPTCHA的问题,所以回答出问题的用户就可以被认为是人类。
生成验证码步骤:
现在要在登录界面生成一个二维码。要求做到:使用 java, 通过 ajax 异步生成,点击更换之后再次生成一个新的二维码
- 网页
- html 展示验证码
- Jq 发起异步请求,更换验证码
- 客户端
- 生成验证码
- 响应网页端请求
网页代码清单
<div style="float: left;padding-top:2px;">
<i><img src="static/login/yan.png" /></i>
</div>
<div style="float: left;" class="codediv">
<input type="text" name="code" id="code" class="login_code"
style="height:16px; padding-top:4px;" />
</div>
<div style="float: left;">
<i><img style="height:22px;" id="codeImg" alt="点击更换"
title="点击更换" src="" /></i>
</div> 点击验证码,重新发起一个生成验证码的请求
$(document).ready(function() {
changeCode();
$("#codeImg").bind("click", changeCode);
});生成一个时间戳
function genTimestamp() {
var time = new Date();
return time.getTime();
}发起异步请求
function changeCode() {
$("#codeImg").attr("src", "code.do?t=" + genTimestamp());
}客户端代码
生成验证码
private String drawImg(ByteArrayOutputStream output){
String code = "";
for(int i=0; i<4; i++){
code += randomChar();
}
int width = 70;
int height = 25;
BufferedImage bi = new BufferedImage(width,height,BufferedImage.TYPE_3BYTE_BGR);
Font font = new Font("Times New Roman",Font.PLAIN,20);
Graphics2D g = bi.createGraphics();
g.setFont(font);
Color color = new Color(66,2,82);
g.setColor(color);
g.setBackground(new Color(226,226,240));
g.clearRect(0, 0, width, height);
FontRenderContext context = g.getFontRenderContext();
Rectangle2D bounds = font.getStringBounds(code, context);
double x = (width - bounds.getWidth()) / 2;
double y = (height - bounds.getHeight()) / 2;
double ascent = bounds.getY();
double baseY = y - ascent;
g.drawString(code, (int)x, (int)baseY);
g.dispose();
try {
ImageIO.write(bi, "jpg", output);
} catch (IOException e) {
e.printStackTrace();
}
return code;
}
private char randomChar(){
Random r = new Random();
String s = "ABCDEFGHJKLMNPRSTUVWXYZ0123456789";
return s.charAt(r.nextInt(s.length()));
}响应异步请求,code.do
这次用的是 spring 响应,shiro 管理的是 session,用其他方法原理也一样
/**
* 生成登录二维码
* @author 弄浪的鱼
* @date 2017年5月20日
*/
@Controller
@RequestMapping("code")
public class SecCodeController {
@RequestMapping
public void generate(HttpServletResponse response){
ByteArrayOutputStream output = new ByteArrayOutputStream();
String code = drawImg(output);
Subject currentUser = SecurityUtils.getSubject();
Session session = currentUser.getSession();
//public static final String SESSION_SECURITY_CODE = "sessionSecCode";//验证码
session.setAttribute(Const.SESSION_SECURITY_CODE, code);
try {
ServletOutputStream out = response.getOutputStream();
output.writeTo(out);
} catch (IOException e) {
e.printStackTrace();
}
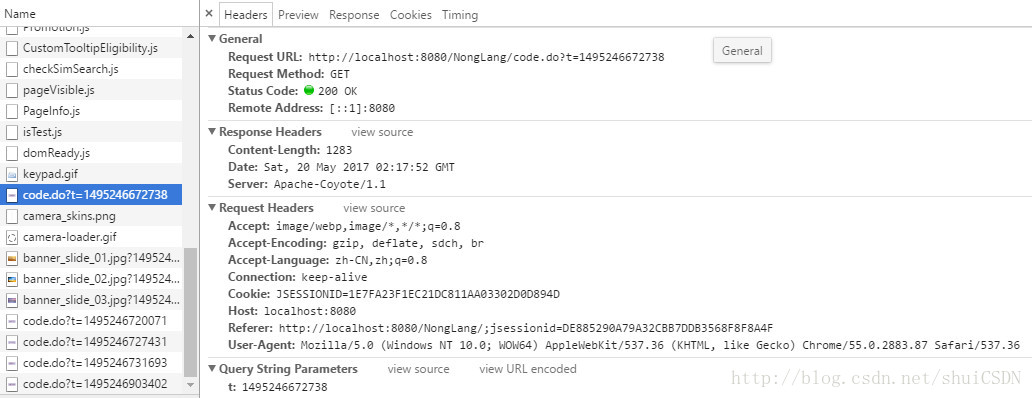
}结果查看
先去控制台看一下请求是否发送相应正常:
正常,再看看验证码出来了么
完成~