参照网上文档,是这样说的,
<a data-toggle="tooltip" data-placement="top" title="这是要提示Tooltip文字">上方的 Tooltip</a>
<script type="text/javascript">
$(function(){
var options={
animation:true,
trigger:'hover' //触发tooltip的事件
}
$("[data-toggle='tooltip']").tooltip(options);
//$("[data-toggle='tooltip']").tooltip('show');//指定显示某一个tooltip//还可取值hide toggle
});
// 或者 $(function () { $("[data-toggle='tooltip']").tooltip(); });
// 当想显示主要内容时,<a data-toggle="tooltip" data-placement="top" title="这是要提示Tooltip文字" data-content='除了定义提示信息的title标题,还要定义主要的内容'>上方的 Tooltip</a>
//$(function () {
//$("[data-toggle='tooltip']").popover();
// })
</script>
但在我使用过程中并未显示提示文字,查找另一种解决办法是这样,就能显示了,但使用td自动生成了宽度要注意bootsrap td的宽度要保持一致,才不影响使用
可应用的写法:
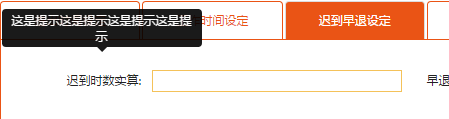
<td class="tdOfTextLeft" onMouseOver="$(this).tooltip('show')" data-toggle="tooltip" title="这是提示这是提示这是提示这是提示" data-placement="top">
效果:


参照链接:
http://www.runoob.com/bootstrap/bootstrap-tooltip-plugin.html
http://www.cnblogs.com/Zell-Dinch/p/3888855.html
http://blog.csdn.net/a316212802/article/details/25215491
http://www.educity.cn/wenda/149132.html