一、什么是逃逸?
逃逸是指在某个方法之内创建的对象,除了在方法体之内被引用之外,还在方法体之外被其它变量引用到;这样带来的后果是在该方法执行完毕之后,该方法中创建的对象将无法被GC回收,由于其被其它变量引用。正常的方法调用中,方法体中创建的对象将在执行完毕之后,将回收其中创建的对象;故由于无法回收,即成为逃逸。
二、栈上分配
分析找到未逃逸的变量,将变量类的实例化内存直接在栈里分配(无需进入堆),分配完成后,继续在调用栈内执行,最后线程结束,栈空间被回收,局部变量对象也被回收。
三、栈上分配与逃逸分析的关系
进行逃逸分析之后,产生的后果是所有的对象都将由栈上分配,而非从JVM内存模型中的堆来分配。
四、逃逸分析/栈上分配的优劣分析
优势表现在以下两个方面:
- 消除同步。线程同步的代价是相当高的,同步的后果是降低并发性和性能。逃逸分析可以判断出某个对象是否始终只被一个线程访问,如果只被一个线程访问,那么对该对象的同步操作就可以转化成没有同步保护的操作,这样就能大大提高并发程度和性能。
- 矢量替代。逃逸分析方法如果发现对象的内存存储结构不需要连续进行的话,就可以将对象的部分甚至全部都保存在CPU寄存器内,这样能大大提高访问速度。
劣势: 栈上分配受限于栈的空间大小,一般自我迭代类的需求以及大的对象空间需求操作,将导致栈的内存溢出;故只适用于一定范围之内的内存范围请求。
五、案例
5.1 测试代码
package org.eds.homework.jvm; public class StackOnTest { public static void alloc() { byte[] b = new byte[2]; b[0] = 1; } public static void main(String[] args) { long b = System.currentTimeMillis(); for (int i = 0; i < 100000000; i++) { alloc(); } long e = System.currentTimeMillis(); System.out.println(e - b); } }
5.2 进行逃逸分析的设置
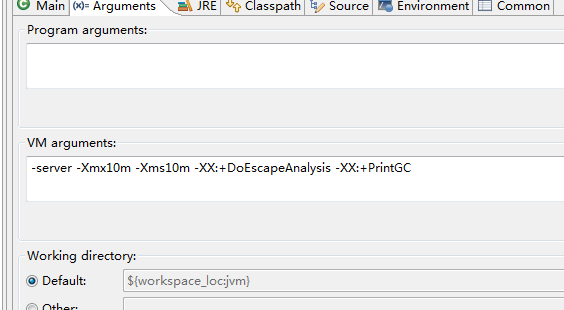
设置jvm参数 :-server -Xmx10m -Xms10m -XX:+DoEscapeAnalysis -XX:+PrintGC

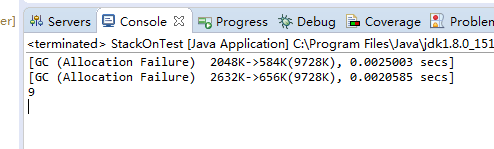
结果:

5.3 不进行逃逸分析的设置
jvm参数设置: -server -Xmx10m -Xms10m -XX:-DoEscapeAnalysis -XX:+PrintGC
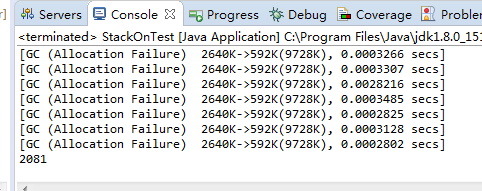
结果:

5.4 总结
- 在进行逃逸分析的运行结果中,只执行了9次就退出程序了。而未进行逃逸分析的结果是2081次,就是说未进行逃逸分析的代码可以执行更多的调用次数。换句话来讲,就是未进行逃逸分析的堆空间远大于进行逃逸分析后使用的栈空间,堆的空间大于栈,这就是根本原因。
- 栈上分配可以提升代码性能,降低在多线程情况下的锁使用,但是会受限于其空间的大小。