文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
vscode相关插件:小程序开发助手
1.全局配置文件 app.json
2.局部配置文件 .json
3.sitemap.json文件
4.语法和数据绑定 和 特殊的block标签
<!-- <text></text>相当于span标签 行内元素 --> <!-- <view></view>相当于div -->
<view>{{title}}</view>
data: {
title: "数据绑定",
flag: true
}
5.表达式 (数字运算,字符串拼接,三元表达式)
<view>{{person.name + "今年" + person.age + "岁"}}</view>
<view>{{num1 + num2}}</view>
<view>{{flag === true ? "男" : "女"}}</view>
6.列表渲染
<!-- wx:for="{{数组或对象}}" wx:for-item="循环项" wx:for-index="循环项的索引" --> <!-- 当数组为这种时,[1,2,3] 循环的时候要 wx:key = "*this" 表示数组是一个普通的数组, *this 表示是循环项相当于item --> <!-- 当嵌套循环的时候要注意 --> <!-- wx:for-item="item" wx:for-index="index" 一层循环的时候可以不写 --> <view class="itemlist" wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="id"> {{item.id + "-" + item.Fversion}} <image class="img" src="{{item.Fpic}}"></image> </view> <!-- 循环对象是要注意 --> <view class="person" wx:for="{{person}}" wx:for-item="value" wx:for-index="key" wx:key="age"> {{key + "=" + value}}
</view>
7.条件渲染 和控制是否显示的hidden属性
当不是频繁的切换使用 wx:if,标签直接不显示
频繁的切换使用hidden属性,是通过css的dispaly:none
<!-- wx:if 条件判断 --> <view wx:if="{{flag}}">真的</view> <view wx:else>假的</view> <view wx:if="{{flags === 1}}">第一个</view> <view wx:elif="{{flags === 2}}">第二个</view> <view wx:else>第三个</view>
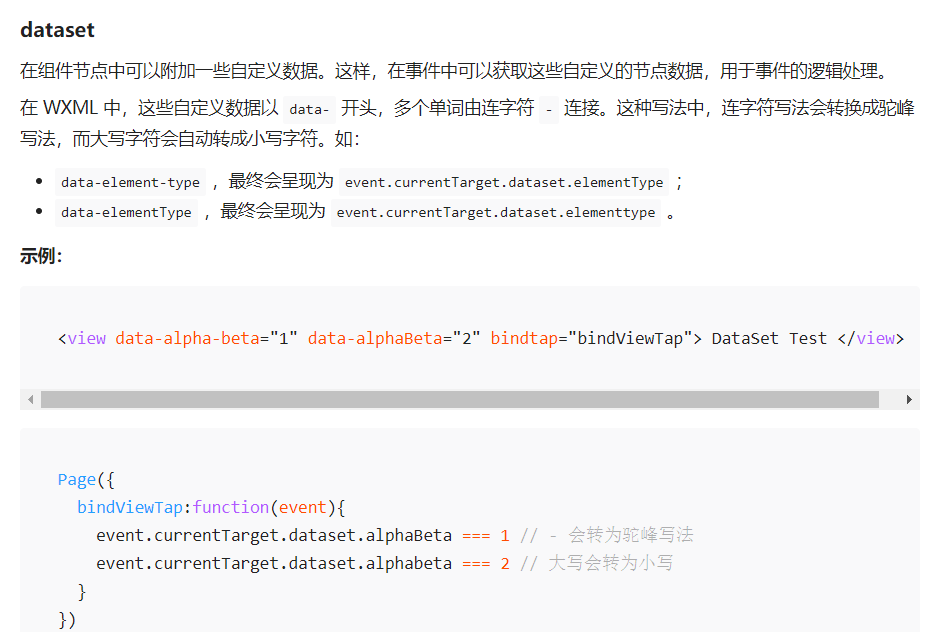
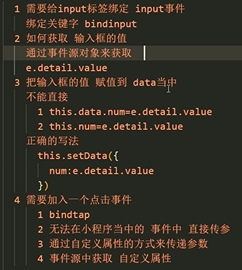
事件处理函数中无法直接传参,小程序会把bottonhandleclick(1)当成函数
通过自定义属性的方式来传递参数
事件处理函数中通过 data—自定义属性的方式传递参数
<input type="text" bindinput="handleinput" /> <!-- 事件处理函数中无法直接传参,小程序会把bottonhandleclick(1)当成函数 通过自定义属性的方式来传递参数 --> <!-- <button bindtap="bottonhandleclick(1)">+</button> <button bindtap="bottonhandleclick(-1)">-</button> --> <button bindtap="bottonhandleclick" data-options="{{1}}">+</button> <button bindtap="bottonhandleclick" data-options="{{-1}}">-</button> <view> {{num}} </view> data: { num: 0 }, tapName: function(event) { console.log(event) }, // 事件处理函数携带参数 bottonhandleclick(e) { // console.log(e.currentTarget.dataset.options) const { options } = e.currentTarget.dataset this.setData({ num: this.data.num + options //可以通过this.data.num访问,但不能直接赋值 }) console.log(this.data.num) }, // 输入框的input事件 handleinput: function(e) { console.log(e.detail.value) this.setData({ // 赋值的方式 num: e.detail.value }) },


9.样式 wxss https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
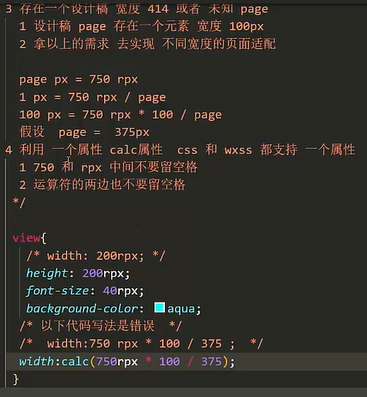
9.1尺寸单位(rpx响应式,在iPhone6上直接条就好了,1px = 2rpx)
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |

9.2样式导入
import "../../style/common.wxss";
9.3选择器
不支持 * 通配符
9.4小程序中使用less
小程序本身不支持,vsCode插件 easy less
10. 常见组件 https://developers.weixin.qq.com/miniprogram/dev/component/

10.1 view
类似于span标签,有属性可以将 转成空格
10.3 image 文档很详细
src属性:图片路径,mode属性:图片的显示效果
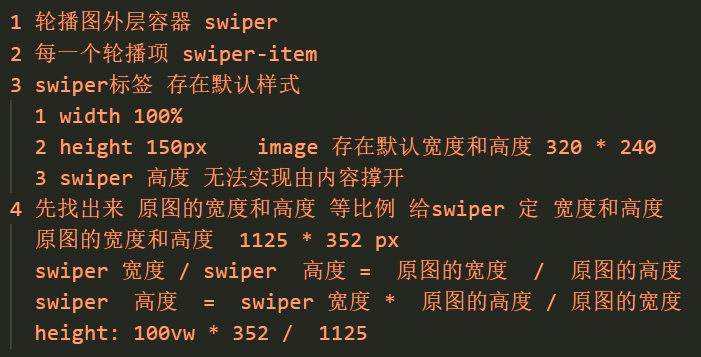
10.4 swiper 轮播图的属性等,最重要的是轮播图高度的自适应 (一定要记住,rpx只是适配了宽度,高度要自己做自适应)
(假设我要在页面上写一个高度 50px 高度的盒子,其实在6/7/8的机型上市100rpx,但是不能这样直接写死,
公式 100vw(屏幕的总宽度) * 50(需要这设置的高度) / 375(设计稿的宽度))

10.5 navigator 不能跳tabbar页面
有关页面的跳转,怎么跳的,什么页面可以跳什么页面不可以跳,是否可回退页面
url:当前小程序内的跳转链接(相对路径)

10.6 rich-text 官方的提供了两种方式,感觉也不怎么用
1. 将字符串解析成对应的标签,类似于 v-html 功能
<rich-text nodes="{{text}}"></rich-text>
10.7 button 客服对话,分享微信好友,获取电话,获取用户信息
1. button 自带的属性
2. button的开放能力(需要在手机上预览使用) open-type使用
有个获取手机号的:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
10.8 icon
<icon type="download" size="23" color="#45fe87"></icon>
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 | |
| size | number/string | 23 | 否 | icon的大小 | 1.0.0 |
| color | string | 否 | icon的颜色,同css的color | 1.0.0 |
10.9 radio 结合 radio-group 单项选择器,内部由多个 radio 组成。change事件也是在radio-group上面加
<radio-group bindchange="changeradio"> <radio value="one"></radio> <radio value="two"></radio> </radio-group>
10.10 checkbox 多项选择器,内部由多个checkbox组成
<view> <checkbox-group bindchange="bindchangecheckbox"> <checkbox value="haha">哈哈</checkbox> <checkbox value="houhou">吼吼</checkbox> <checkbox value="hengheng">哼哼</checkbox> <checkbox value="bubu">不不</checkbox> </checkbox-group> </view>
11 自定义组件 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
1. 文件根目录新建 components文件夹(目录),在新建组件文件夹的名称,然后右键新建component就好了,会生成4个文件,在json文件中
{ "component": true, // 是否值组件 "usingComponents": {} // 组件是可以使用其他组件的 }
2. 随便在html文件里写点东西,页面上引用组件是,在页面的json文件中,usingComponents(使用组件),里写 "key(组件的名称)": "组件的相对路径"
{ "usingComponents": { "Tabs": "../../components/Tabs/Tabs" } }
3. 页面中的事件处理函数的时候,是在和data平级的,但是组件中需要存放在methods中(和vue一样)
4.1 父组件给子组件传值
父组件中 // 定义数据 data:{ list: [{name: "范顺"},{name: "haha"}] } // 父组件调用子组件的地方,自定义一个属性名,属性的值就是传给子组件的值 // dataList: 自定义的属性名,list:是data中定义的数据 <tabs dataList="{{list}}"></tabs> 子组件中 // properties属性中,属性名就是父组件中自定义的属性名,属性值是个对象,type:是类型, properties: { dataList: { type: Array, value: [] } }
// 页面上直接只用这个自定义的属性名就好了
<view>{{dataList}}</view>
4.2 子组件向父组件传值
和vue中父组件给子组件传值一样
// 子组件通过事件触发 this.triggerEvent("自定义事件", "需要发给父组件的值")
// 父组件调用子组件中的地方,使用bind绑定那个自定义的时间,然后定义一个函数
<Tabs bind+"自定义事件"="父组件要执行的事件名"></Tabs>
// 父组件执行定义的回调函数
handleItemchange(e) {
console.log(e)
}
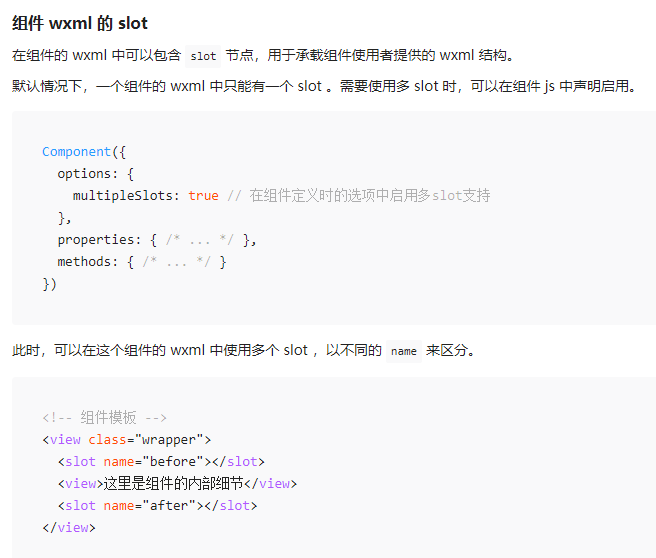
5. 小程序中使用插槽 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
// 1. 和vue中一样,这里是公用组件的地方 <view class="container-content"> <slot></slot> // 直接使用的话,相当于路由占位符 </view> // 2. 组件调用公共组件的地方 <Tabs> <view>通过插槽传递的值</view> </Tabs>


6. 组件中定义段与示例的方法
observers 相当于vue中的watch属性,但是只存在于组件中

12. 小程序的声明周期
12.1 应用的声明周期 (app.js里) https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html

//app.js App({ // 1. 应用第一次启动就会触发的事件 onLaunch() { // 在应用启动的时候,获取用户信息 console.log("onLaunch") }, // 2. 应用被用户看到的时候,例如我在小程序页面切换到其他页面又切换回来的时候,会触发 onShow() { // 对页面数据或者是页面效果重置 console.log("onShow") }, // 3. 应用被隐藏了,例如我现在在小程序页面切到其他页面,会触发 onHide() { // 暂停或清除计时器 console.log("onHide") }, // 应用代码发生了报错,会触发m 例如我在初始的时候随便定义了一些变量 onError(error) { console.log("onError") console.log(error) }, // 应用启动,找不到第一个入口,会触发 onPageNotFound() { // 如果页不存在了,通过js的方式来重新跳转页面,重定向到需要的页面 // 不能跳到 tabbar 页面 wx.navigateTo({ url: '/pages/home/home', }) console.log("onPageNotFound") } })
12.2页面的生命周期 https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html

Page({ // 页面的初始数据 data: {}, // 生命周期函数--监听页面加载 // 一般这这个生命周期发送异步请求 onLoad: function (options) { console.log(options) }, // 生命周期函数--监听页面显示 onShow: function () { console.log("onShow") }, // 生命周期函数--监听页面初次渲染完成 onReady: function () { console.log("onReady") }, // 生命周期函数--监听页面隐藏 // <navigator url="/pages/home/home" open-type="navigate"> // 页面跳转 // </navigator> onHide: function () { console.log("onHide") }, // 生命周期函数--监听页面卸载 -- 相当于关闭页面 // <navigator url="/pages/home/home" open-type="redirect"> // 页面跳转 // </navigator> onUnload: function () { console.log("onUnload") }, // 页面相关事件处理函数--监听用户下拉动作 onPullDownRefresh: function () { console.log("onPullDownRefresh") }, // 页面上拉触底事件的处理函数 onReachBottom: function () { console.log("onReachBottom") }, // 用户点击右上角分享 onShareAppMessage: function () { console.log("onShareAppMessage") }, // 页面滚动就触发 onPageScroll() { console.log("onPageScroll") }, // 页面尺寸发生改变是触发 页面横屏竖屏切换时触发 页面需要加"pageOrientation": "auto"属性开启横屏 onResize() { console.log("onResize") }, // 此页面为tab上的一个页面,并且切换到这个页面的时候触发 onTabItemTap() { console.log("onTabItemTap") } })
以上就是小程序的全部基础知识了,基本上都有对应的官网地址,可以多看看,对项目开发会有很大帮助,关于小程序的项目实战知识和项目问题在以后的随笔中会更新,未完待续.....