(七)创建Django项目
- (1)建立文件夹,存放网站
mkdir -p /data/wwwroot
- (2)给uwsgi建立软链接,方便使用
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
- (3)切换到网站目录/data/wwwroot,创建django
cd /data/wwwroot
django-admin.py startproject mysite
创建成功之后,/data/wwwroot下面就会多出一个mysite文件夹,我们的项目就在这个文件夹里。
- (4)然后新建立一个名叫bbs的APP
cd mysite
python3 manage.py startapp bbs
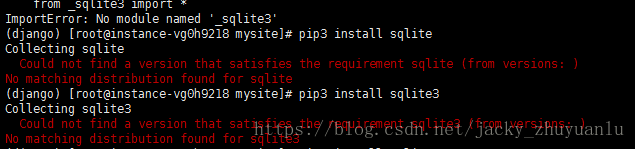
有些朋友到这步可能会报错
ImportError: No module named ‘_sqlite3’ ;
-
报错的解决办法如下:
- 首先尝试:
pip3 install sqlite
pip3 install sqlite3
这里有些朋友可能还会遇到错误提示:
yum install sqlite-devel
然后提示安装成功
之后需要将Python基于代码的安装包重新编译一下,并重新安装之后,方可生效:
cd /usr/local/python3
./configure –prefix=python-install-folder
make & make install
重新执行程序就会发现原有的错误信息已经解决了。
-
这里jacky做一个总结:
- 在Python中调用sqlite的驱动或者类库不是通过pip来进行安装的,需要yum来进行安装器开发包,这个是需要注意的。
-
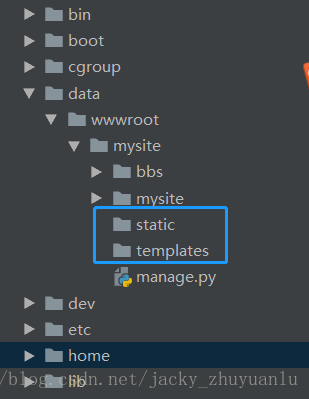
(5)添加static和templates文件夹
- 进入项目文件夹/data/wwwroot/mysite,添加static和templates,分别用于存放静态文件和模板文件
- (6) 编辑项目里mysite/settings.py文件
vim /data/wwwroot/mysite/mysite/settings.py
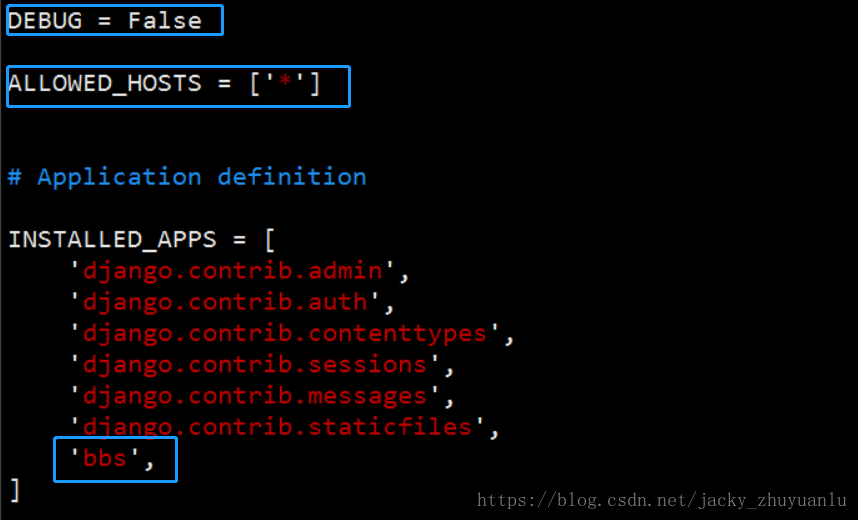
1、关闭DEBUG模式。
DEBUG = False
2、ALLOWED_HOSTS设置为* 表示任何IP都可以访问网站。
ALLOWED_HOSTS = [’*’]
3、在INSTALLED_APPS 列表里添加’bbs’APP
-
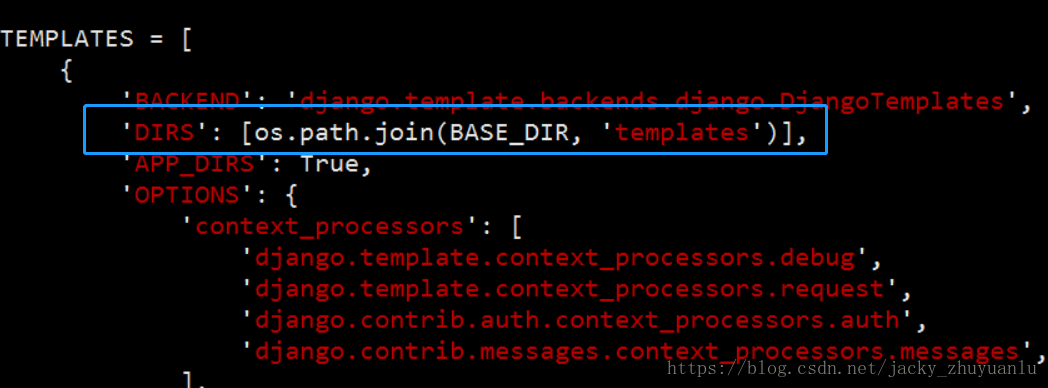
TEMPLATES里添加模板路径os.path.join(BASE_DIR, ‘templates’)
-
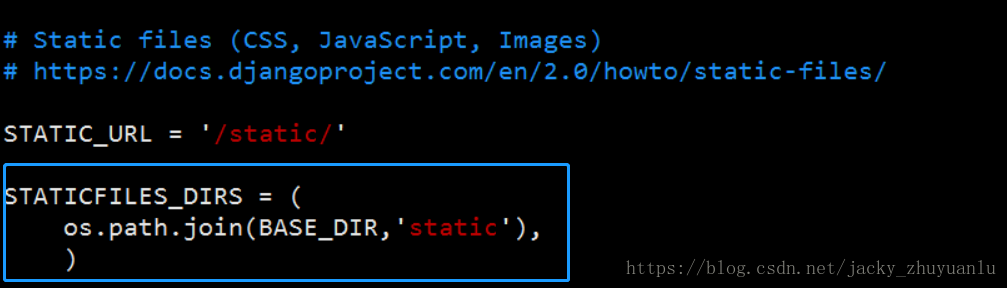
尾部添加
STATICFILES_DIRS = (
os.path.join(BASE_DIR,‘static’),
)
- (7)在templates下添加index.html文件,输入下面内容
vim /data/wwwroot/mystie/templates/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据分析部落</title>
</head>
<body>
<h1>hello,world!</h1>
</body>
</html>
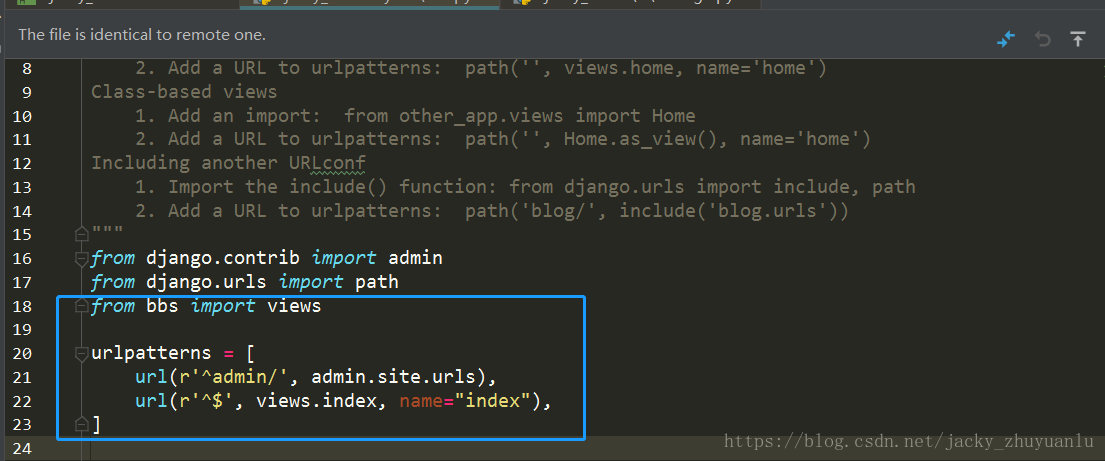
- (8)配置URL
vim /data/wwwroot/mysite/mysite/urls.py
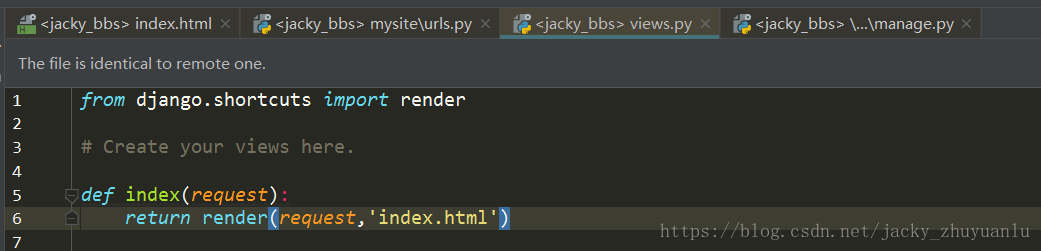
- (9)编辑bbs APP 下的 views
- (10)启动项目
python3 manage.py runserver
- (11)Django正常运行之后我们就开始配置一下uwsgi
- 我们网站项目路径是 /data/wwwroot/mysite/,在项目根目录下创建
mysite.xml文件,输入如下内容:
- 我们网站项目路径是 /data/wwwroot/mysite/,在项目根目录下创建
<uwsgi>
<socket>127.0.0.1:8997</socket><!-- 内部端口,自定义 -->
<chdir>/data/wwwroot/mysite/</chdir><!-- 项目路径 -->
<module>mysite.wsgi</module>
<processes>4</processes> <!-- 进程数 -->
<daemonize>uwsgi.log</daemonize><!-- 日志文件 -->
</uwsgi>
- (12)配置nginx.conf文件
cd /usr/local/nginx/conf
- 在/usr/local/nginx/conf/中先备份一下nginx.conf文件,以防意外
cp nginx.conf nginx.conf.bak
- 然后打开nginx.conf,把原来的内容删除,直接加入以下内容:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name www.lezhidata.com;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997; #端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT mysite.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite; #项目路径
}
location /static/ {
alias data/wwwroot/mysite/static/; #静态资源路径
}
}
}
要留意备注的地方,要和UWSGI配置文件mysite.xml,还有项目路径对应上。
- (13)进入/usr/local/nginx/sbin/目录
- 执行./nginx -t命令先检查配置文件是否有错,没有错就执行以下命令:
./nginx
终端没有任何提示就证明nginx启动成功。可以使用你的服务器地址查看,成功之后就会看到一个nginx欢迎页面。
- (14)进入网站项目目录
cd /data/wwwroot/mysite/
- 执行下面命令:
uwsgi -x mysite.xml
- 以上步骤都没有出错的话,进入/usr/local/nginx/sbin/目录,执行:
./nginx -s reload
- (15)显示
- 重启nginx ,然后在浏览器里访问你的项目地址!