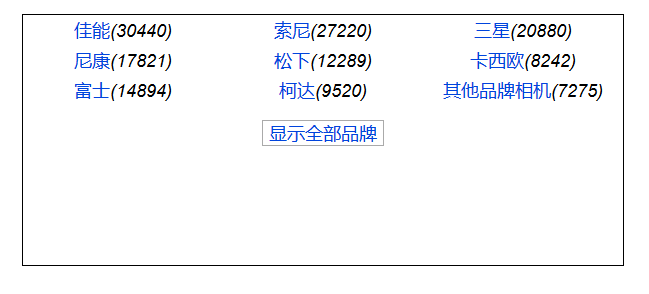
一下是效果图。点击“显示全部品牌”,高亮推荐品牌,并显示全部品牌。


HTML文件:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <link href="css/2.6.css" rel="stylesheet" media="screen" /> 6 <title>Brand List</title> 7 <script src="js/jquery-3.1.1.min.js"></script> 8 <script src="js/2.6.js"></script> 9 </head> 10 <body> 11 <div class="SubCategoryBox"> 12 <ul> 13 <li><a href="#">佳能</a><i>(30440)</i></li> 14 <li><a href="#">索尼</a><i>(27220)</i></li> 15 <li><a href="#">三星</a><i>(20880)</i></li> 16 <li><a href="#">尼康</a><i>(17821)</i></li> 17 <li><a href="#">松下</a><i>(12289)</i></li> 18 <li><a href="#">卡西欧</a><i>(8242)</i></li> 19 <li><a href="#">富士</a><i>(14894)</i></li> 20 <li><a href="#">柯达</a><i>(9520)</i></li> 21 <li><a href="#">宾得</a><i>(2195)</i></li> 22 <li><a href="#">理光</a><i>(4114)</i></li> 23 <li><a href="#">奥利巴斯</a><i>(12205)</i></li> 24 <li><a href="#">明基</a><i>(1466)</i></li> 25 <li><a href="#">爱国君</a><i>(3091)</i></li> 26 <li><a href="#">其他品牌相机</a><i>(7275)</i></li> 27 </ul> 28 <div class="showmore"> 29 <a href="#"><span>显示全部品牌</span></a> 30 </div> 31 </div> 32 </body> 33 </html>
CSS:
1 * { 2 margin: 0; 3 padding: 0; 4 } 5 6 body { 7 font-size: 18px; 8 text-align: center; 9 } 10 11 a { 12 color: #04D; 13 text-decoration: none; 14 } 15 16 a:hover { 17 color: #F50; 18 text-decoration: underline; 19 } 20 21 .SubCategoryBox{ 22 width: 600px; 23 border: 1px solid black; 24 margin: 0 auto; 25 margin-top: 30px; 26 height: 250px; 27 } 28 29 .SubCategoryBox ul{ 30 list-style-type: none; 31 32 } 33 .SubCategoryBox li{ 34 display: block; 35 float: left; 36 width: 200px; 37 line-height: 30px; 38 39 } 40 .showmore{ 41 clear: both; 42 text-align: center; 43 padding-top: 15px; 44 } 45 46 .showmore a{ 47 border: 1px solid #AAA; 48 width: 120px; 49 margin: 0 auto; 50 display: block; 51 line-height: 24px; 52 } 53 54 .promoted a{ 55 color: #FF5500; 56 } 57 58 .promoted i{ 59 color: #FF5500; 60 }
JS:
1 /** 2 * Created by Administrator on 2017/1/9. 3 */ 4 $(document).ready(function () { 5 6 /*$(".SubCategoryBox ul li:gt(7)").css("display","none"); 7 $(".SubCategoryBox ul li:last").css("display","block");*/ 8 9 var $category = $(".SubCategoryBox ul li:gt(7):not(:last)"); 10 $category.hide(); 11 12 /*$(".showmore").click(function () { 13 var $text = $(".showmore a span").text(); 14 //alert($text); 15 if($text == "显示全部品牌"){ 16 $(".SubCategoryBox ul li").css("display","block"); 17 $(".SubCategoryBox ul li a:eq(0)").css("color","red"); 18 $(".SubCategoryBox ul li a:eq(1)").css("color","red"); 19 $(".SubCategoryBox ul li a:eq(2)").css("color","red"); 20 $(".showmore a span").text("精简显示品牌"); 21 }else { 22 $(".SubCategoryBox ul li:gt(7)").css("display","none"); 23 $(".SubCategoryBox ul li:last").css("display","block"); 24 $(".SubCategoryBox ul li a:eq(0)").css("color","#04D"); 25 $(".SubCategoryBox ul li a:eq(1)").css("color","#04D"); 26 $(".SubCategoryBox ul li a:eq(2)").css("color","#04D"); 27 $(".showmore a span").text("显示全部品牌"); 28 } 29 })*/ 30 var $toggleBtn = $("div.showmore>a"); 31 $toggleBtn.click(function () { 32 if($category.is(":visible")){ 33 $category.hide(); 34 $(this).find("span").text("显示全部品牌"); 35 $("ul li").removeClass("promoted"); //移除高亮样式 36 37 38 }else { 39 $category.show(); 40 $(this).find("span").text("精简显示品牌"); 41 $("ul li").filter(":contains('佳能'),:contains('尼康'),:contains('奥利巴斯')") 42 .addClass("promoted"); //添加高亮样式 43 } 44 return false; //超链接不跳转 45 }) 46 47 })