作为一个.NET码农,在前端高速发展的时代,深深感觉自己那么点“前端”技术不够看,比如开发出来的js css等文件庞大,不便于管理,还记得以前的开发就是累加 html css jquery,
现在去面试,人家关注的是什么,HTML5? CSS3? nodeJs? angularJs? grunt? gulp? 有没有前端自动化经验。 瞬间一脸懵逼,技术的更新换代是很快的,作为一个技术人员当然不能
死在时间的长河。回到家慢慢整理思绪,将自己的学习历程记录在此。
什么是Gulp
官方的描述:基于文件流的构建系统。 那么他能为我们做什么呢?
1.性能优化:代码的压缩合并,图片的压缩,是资源大大减小体积提升加载速度
2.效率提升:单元测试,代码分析,js与css的依赖问题等等
以上只是列出了前端构建最常用的一些功能,后面将详细讲讲如何使用Gulp这个神器来一一解决我们上面提到的问题。
安装Gulp环境
1.安装nodeJs
gulp基于node.js,要通过nodejs的npm安装gulp,所以先要安装nodejs环境
2.全局安装gulp
确保安装了nodeJs的前提下,用命令的方式安装gulp
npm install gulp -g

此图就是安装成功
3.在项目中安装Gulp
在当前项目文件下面输入指令
npm install gulp --save -dev
此时我们需要两个文件
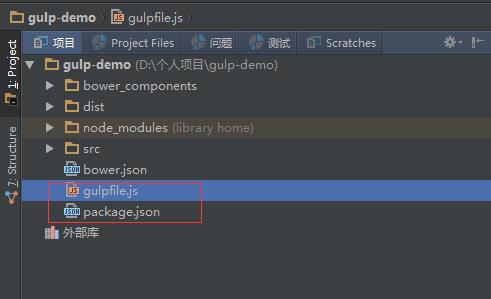
package.json gulpfile.js
继续在当前项目下输入指令会生成 package.json文件
npm init
然后创建gulpfile.js文件

此时gulp已安装完成